vue如何动态给img赋值
目录
vue动态给img赋值
1.如果直接给img的src绑定一个字符串
2.解决办法
vue动态赋值img的src,用require()
用require()就可以了
vue动态给img赋值 1.如果直接给img的src绑定一个字符串<img :src=nowIcon />
data () {
return {
nowIcon: ''
}
},
this.nowIcon = '../assets/64/' + 图片名 + '.png'
vue会将这个路径当成字符串,不会给这个图片路径编译,图片显示不出来
此时的路径是未经过编译的,代码为:
<img src='../assets/64/100.png' />
2.解决办法
this.nowIcon = '../assets/64/' + 图片名 + '.png'
改为
this.nowIcon = require('../assets/64/' + 图片名 + '.png')
此时的代码是正常编译后的路径,图片正常显示
<img src="/img/101.ce5f2cfc.png">
vue动态赋值img的src,用require()
首先,单独一个src是可以的
<img src="../../assets/logo.png" alt="图片" />

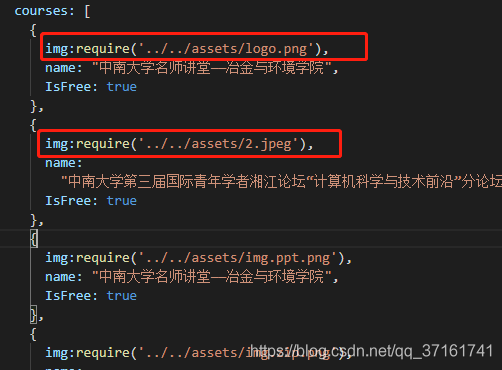
数组是这样的

想改为动态赋值的形式就实现不了
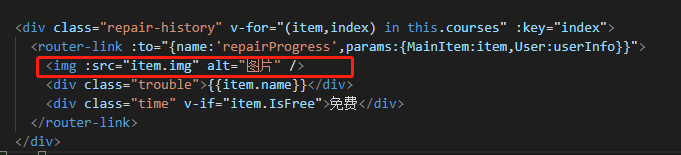
<img :src="item.img" alt="图片" />
所以改为如下:
在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,将图片作为模块加载进去
用require()就可以了


以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Jenna
2020-10-09
Ona
2021-03-05
Claire
2021-05-21
Isis
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Irene
2023-07-20