vscode调试django项目的方法
这几天研究HUE,这个东西是基于Django开发的,于是又看了一眼Django,学着写个demo。微软开源的vscode在业界反应不错,以前也没用过,借着这次机会用用vscode,和pycharm比起来各有千秋,不过总体来说还是不错的。新工具各种不熟悉,连怎么调试都得研究研究,现在记录一下vscode 怎么弄Django项目的调试。
下载Django模块
进入vscode 先下载django,点击左侧最下面图标,搜索Django,点击下图2的位置的install

添加Django模块到vscode配置文件中
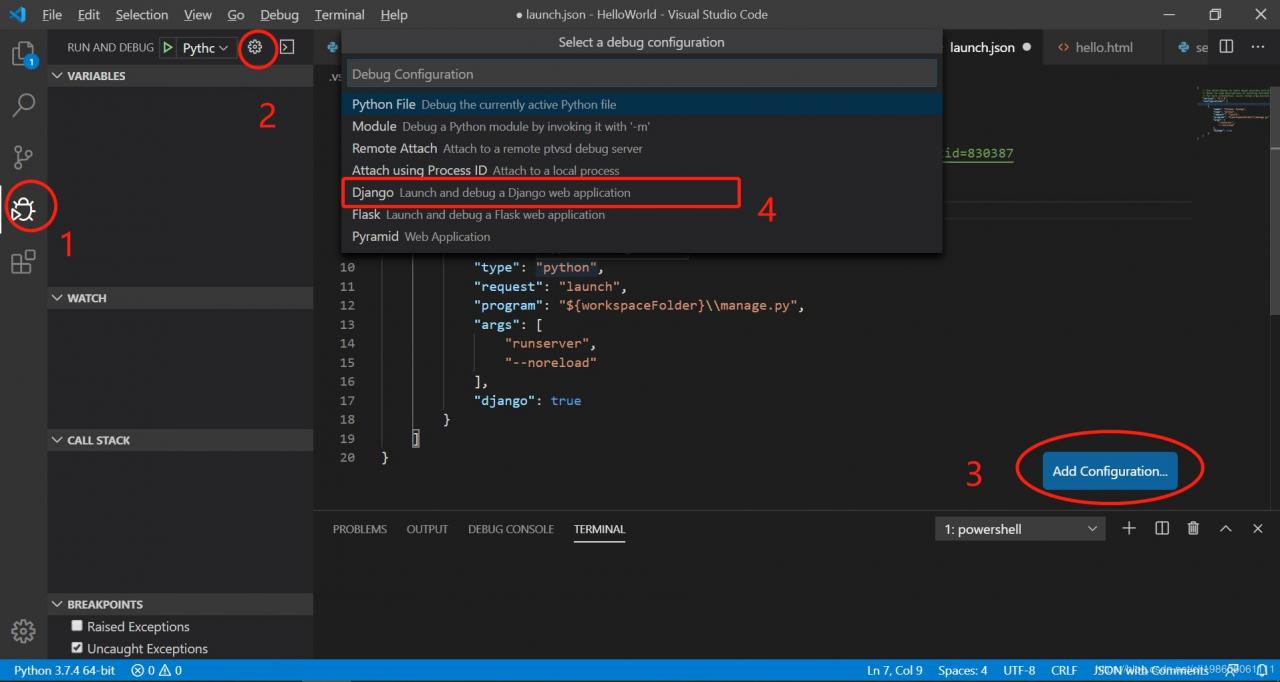
按照下图,一次点击123,
1 点击vscode左侧调试按钮,
2 点击设置打开launch.json文件,
3 点击Add Configuration

调试程序
在vscode中打开Django项目文件,
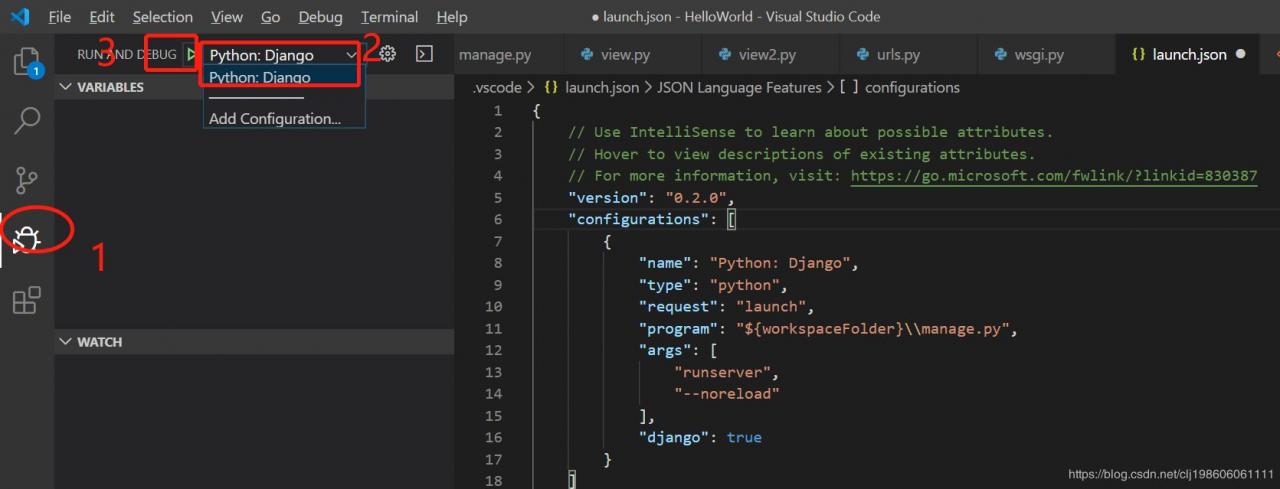
1 点击调试
2 选择Python:Django
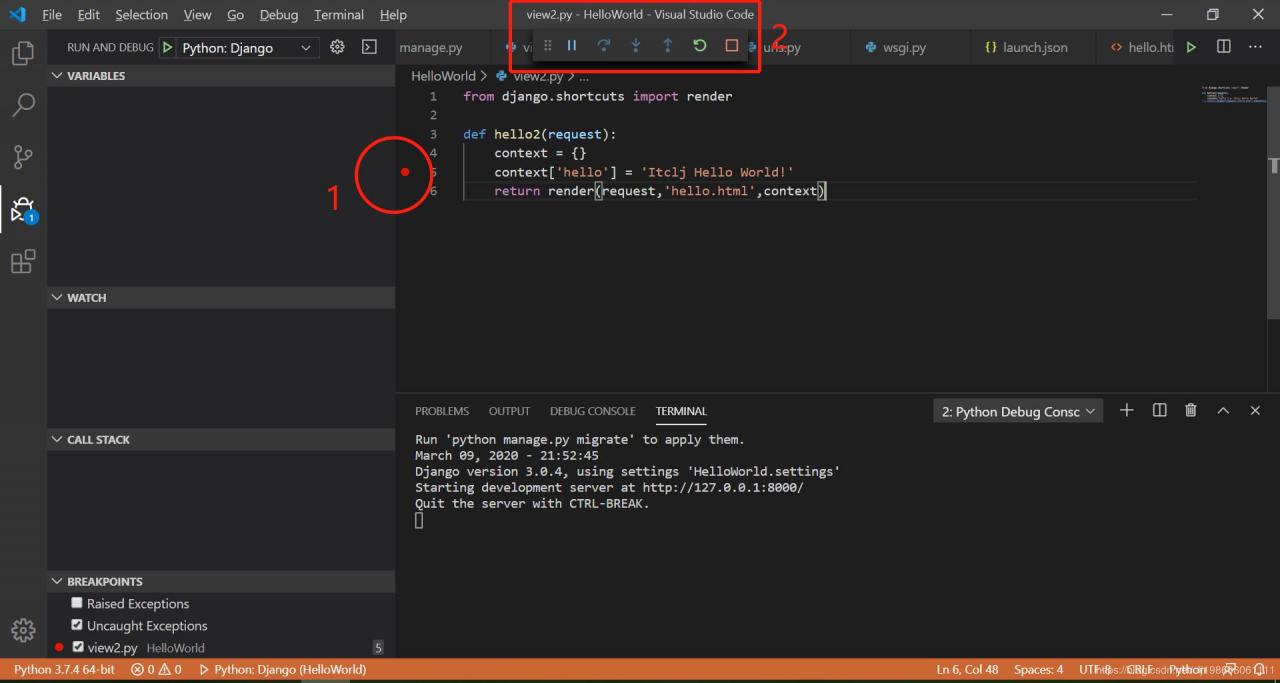
3点击调试,默认情况下,调试网址为127.0.0.1:8000端口

默认调试网址是127.0.0.1:8000,打开浏览器输入127.0.0.1:8000,对程序打断点,就可以正常调试程序了。

参考:
https://blog.csdn.net/DOUZHENG8433/article/details/83688145
https://blog.csdn.net/qq_38425638/article/details/90059499
到此这篇关于vscode调试django项目的方法的文章就介绍到这了,更多相关vscode调试django项目内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
您可能感兴趣的文章:VSCode下配置python调试运行环境的方法vscode 远程调试python的方法详解如何在vscode里面调试js和node.js的方法步骤Angular2使用vscode断点调试ts文件的方法VsCode搭建Spring Boot项目并进行创建、运行、调试VSCode基础使用与VSCode调试python程序入门的图文教程vscode入门教程之页面启动与代码调试如何使用VSCode 运行调试插件代码
相关文章
Serwa
2020-03-20
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08
Cybill
2023-08-08