Django模板继承 extend标签实例代码详解
在 views.py 上修改
...
def ordered(req):
return render(req, "ordered.html")
def shopping_car(req):
return render(req, "shopping_car.html")
在 urls.py 上修改
...
path('ordered/', views.ordered),
path('shopping_car/', views.shopping_car),
...
在 tmplates 文件夹下创建 base.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.page-header{
height:50px;
background-color: rebeccapurple;
}
.page-body .menu{
height: 500px;
background-color: antiquewhite;
float: left;
width: 20%;
}
.page-body .content{
height: 500px;
background-color: cornflowerblue;
float: left;
width: 80%
}
.page-footer{
height:50px;
background-color: green;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/ordered/" rel="external nofollow" >订单</a><br>
<a href="/shopping_car/" rel="external nofollow" >购物车</a>
</div>
{% block content %}
{% endblock %}
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
ordered.html 文件
{% extends "base.html" %}
{% block content %}
<div class="content">
订单
</div>
{% endblock %}
shopping_car.html 文件
{% extends "base.html" %}
{% block content %}
<div class="content">
购物车
</div>
{% endblock %}
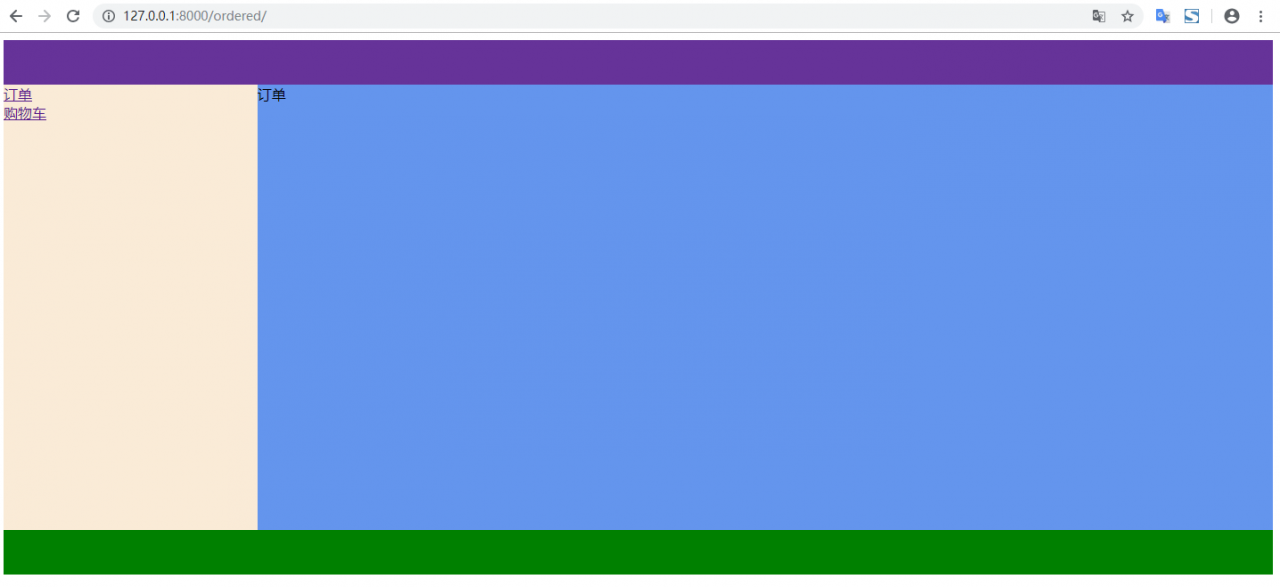
效果如下:

总结
以上所述是小编给大家介绍的Django模板继承 extend标签实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!