Django MEDIA的配置及用法详解
如果需要在数据库中存储图片或视频类的数据,我们可以配置MEDIA.
下面的示例将以上传一张图片的形式来说明MEDIA的配置及用法.
第一步 settings.py
# media配置
MEDIA_URL = 'media/' # 用于指定url路径
MEDIA_ROOT = os.path.join(BASE_DIR, "媒体库") # 用于指定上传文件的存储路径
第二步 urls.py
from django.conf.urls import url
from django.contrib import admin
from django.views.static import serve # !
from blog097.settings import MEDIA_ROOT # !
urlpatterns = [
url(r'^admin/', admin.site.urls),
# media路径配置
url(r'media/(?P<path>.*)/$', serve, {'document_root': MEDIA_ROOT}),
]
第三步 models.py
from django.db import models
# 用于测试MEDIA的表
class Test(models.Model):
# 该字段将存储上传的图片路径
image = models.ImageField(upload_to="图片/%Y-%m")
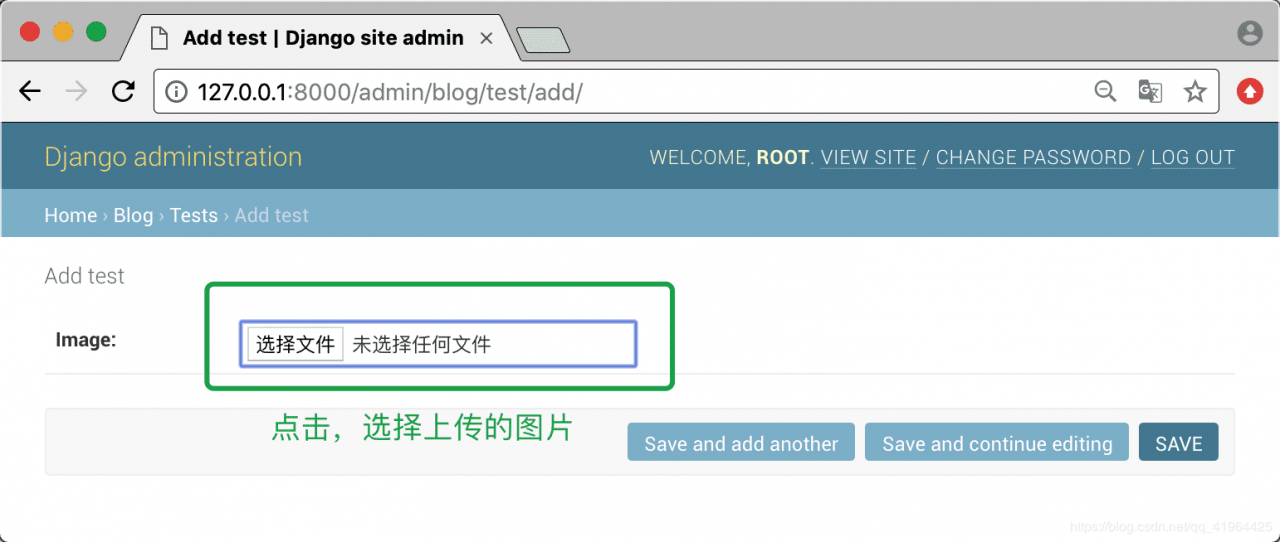
第四步 启动Django并访问admin页面, 开始上传图片

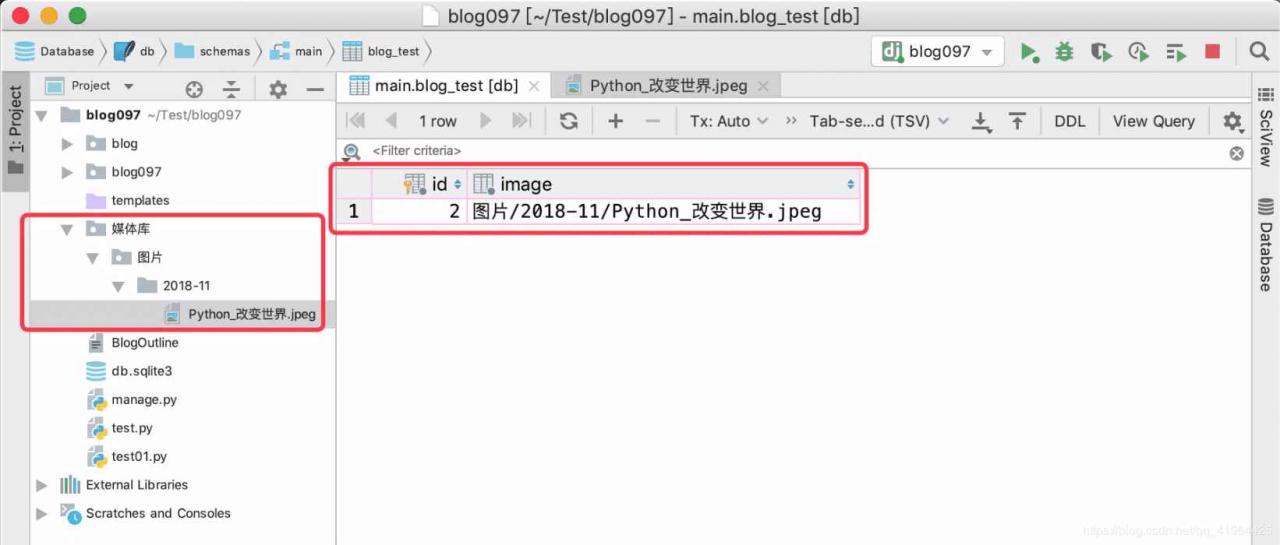
第五步 查看并访问上传的图片

可见,上传后,我们的项目根目录下生成了"媒体库"文件夹,且数据库中存储的是图片路径.
这样,便可以拿到图片或视频了: