解决vue-cli项目开发运行时内存暴涨卡死电脑问题
最近开发一个vue项目时遇到电脑卡死问题,突然间系统就非常卡,然后卡着卡着就死机了,鼠标也动不了了,只能冷启动。而且因为是突然卡死,没来得及打开任务管理器。
最开始以为是硬盘的问题,但是在卡死几次后,就想到把任务管理器开着玩项目,看看到底是不是哪个程序把硬盘或者CPU占满了导致的卡死。经过一番排查,发现是node.js进程的内存一直在暴涨,内存直接100%,然后系统将所有休眠进程换到虚拟内存,但是还是不够,就一直换直到崩盘,硬盘也被占满100%。
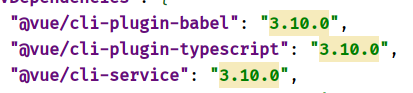
这时候我才知道是运行项目开发环境导致的。然后想到前段时间更新了项目的依赖(更新前没发生过内存爆的问题),就逐一排查,发现是

这三个依赖的问题。如果强制版本号为3.10.0,如上图中那样,就不会发生问题。如果改为"^3.10.0",就会发生问题。
记录下遇到的这个问题,分享给大家,也给自己加深一下印象。
SASS预处理器推荐:
因为众所周知的node-sass在windows系统上的一系列(cao)问(dan)题,我推荐大家使用dart-sass(包名为"sass"),完爆node-sass。(也可参考sass-loader官方github的readme)
附上我的项目的整个依赖:
{
"dependencies": {
"@dclovec/ts-tools": "^1.0.3",
"@types/echarts": "^4.1.10",
"axios": "^0.19.0",
"core-js": "^2.6.5",
"echarts": "^4.2.1",
"element-ui": "^2.11.1",
"vue": "^2.6.10",
"vue-amap": "^0.5.10",
"vue-class-component": "^7.0.2",
"vue-property-decorator": "^8.1.0",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "3.10.0",
"@vue/cli-plugin-typescript": "3.10.0",
"@vue/cli-service": "3.10.0",
"compression-webpack-plugin": "^3.0.0",
"sass": "^1.22.9",
"sass-loader": "^7.1.0",
"terser-webpack-plugin": "^2.1.2",
"typescript": "^3.4.3",
"vue-template-compiler": "^2.6.10"
}
}
总结
以上所述是小编给大家介绍的解决vue-cli项目开发运行时内存暴涨卡死电脑问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
Cindy
2020-11-14
Doris
2021-04-19
Claire
2021-05-21
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Willow
2023-07-21
Damara
2023-07-21
Karli
2023-07-22
Endora
2023-07-22