vue使用E-Charts制作专题图(点击跳转下级)---第二篇
vue使用E-Charts制作专题图(点击跳转下级)---第二篇
写博客是为了做笔记
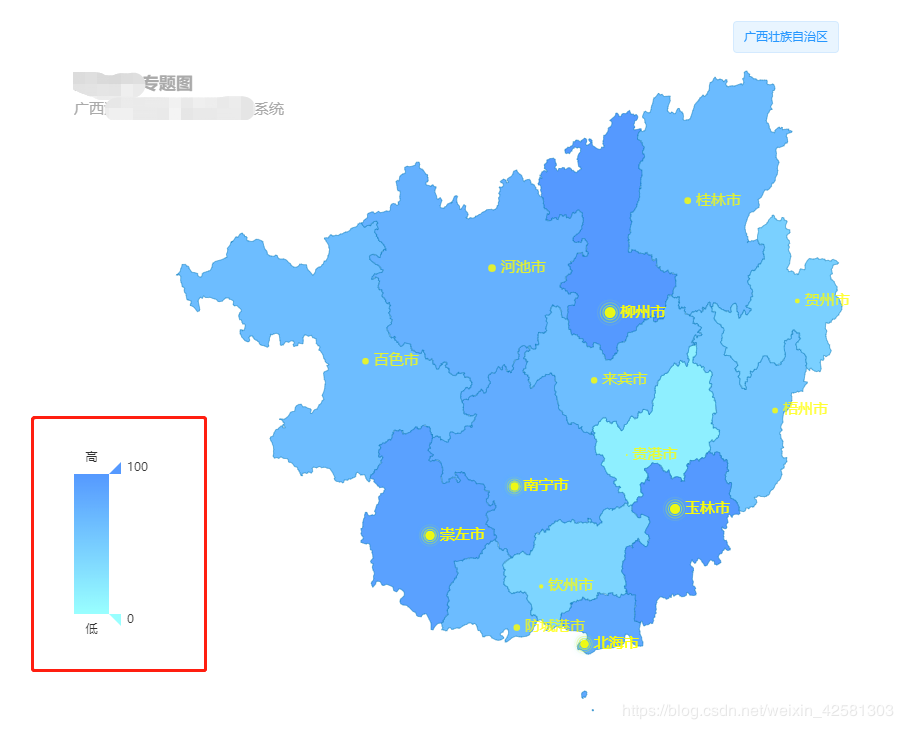
先给大家看一下效果图:


“专题图”顾名思义就是地图的每一部分根据一定的标准,展现出不一样颜色,使人们更直观的看出这个标准的变化的图。这个地图的颜色是因为从后台获取的数据的问题展示出现在这种颜色的。接下来,上干货:
作者:采花小盗周
写博客是为了做笔记
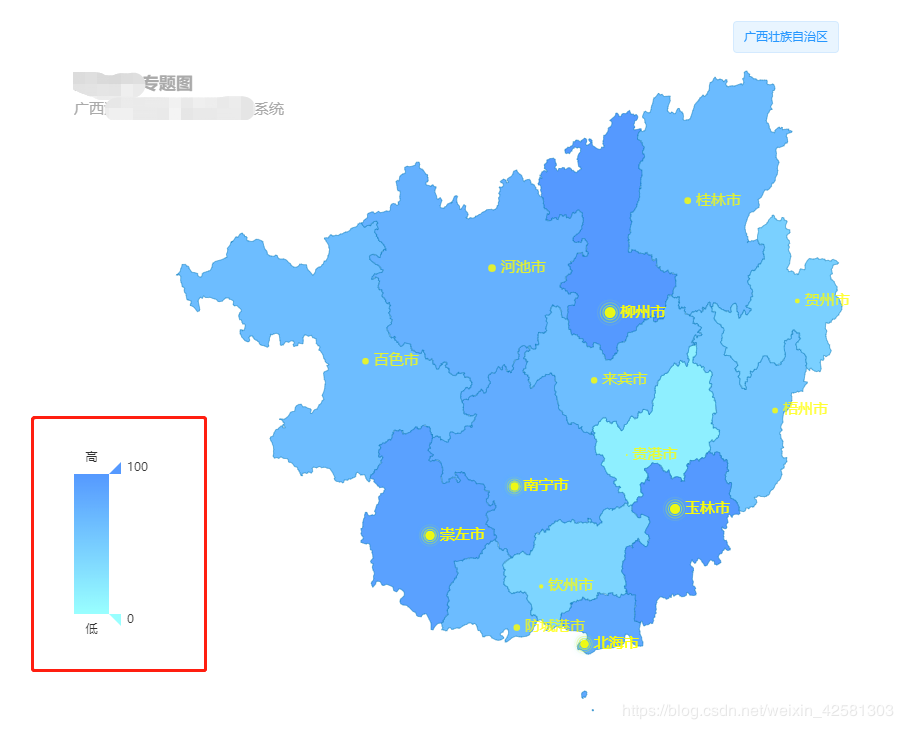
先给大家看一下效果图:


“专题图”顾名思义就是地图的每一部分根据一定的标准,展现出不一样颜色,使人们更直观的看出这个标准的变化的图。这个地图的颜色是因为从后台获取的数据的问题展示出现在这种颜色的。接下来,上干货:
第一步:获取e-charts以及在main.js中对其进行配置,详情见我之前的文章或e-charts官网
第二步:创建容器
第三步:封装制作专题图方法
//array是鼠标放到专题图上展示的数据,是一个[[{},{}...],[]....地图长度]这样数据结构的数组
//title是专题图名称(虽然在上面的效果图中没有展示出来)
//adCode是我用来获取json的一个参数,如果小伙伴直接从本地获取,那就不用
map(array,title,adCode) {
// 基于准备好的dom,初始化echarts实例
var mapData=[]
var myChart = echarts.init(document.getElementById("theMap"));
//这里是仿axios获取地图的json数据,因为我做的项目需要很多的json,所以我这样写的,
//如果不需要很多的同学可以忽略这一步,直接var datas=获取的json数据
················(中间代码部分和我上一篇文章一样,在此先省略)
// 使用刚指定的配置项和数据显示图表。
myChart.clear();
myChart.setOption(option,true);
var that=this
myChart.off('click');
//专题图点击事件(重点在这里!!!!!!!)
myChart.on('click', function (params) {
//console.log(params)
//获取专题图数据(并重新渲染)的方法已经封装好,在这里点击事件中会将点击的地域的adCode传过来,直接使用即可
that.getMap(params.data.adCode)
});
window.addEventListener("resize", function() {
myChart.resize();
});
}
//axios的catch
}).catch(err=>{
this.$message({
message: '暂无相关数据!',
type: 'warning'
});
})
},
第四步:获取专题图数据array,调用map方法
//获取专题图
getMap(adcode) {
this.$axios({
url:this.$apiUrl.themap.getAllByAd,
method:"get",
params:{
adCode:adcode
}
}).then(res=>{
if(res.data.code==2000){
this.map(res.data.data,'我是标题',adcode)
}
}).catch(err=>{})
},
mounted() {
//传入从cookie中获取的adCode
this.getMap(this.$adCode());//专题图
},
大部分内容都是上一篇文章的内容,因为前期已经把后期需要的东西都封装好了,需要实现点击跳转下级的功能,就可以直接把封装好的方法拿来放到相应的地方使用即可。
作者:采花小盗周
相关文章
Kate
2021-06-10
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20