微信小程序按钮点击跳转页面详解
微信小程序中,按钮也是<button></button>标签,它通过bindtap属性绑定点击事件:

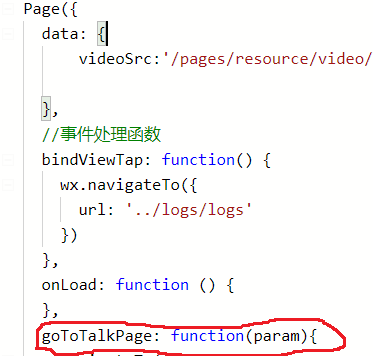
然后在js里面注册这个回调函数:

回调函数里面通过
wx.navigateTo({
url: '/pages/index/talkPage',
})
跳转到talkPage界面。
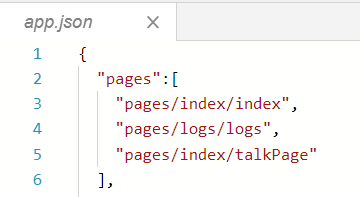
注意,html界面要在app.json里面注册:

不注册的话会报错:navigateTo:fail url "pages/index/talkPage" is not in app.json
注册完毕之后编译,开发工具会自动为你创建一个对应的js和wxss文件,而且js里面会自动搭好基本函数:
// pages/index/talkPage.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
往里面填充就好了,还是很容易捣鼓的。
2019-3-29 回答 覃钰程 评论“ 怎么写两个按钮分别对应两个页面呀”
一样的道理呀
<button bindTap = 'gotoPage1'/>;
<button bindTap = 'gotoPage2'/>;
然后js里面:
gotoPage1: function(){ wx.navigateTo({ url: '/pages/index/talkPage1', }) }
gotoPage2: function(){ wx.navigateTo({ url: '/pages/index/talkPage2', }) }
这是很容易看懂的写法,也可以都绑到一个gotoPage函数上面,通过参数不同控制跳转,大概这样:
<button id="1" bindTap = 'gotoPage'/>;
<button id="2" bindTap = 'gotoPage'/>
js里面:
gotoPage: function(event){
const number = event.target.id;//1或者2得到点击了按钮1或者按钮2
const url = "/pages/index/talkPage" + number;//得到页面url
wx.navigateTo({
url: url,
}) }
以上所述是小编给大家介绍的微信小程序按钮点击跳转页面详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!