简单使用bootstrap-datetimepicker时间选择器
写这篇文章的原因是bootstrap的datetimepicker官网进不去,无法供大家学习,现写下这篇文章,希望能帮助到大家。
bootstrap-datetimepicker使用教程 1.引入CSS和JS文件
2.HTML部分
3.JS部分
$(function() {
$('#datetimepicker3').datetimepicker({
locale: 'zh-cn',
viewMode: 'days',
format: 'YYYY/MM/DD'
});
});
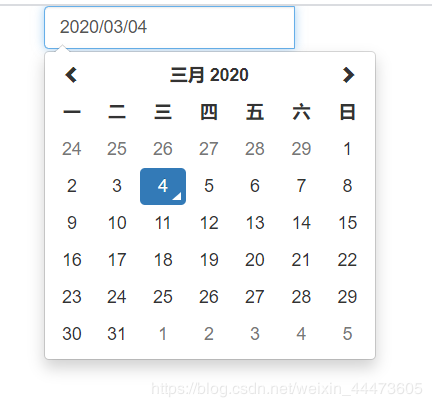
4.最终效果图

更多使用方法参照https://www.17sucai.com/pins/demo-show?id=30203。
以上CDN来至BootCDN。
贴上Bootscrap-datetimepicker下载地址https://github.com/uxsolutions/bootstrap-datepicker
最后希望我的教程能对大家有所帮助,谢谢大家!
作者:�清清和木又