WPF实现倒计时转场动画效果
代码如下
一、创建 CountdownTimer.xaml 继承ContentControl代码如下。
using System;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Effects;
namespace WPFDevelopers.Controls
{
public enum CountdownTimerEffect
{
Default,
MultiColor
}
public class CountdownTimer : ContentControl
{
private Storyboard storyboard;
private const double seconds = 800;
private double currentSeconds = seconds;
private Grid myGrid;
public int Number
{
get { return (int)GetValue(NumberProperty); }
set { SetValue(NumberProperty, value); }
}
public static readonly DependencyProperty NumberProperty =
DependencyProperty.Register("Number", typeof(int), typeof(CountdownTimer), new PropertyMetadata(3));
/// <summary>
/// 完成后回到开始
/// </summary>
public bool IsFinishStart
{
get { return (bool)GetValue(IsFinishStartProperty); }
set { SetValue(IsFinishStartProperty, value); }
}
public static readonly DependencyProperty IsFinishStartProperty =
DependencyProperty.Register("IsFinishStart", typeof(bool), typeof(CountdownTimer), new PropertyMetadata(false));
public CountdownTimerEffect CountdownTimerEffect
{
get { return (CountdownTimerEffect)GetValue(CountdownTimerEffectProperty); }
set { SetValue(CountdownTimerEffectProperty, value); }
}
public static readonly DependencyProperty CountdownTimerEffectProperty =
DependencyProperty.Register("ExhibitionEnum", typeof(CountdownTimerEffect), typeof(CountdownTimer), new PropertyMetadata(CountdownTimerEffect.Default));
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
NameScope.SetNameScope(this, new NameScope());
if (FontSize == SystemFonts.CaptionFontSize)
FontSize = 200;
FontFamily = DrawingContextHelper.FontFamily;
storyboard = new Storyboard();
myGrid = new Grid();
myGrid.Name = "myGrid";
myGrid.ToolTip = "MouseDown";
myGrid.Background = new SolidColorBrush(Colors.White);
var linearGradient = new LinearGradientBrush
{
GradientStops = new GradientStopCollection
{
new GradientStop{ Color = Colors.Red, Offset = 1 },
new GradientStop{ Color = Colors.White, Offset = 1 },
new GradientStop{ Color = Colors.White, Offset = .5 },
new GradientStop{ Color = Colors.Red, Offset = .5 },
new GradientStop{ Color = Colors.Red, Offset = 0 },
new GradientStop{ Color = Colors.White, Offset = 0 },
},
StartPoint = new Point(0.5, 0),
EndPoint = new Point(10, 10),
SpreadMethod = GradientSpreadMethod.Reflect,
MappingMode = BrushMappingMode.Absolute
};
SolidColorBrush solidColor;
this.RegisterName(myGrid.Name, myGrid);
var num = 0;
for (int i = Number; i >= num; i--)
{
var textBlock = new TextBlock();
switch (CountdownTimerEffect)
{
case CountdownTimerEffect.Default:
if (i % 2 == 0)
solidColor = Brushes.White;
else
solidColor = Brushes.Black;
textBlock.Foreground = solidColor;
break;
case CountdownTimerEffect.MultiColor:
textBlock.Foreground = linearGradient;
break;
}
textBlock.Text = i.ToString();
textBlock.Name = $"textBlock{i}";
textBlock.FontSize = FontSize;
textBlock.FontWeight = FontWeights.ExtraBold;
textBlock.VerticalAlignment = VerticalAlignment.Center;
textBlock.HorizontalAlignment = HorizontalAlignment.Center;
textBlock.RenderTransformOrigin = new Point(.5, .5);
textBlock.Effect = new DropShadowEffect
{
ShadowDepth = 2,
RenderingBias = RenderingBias.Performance,
Color = Colors.Red
};
if (!i.Equals(Number))
textBlock.Opacity = 0;
textBlock.RenderTransform = new ScaleTransform
{
ScaleX = 2,
ScaleY = 2,
};
this.RegisterName(textBlock.Name, textBlock);
TimeSpan beginTime = TimeSpan.Zero;
if (storyboard.Children.Count > 0)
{
beginTime = TimeSpan.FromMilliseconds(currentSeconds);
currentSeconds += seconds;
}
var cubicEase = new CubicEase
{
EasingMode = EasingMode.EaseIn,
};
DoubleAnimation doubleAnimationScaleX = new DoubleAnimation();
doubleAnimationScaleX.From = 2;
doubleAnimationScaleX.To = 0;
doubleAnimationScaleX.EasingFunction = cubicEase;
Storyboard.SetTargetName(doubleAnimationScaleX, textBlock.Name);
Storyboard.SetTargetProperty(doubleAnimationScaleX, new PropertyPath("(TextBlock.RenderTransform).(ScaleTransform.ScaleX)"));
var doubleAnimationScaleY = new DoubleAnimation
{
From = 2,
To = 0,
EasingFunction = cubicEase
};
Storyboard.SetTargetName(doubleAnimationScaleY, textBlock.Name);
Storyboard.SetTargetProperty(doubleAnimationScaleY, new PropertyPath("(TextBlock.RenderTransform).(ScaleTransform.ScaleY)"));
doubleAnimationScaleX.BeginTime = beginTime;
doubleAnimationScaleY.BeginTime = beginTime;
doubleAnimationScaleX.Duration = TimeSpan.FromMilliseconds(seconds);
doubleAnimationScaleY.Duration = TimeSpan.FromMilliseconds(seconds);
if (!i.Equals(Number))
{
var doubleAnimationOpacity = new DoubleAnimation
{
Duration = TimeSpan.FromMilliseconds(0),
BeginTime = beginTime,
From = 0,
To = 1
};
Storyboard.SetTargetName(doubleAnimationOpacity, textBlock.Name);
Storyboard.SetTargetProperty(doubleAnimationOpacity, new PropertyPath(TextBlock.OpacityProperty));
storyboard.Children.Add(doubleAnimationOpacity);
}
if (i % 2 == 0)
{
var colorAnimation = new ColorAnimation
{
Duration = TimeSpan.FromMilliseconds(0),
From = Colors.White,
BeginTime = beginTime,
To = Colors.Black
};
Storyboard.SetTargetName(colorAnimation, myGrid.Name);
Storyboard.SetTargetProperty(colorAnimation, new PropertyPath("(Panel.Background).(SolidColorBrush.Color)"));
storyboard.Children.Add(colorAnimation);
}
else
{
if (!i.Equals(Number))
{
var colorAnimation = new ColorAnimation
{
Duration = TimeSpan.FromMilliseconds(0),
BeginTime = beginTime,
From = Colors.Black,
To = Colors.White
};
Storyboard.SetTargetName(colorAnimation, myGrid.Name);
Storyboard.SetTargetProperty(colorAnimation, new PropertyPath("(Panel.Background).(SolidColorBrush.Color)"));
storyboard.Children.Add(colorAnimation);
}
}
storyboard.Children.Add(doubleAnimationScaleX);
storyboard.Children.Add(doubleAnimationScaleY);
myGrid.Children.Add(textBlock);
}
this.Content = myGrid;
}
protected override void OnMouseDown(MouseButtonEventArgs e)
{
base.OnMouseDown(e);
if (storyboard != null && storyboard.Children.Count > 0)
{
storyboard.Completed += (s, y) =>
{
myGrid.Background = new SolidColorBrush(Colors.White);
if (IsFinishStart)
{
var scaleTransform = new ScaleTransform
{
ScaleX = 2,
ScaleY = 2
};
var tb = myGrid.Children.Cast<TextBlock>().First();
tb.RenderTransform = scaleTransform;
}
};
storyboard.Begin(this);
}
}
}
}
二、CountdownTimerExample.xaml 代码如下
<UserControl x:Class="WPFDevelopers.Samples.ExampleViews.CountdownTimerExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/yanjinhuagood/WPFDevelopers"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid Margin="10" Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Margin="0,0,0,0" Background="{StaticResource WhiteSolidColorBrush}" CornerRadius="4,4,0,0"
Effect="{StaticResource NormalShadowDepth}">
<wpfdev:NavigateMenu TabStripPlacement="Top" SelectionChanged="NavigateMenu_SelectionChanged">
<ListBoxItem Content="Default"/>
<ListBoxItem Content="MultiColor"/>
</wpfdev:NavigateMenu>
</Border>
<Border Grid.Row="1" Background="{StaticResource WhiteSolidColorBrush}" CornerRadius="0,0,4,4"
Effect="{StaticResource NormalShadowDepth}">
<Grid Margin="10">
<wpfdev:CountdownTimer Number="3" x:Name="CountdownTimer1"/>
<UniformGrid Columns="4" Visibility="Collapsed" x:Name="CountdownTimerGroup">
<wpfdev:CountdownTimer Number="9" CountdownTimerEffect="MultiColor" FontSize="150" IsFinishStart="True"/>
<wpfdev:CountdownTimer Number="5" CountdownTimerEffect="MultiColor" FontSize="150" IsFinishStart="True"/>
<wpfdev:CountdownTimer Number="2" CountdownTimerEffect="MultiColor" FontSize="150" IsFinishStart="True"/>
<wpfdev:CountdownTimer Number="7" CountdownTimerEffect="MultiColor" FontSize="150" IsFinishStart="True"/>
</UniformGrid>
</Grid>
</Border>
</Grid>
</UserControl>
三、CountdownTimerExample.xaml.cs 代码如下
using System.Windows;
using System.Windows.Controls;
namespace WPFDevelopers.Samples.ExampleViews
{
/// <summary>
/// CountdownTimerExample.xaml 的交互逻辑
/// </summary>
public partial class CountdownTimerExample : UserControl
{
public CountdownTimerExample()
{
InitializeComponent();
}
private void NavigateMenu_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = e.AddedItems[0] as ListBoxItem;
if (item == null) return;
switch (item.Content.ToString())
{
case "Default":
if(CountdownTimer1.Visibility != Visibility.Visible)
{
CountdownTimer1.Visibility = Visibility.Visible;
CountdownTimerGroup.Visibility = Visibility.Collapsed;
}
break;
case "MultiColor":
if (CountdownTimerGroup.Visibility != Visibility.Visible)
{
CountdownTimerGroup.Visibility = Visibility.Visible;
CountdownTimer1.Visibility = Visibility.Collapsed;
}
break;
}
}
}
}
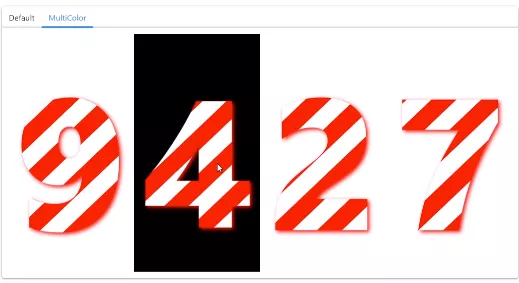
效果预览

到此这篇关于WPF实现倒计时转场动画效果的文章就介绍到这了,更多相关WPF倒计时动画内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!