vue cl3、vuex、vue-router、ant design vue、axios搭建一个简易的单页面应用
源码码云:https://gitee.com/ChinaCYZ/zhengyekeji
在线演示地址:http://cheyouzheng.top/test/index.html
找工作时,发现一套不错的前端机试题,分享给大家。
之前都是使用原生JS开发,Vue也只是CDN方式使用,没有使用全家桶,经过这次项目可以提高大家的Vue全家桶熟练度。
要求如下:
使用vue、vuex、vue-router、ant design vue、axios搭建一个简易的单页面应用,页面风格样式使用ant design vue默认风格
1、有 登录页、人员列表、人员详情、人员编辑页面
2、所有页面需要有面包屑导航、页面标题
3、人员详情页有编辑按钮,可点击进入人员编辑页面
4、编辑页面需要使用ant design vue 的 form组件,验证人员姓名为必填,验证手机号和email格式是否正确…
跟多要求请看码云 /doc/WEB前端工程师面试.docx
建议先根据需求,尝试完成开发,进步更大
我的开发步骤
搭建开发环境(node.js) 创建项目(vue cli) 项目开发(引入vuex、vue-router、ant design vue、axios) 打包上线1.搭建开发环境(node.js)
https://blog.csdn.net/qq_39816586/article/details/105095695
2.创建项目(vue cli)
https://blog.csdn.net/qq_39816586/article/details/105097021
3.项目开发
引入vuex、vue-router、ant design vue、axios
剩余待完善······
4.打包上线
我是vue cli3项目
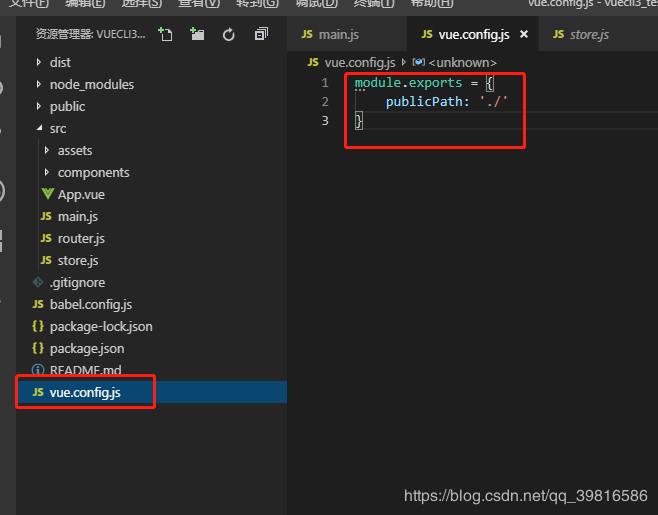
1.src目录下创建vue.config.js

module.exports = {
publicPath: './'
}
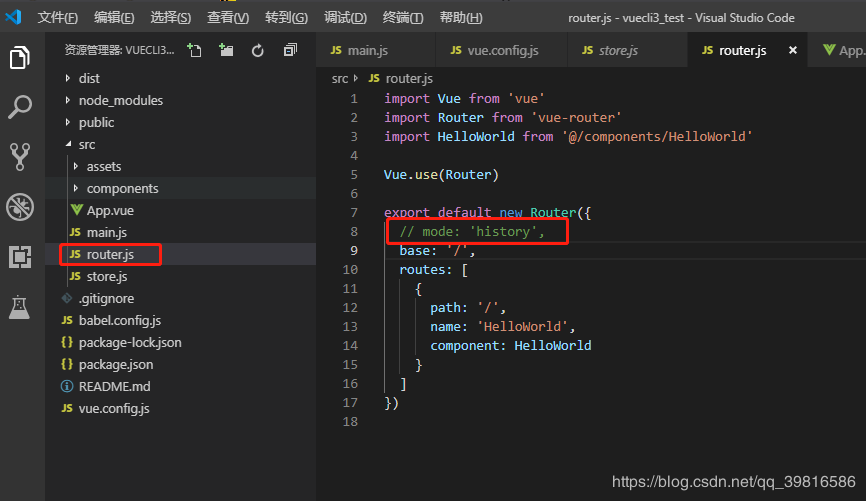
注意:我的router.js设置mode为history会出现路由白屏,目前正在找原因(谁帮忙找到了给个答复哈谢谢)

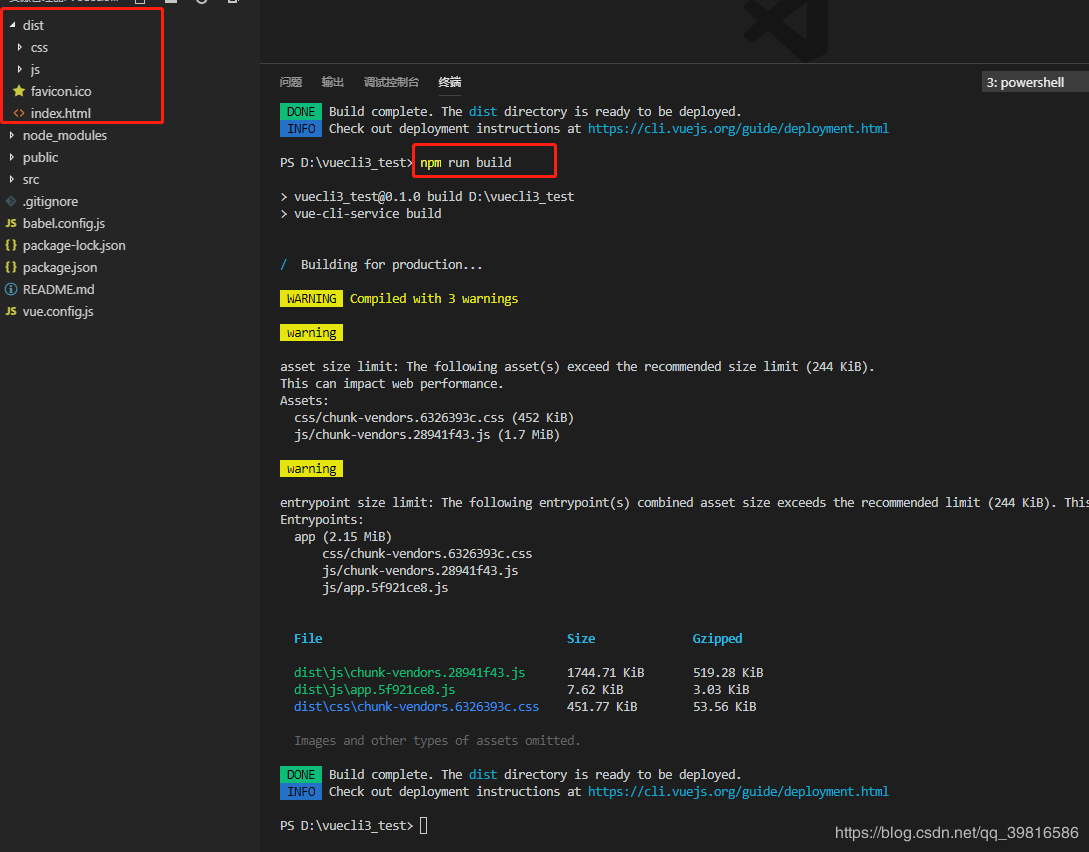
2.npm run build

作者:车家大少爷