jquery实现点击弹出对话框
本文实例为大家分享了jquery实现点击弹出对话框的具体代码,供大家参考,具体内容如下
1.html里面隐藏好一个div
<div class="dialog" id="delallpartdialog">
<div class="title">
<img alt="点击可以关闭" src="/static/images/disk.png" width="30px" height="30px;">
删除时提示
</div>
<div class="content">
<img alt="" src="delete.gif" width="60px" height="60px">
<span>你真的要删除所有分区吗?</span>
</div>
<div class="bottom">
<input type="button" value="确定" class="btnok">
<input type="button" value="取消" class="btnnoOk">
</div>
</div>
2.css样式里面增加一个弹出对话框的样式
.dialog{width:360px;border:1px #666 solid;position:absolute;display:none;z-index:101;}
.dialog .title {background: #333;padding:10px; color: #fff; font-weight: bold; }
.dialog .title img {float: right;}
.dialog .content {background: #fff;padding:25px;height: 60px;}
.dialog .content img {float: left;}
.dialog .content span {float: left;padding:10px;}
.dialog .bottom {text-align: right;padding:10px 10px 10px 0px;background: #eee;}
.dialog .btn {border: #666 1px solid;width:65px;}
3.js里面监控点击弹框和弹框后的确定和取消动作
$(".delallpart").on("click",function () {
$.ajax({
url:"/osd/opt/delallpart",
type: "POST",
datatype:'json',
data: {"action":"del_all","del_mount":"2"},
beforeSend: function (xhr, settings) {
xhr.setRequestHeader("X-CSRFToken", getCookie2('csrftoken'));
},
success: function (arg) {
var div = $("#delallpartdialog");
div.css("display", "block");
div.css("left", 500).css("top", 500);
}
});
});
$(".dialog").on("click",".btnnoOk", function () {
alert("not ok");
$(this).parents(".dialog").css("display", "none");
});
$("#delallpartdialog").on("click",".btnok", function () {
alert("ok!");
});
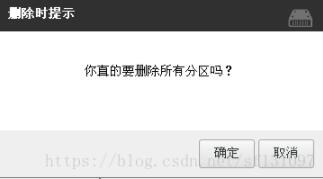
4.效果图

相关文章
Odessa
2020-07-01
Cytheria
2022-11-06
Damara
2022-11-06
Noya
2022-11-06
Willow
2022-11-06
Endora
2022-11-06
Gaia
2022-11-06
Viveka
2022-11-09
Kamiisa
2022-11-09
Glory
2022-11-09
Xenia
2022-11-09
Winona
2022-11-09
Xandy
2022-11-09
Pandora
2023-02-12
Tanisha
2023-02-12
Wanda
2023-02-26
Miette
2023-04-26
Diane
2023-05-02