微信小程序使用modal组件弹出对话框功能示例
本文实例讲述了微信小程序使用modal组件弹出对话框功能。分享给大家供大家参考,具体如下:
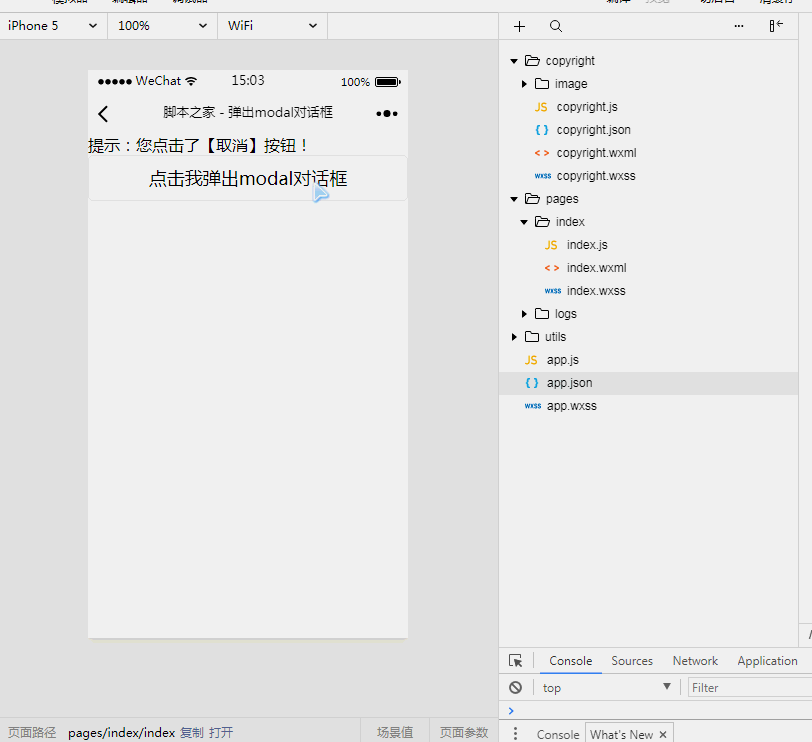
1、效果展示

2、关键代码
①、index.wxml
<view>提示:{{tip}}</view>
<button type="default" bindtap="showModal">点击我弹出modal对话框</button>
<view>
<modal title="modal对话框" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">您好,我是modal对话框</modal>
</view>
②、index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
buttonDisabled:false,
modalHidden:true,
show:false
},
showModal:function(){
this.setData({
modalHidden:!this.data.modalHidden
})
},
modalBindaconfirm:function(){
this.setData({
modalHidden:!this.data.modalHidden,
show:!this.data.show,
tip:'您点击了【确认】按钮!',
buttonDisabled:!this.data.buttonDisabled
})
},
modalBindcancel:function(){
this.setData({
modalHidden:!this.data.modalHidden,
tip:'您点击了【取消】按钮!'
})
}
})
③、完整实例代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
相关文章
Judith
2021-05-18
Odessa
2020-07-01
Kita
2021-05-26
Acacia
2021-06-08
Fleur
2021-05-06
Aurora
2021-06-23
Chipo
2023-07-21
Jacinthe
2023-07-22
Winona
2023-07-22
Ophelia
2023-07-22
Agnes
2023-07-22
Aurora
2023-07-22
Glory
2023-07-22
Pelagia
2023-07-22
Ianthe
2023-07-22
Nafisa
2023-07-22
Nora
2023-07-28
Rhea
2023-08-08
Kara
2023-08-08