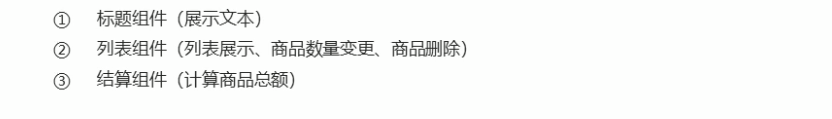
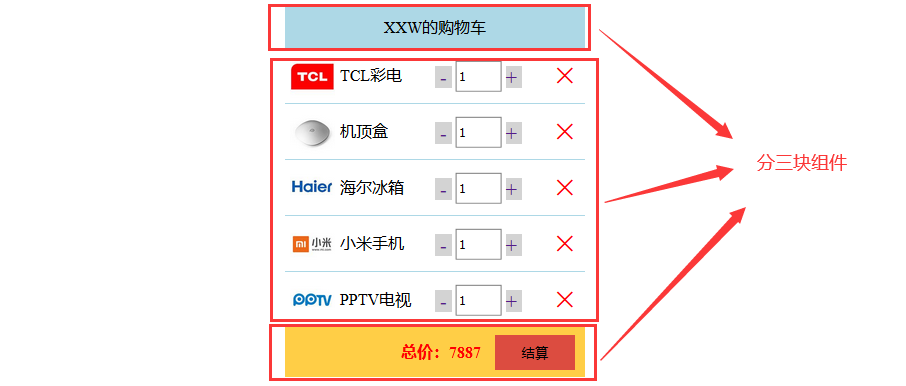
Vue 商城购物车 细节处理优化版 :组件化开发综合案例 (详细代码分析在底部)
总价:{{total}}
`,
computed: {
//利用计算属性来计算总价 要有return值
total: function() {
//计算商品总价
var sum = 0;
this.lists.forEach(item => {
//foeEach遍历出数据
sum += item.price * item.num;
//总价=单价x数量
})
return sum;
}
},
}
Vue.component('my-cart', {
data() {
return {
uname: 'XXW',
lists: [{
id: 1,
name: 'TCL彩电',
price: 1200,
num: 1,
img: 'img/a.jpg',
}, {
id: 2,
name: '机顶盒',
price: 800,
num: 1,
img: 'img/b.jpg',
}, {
id: 3,
name: '海尔冰箱',
price: 2200,
num: 1,
img: 'img/c.jpg',
}, {
id: 4,
name: '小米手机',
price: 1799,
num: 1,
img: 'img/d.jpg',
}, {
id: 5,
name: 'PPTV电视',
price: 1888,
num: 1,
img: 'img/e.jpg',
}, ]
}
},
template: `
1. 局部定义的变量组件一定要放在全局component前面!!!
2.
3.利用computed计算属性要有返回值return
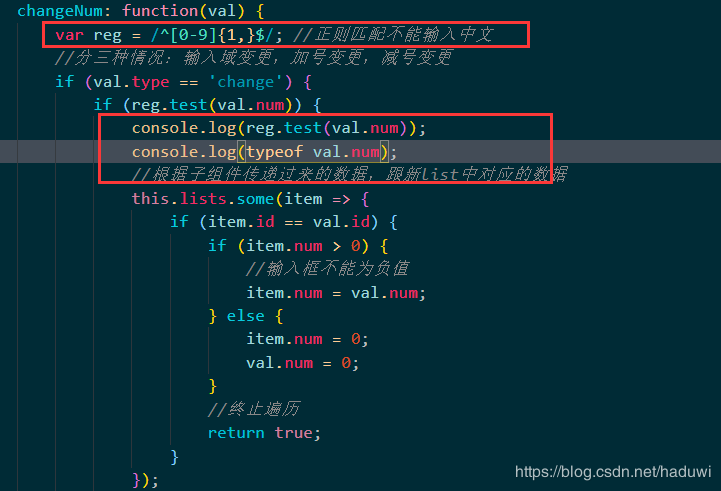
4.利用正则表达式匹配,让输入框只能输入数字,是中文直接归零。
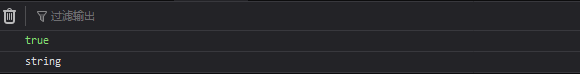
注意!!!:正则表达式匹配后的num的数据类型发生了改变(隐式迭代)number=>string,导致后面的加减号按键是字符相加


解决方法:
后面加减按键的增加减少的代码改成如下
//加
item.num = item.num * 1 - 1;
//减
item.num = item.num * 1 + 1;
我的想法是给 item.num*1 这样就又转number类型 直接把item.num 写成 item.Number(num)没有用 结果是undefined
5. (细节处理)减号按键的操作不能让他<0,利用条件判断。
6.删除按钮的两种写法:
第一种:(分析看注释)
delCart: function(id) {
this.lists = this.lists.filter(function(item) { //把筛选后的结果重新赋值给books
return item.id != id //返回那些id 不相等的对象 形成一个新的数组
})
}
第二种(分析看注释)
delCart: function(id) {
// 根据id删除list中对应的数据
// 1、找到id所对应数据的索引
var index = this.list.findIndex(item => {
return item.id == id;
});
// 2、根据索引删除对应数据
this.list.splice(index, 1);
}
作者:Mr.xiaow
相关文章
Helen
2020-06-25
Isoke
2021-06-11
Idonia
2020-01-18
Gwen
2020-08-19
Claire
2021-05-21
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Emily
2023-07-20