CSS实现半透明边框与多重边框的场景分析
场景一:
实现半透明边框:
由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border。
半透明边框被主调色影响, 实现的效果为


解决方案:
使用background-clip 属性规定背景的绘制区域,使得绘制区域仅限制在content+padding。
Div {
border:10px solid rgba(0,0,0,.5);
background: lightblue;
background-clip: padding-box;
}
补充: background-clip 不兼容IE6-8, Opera10
场景二:
实现多重边框:
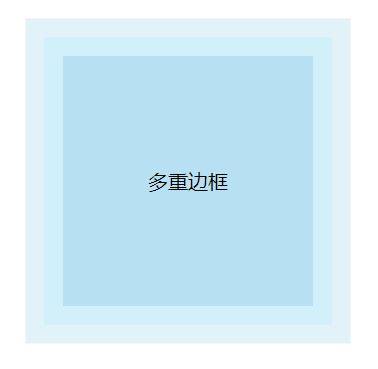
方案1: 使用box-shadow来生成多重投影
代码与效果如下:
div {
background:#c3e6f4;
box-shadow:0 0 0 15px #b7dae6,0 0 0 30px #cce2ea;
}

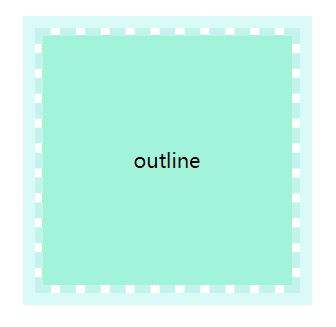
方案2:盒子边框结合描边属性(outline)
特点: 只能实现两重边框,更加灵活,能使用虚线等效果
代码与效果如下:
div {
border: 6px dashed #c3f4ec;
outline: 10px solid #d9faf6;
background-clip: padding-box;
}

总结
以上所述是小编给大家介绍的CSS实现半透明边框与多重边框的场景分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
Laurie
2020-11-30
Antonia
2023-02-26
Elina
2023-02-26
Thalia
2023-02-26
Olinda
2023-02-26
Bunny
2023-02-26
Kefira
2023-02-26
Jacinthe
2023-02-26
Viridis
2023-02-26
Tertia
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19
Tani
2023-04-19
Tanisha
2023-04-19