C#使用鼠标点击对Chart控件实现数据提示效果
目录
前言
效果展示
解决方案
总结
前言上一篇文章C# Chart控件标记问题详解,我们对C#Chart控件标记问题做了一系列的处理,今天是对上一篇文章的一个扩展,使用鼠标点击事件对Chart上面的折线点进行数据展示,是另外的一种展示方式,不明白的同学可以去看看我上一篇文章,这篇文章使用的方式就是点击一下就弹出一个小的提示框,可以在提示框中写我们自己想要写的数据,创作不易,大家点赞关注评论收藏,你的点赞是我创作的动力,谢谢啦!!!
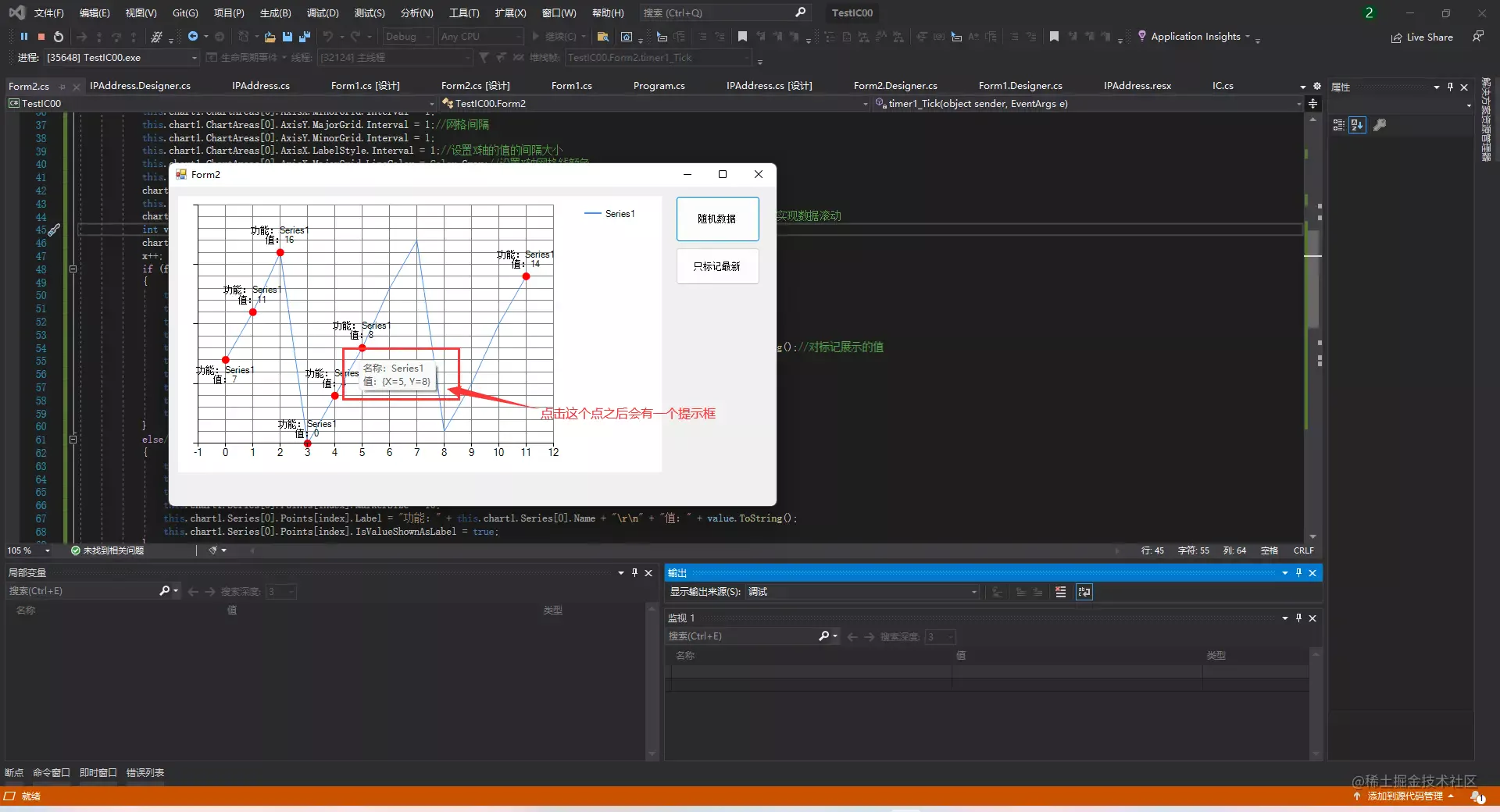
效果展示使用tooltip的方式使用鼠标点击Chart中的折线,实现Chart的数据提示效果,需要使用鼠标的点击事件获取点击位置的x,y的坐标,并对这个坐标在Chart折线图中找到对应的点的值,找到对应点之后使用chart的point属性对这个点的值的获取,从而展示,后面有详细的操作步骤,以及代码逻辑,可以直接跳的最后面的解决方案去看。

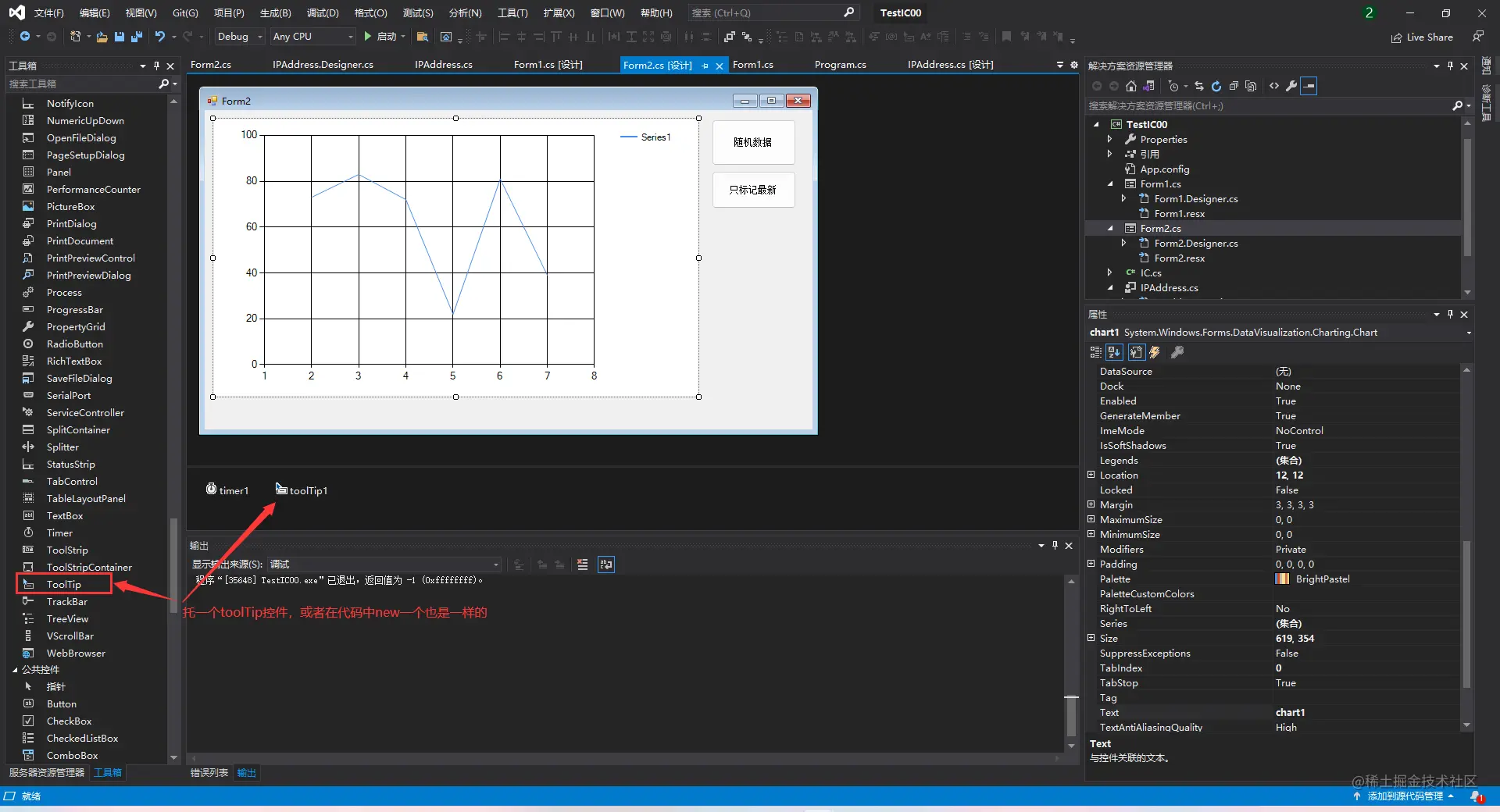
图一图二是对界面的一些的一些的设置


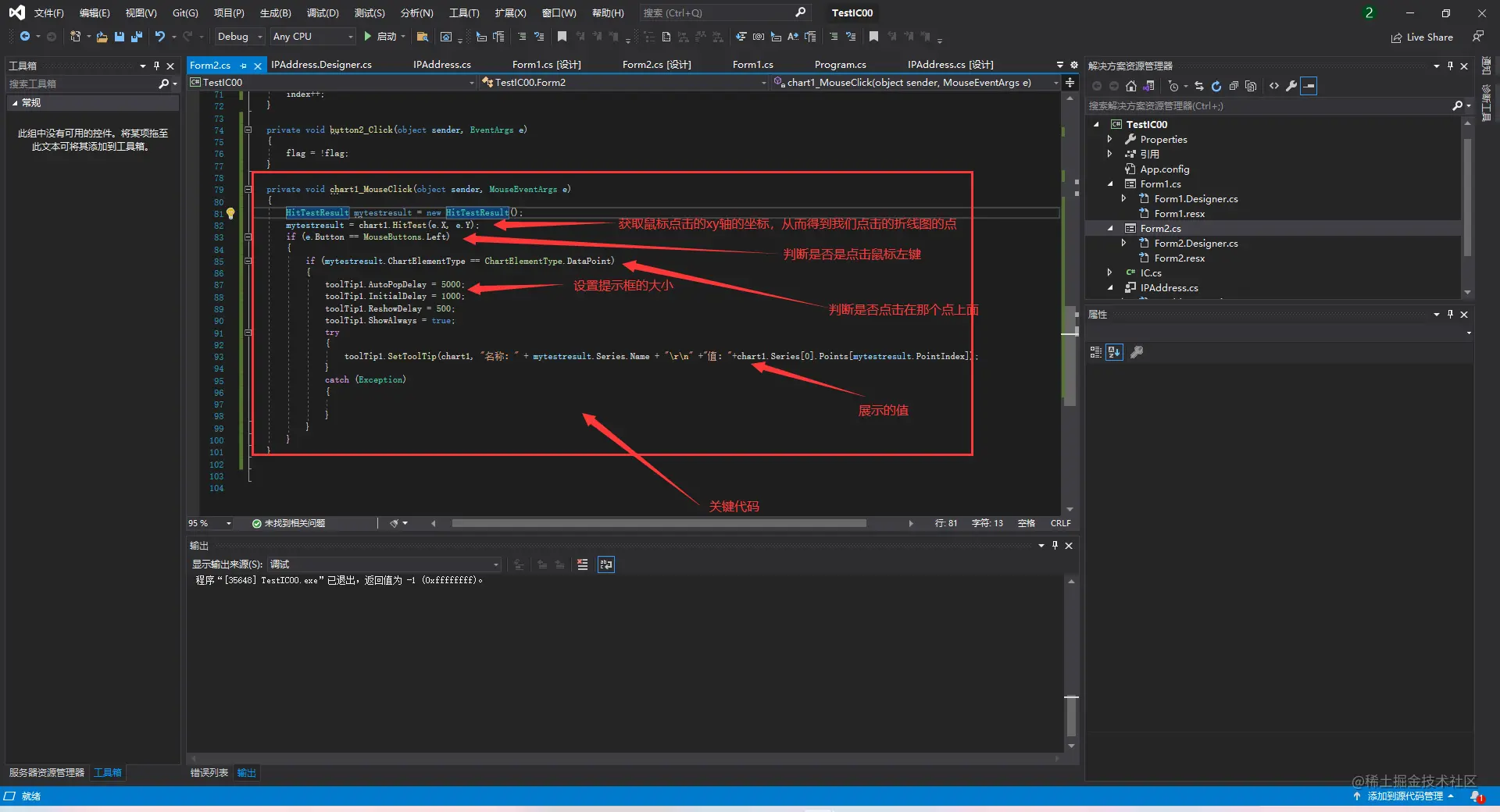
主要的代码逻辑

整个项目的界面代码,主要的这个功能主要的代码在鼠标的那个触发函数的代码,直接复制那个函数的代码,粘贴就好了,不是很难。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace TestIC00
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void Form2_Load(object sender, EventArgs e)
{
}
public int index = 0;
public int x = 0;
public bool flag = false;
private void button1_Click(object sender, EventArgs e)
{
timer1.Enabled = !timer1.Enabled;
}
private void timer1_Tick(object sender, EventArgs e)
{
Random random = new Random();
this.chart1.ChartAreas[0].AxisX.MajorGrid.Interval = 1;//网格间隔
this.chart1.ChartAreas[0].AxisX.MinorGrid.Interval = 1;
this.chart1.ChartAreas[0].AxisY.MajorGrid.Interval = 1;//网格间隔
this.chart1.ChartAreas[0].AxisY.MinorGrid.Interval = 1;
this.chart1.ChartAreas[0].AxisX.LabelStyle.Interval = 1;//设置X轴的值的间隔大小
this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Gray;//设置X轴网格线颜色
this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Gray;//设置Y轴网格线颜色
chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = true;//启动滚动条
this.chart1.ChartAreas[0].AxisY.LabelStyle.Enabled = false;//使Y轴的刻度隐藏
chart1.ChartAreas[0].AxisX.ScaleView.Scroll(System.Windows.Forms.DataVisualization.Charting.ScrollType.Last);//启用视图实现数据滚动
int value = random.Next(0, 20);//产生随机数进行赋值
chart1.Series[0].Points.AddXY(x,value);//对折线图添加数据
x++;
if (flag)//判断标记,如果是true表示只标记最新,需要去掉前面的一个值
{
this.chart1.Series[0].Points[index].MarkerStyle = MarkerStyle.Circle;//设置标记的形状为圆形
this.chart1.Series[0].Points[index].MarkerColor = Color.Red;//形状颜色设置
this.chart1.Series[0].Points[index].MarkerBorderWidth = 3;//形状大小设置
this.chart1.Series[0].Points[index].MarkerSize = 10;//设置我们展示标记的大小
this.chart1.Series[0].Points[index].Label = "功能:" + this.chart1.Series[0].Name + "\r\n" + "值:" + value.ToString();//对标记展示的值
this.chart1.Series[0].Points[index].IsValueShownAsLabel = true;//展示标记
this.chart1.Series[0].Points[index - 1].MarkerBorderWidth = 0;//改前一个标记的大小
this.chart1.Series[0].Points[index - 1].MarkerSize = 0;//形状大小
this.chart1.Series[0].Points[index - 1].Label = "";//展示数据
this.chart1.Series[0].Points[index - 1].IsValueShownAsLabel = false;//不展示
}
else//对数据一直标记
{
this.chart1.Series[0].Points[index].MarkerStyle = MarkerStyle.Circle;
this.chart1.Series[0].Points[index].MarkerColor = Color.Red;
this.chart1.Series[0].Points[index].MarkerBorderWidth = 3;
this.chart1.Series[0].Points[index].MarkerSize = 10;
this.chart1.Series[0].Points[index].Label = "功能:" + this.chart1.Series[0].Name + "\r\n" + "值:" + value.ToString();
this.chart1.Series[0].Points[index].IsValueShownAsLabel = true;
}
//也可以加一种状态是什么也不标记,你们自己对那个状态值的处理就可以啦
index++;
}
private void button2_Click(object sender, EventArgs e)
{
flag = !flag;
}
private void chart1_MouseClick(object sender, MouseEventArgs e)
{
HitTestResult mytestresult = new HitTestResult();//它表示命中测试的返回值
mytestresult = chart1.HitTest(e.X, e.Y);//获取我们Chart控件的折线图在这个坐标的值
if (e.Button == MouseButtons.Left)//判断是否是鼠标左键点击
{
if (mytestresult.ChartElementType == ChartElementType.DataPoint)//判断我们点击这个返回集是否是chart的数据点的类型
{
toolTip1.AutoPopDelay = 5000;//表示tooltip在这个控件中保留展示的时间
toolTip1.InitialDelay = 1000;//表示鼠标指针必须在这里静止的时间
toolTip1.ReshowDelay = 500;//可以缩短或延长在显示上一个工具提示窗口后显示工具提示窗口之前等待的时间tooltip
toolTip1.ShowAlways = true;//获取或设置一个值,该值指示是否显示工具提示窗口,甚至是在其父控件不活动的时候。
try
{
toolTip1.SetToolTip(chart1, "名称:" + mytestresult.Series.Name + "\r\n" +"值:"+chart1.Series[0].Points[mytestresult.PointIndex]);//设置ToolTip展示的值的内容,mytestresult.Series.Name表示折线的名字,chart1.Series[0].Points[mytestresult.PointIndex]表示chart图表中的第0(从0开始也就是第一条)条折线的数据点的第多少个,
//也可以设置chart1.Series[0].Points[mytestresult.PointIndex].XValue;这个代表你点击这个点的x轴的值,chart1.Series[0].Points[mytestresult.PointIndex].YValues[0];这个代表你点击的点Y轴的值
}
catch (Exception)
{
}
}
}
}
}
}
总结
这篇文章是对上一篇文章的扩展,使用的是ToolTip技术和鼠标点击的事件,再加上测试返回集,虽然很简单,但是也是可以学到东西的,C#的技术就是先简单再难嘛,积少成多之后才会成长才会进步,我们要不断的学习不断的探索,才能有学习的动力,才会有学习的欲望
到此这篇关于C# 使用鼠标点击对Chart控件实现数据提示效果的文章就介绍到这了,更多相关C# Chart控件 内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Kalika
2020-01-14
Isadora
2020-08-10
Lillian
2023-07-22
Ophelia
2023-07-22
Echo
2023-07-22
Irma
2023-07-22
Phaedra
2023-07-22
Sabah
2023-07-22
Laila
2023-07-22
Rhea
2023-07-22
Georgia
2023-07-22
Grace
2023-07-22
Canace
2023-07-22
Agnes
2023-07-22
Bonnie
2023-07-22
Raizel
2023-07-22
Aurora
2023-07-22
Nora
2023-07-24