元素水平垂直居中的几种方法
多的不说,咋们直接进入正题
纯用margin是做不到的
在这里插入代码片
Document
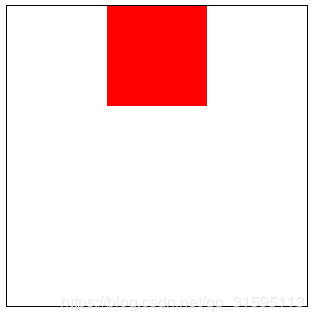
#box1{ width:300px; height: 300px; border:1px black solid;}
#box2{ width:100px; height:100px; background:red; margin:auto auto;}
效果图如下:

**
**
1可以做到,但是box2需要固定大小
Document
#box1{ width:300px; height: 300px; border:1px black solid; position: relative;}
#box2{ width:100px; height:100px; background:red; position: absolute;
left:50%; top:50%; margin:-50px;
}
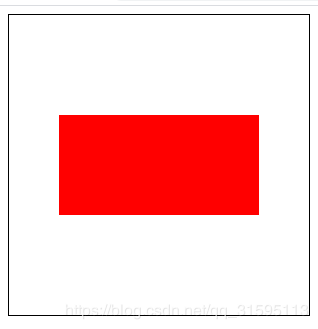
这种是先定位(position: absolute; left:50%; top:50%; )然后再拉取( margin:-50px;)就可以居中了。
效果图如下:

**2 margin的百分比是按照box1来计算的, translate的百分比是按照box2来计算的, 这种模式非常适合box2不是固定大小的情况。
Document
#box1{ width:300px; height: 300px; border:1px black solid; position: relative;}
#box2{ width:200px; height:100px; background:red; position: absolute;
left:50%; top:50%; transform: translate(-50%,-50%);}
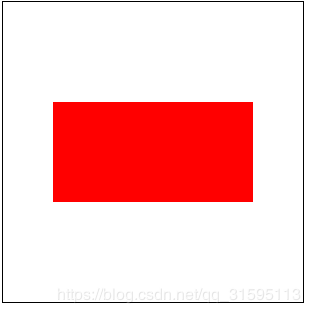
这种是先定位(position: absolute; left:50%; top:50%; )然后再位移( transform: translate(-50%,-50%)就可以居中了。
效果图如下:

3用定位
Document
#box1{ width:300px; height: 300px; border:1px black solid; position: relative;}
#box2{ width:200px; height:100px; background:red; margin:auto;
position: absolute; left:0; right:0; top:0; bottom:0; }
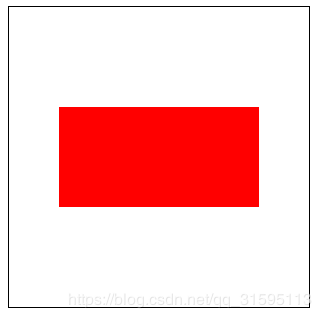
这种是利用margin:auto使元素水平居中后;然后再加上咋们的定位position上下左右都为0即可居中。
效果图如下:
 4flex弹性
4flex弹性
Document
#box1{ width:300px; height: 300px; border:1px black solid; display: flex;}
#box2{ width:200px; height:100px; background:red; margin:auto; }
效果图如下:

相信大家学会了吧!
作者:Heartbeats???
相关文章
Tanya
2021-05-24
Serwa
2020-03-20
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08
Cybill
2023-08-08