vue实现长图垂直居上 vue实现短图垂直居中
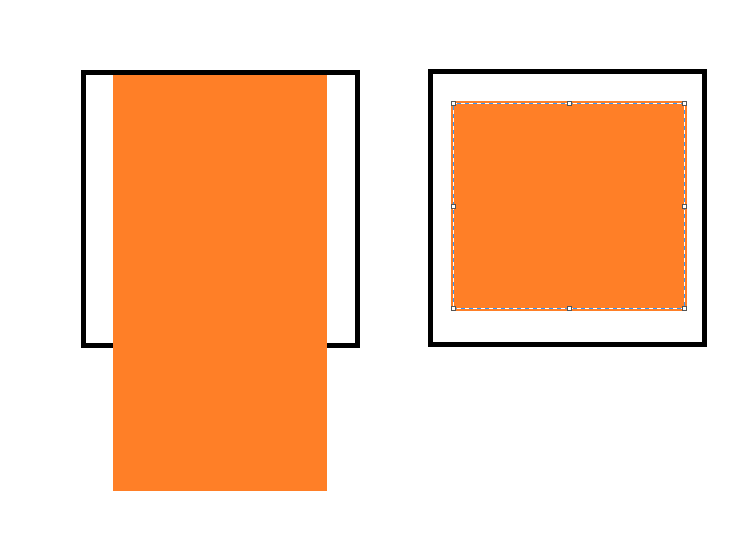
大致效果如下图,只考虑垂直方向。长图可以通过滚动条看,短图居中效果,布局合理

html代码(vue作用域内):
<div class="box" v-for="item in previewImg">
<img :src="item" alt="" @load="checkHeight($event)">
</div>
css代码:
.box{
height: 100%;//如高度等于网页高度
overflow: auto;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.swiper-slide.long{
justify-content: flex-start;
}
js代码(vue作用域内,使用jquery):
methods: {
checkHeight:function (event) {
var el=$(event.currentTarget);
el.parent().removeClass('long');
//this.CH 为网页高度
if(el.height()>this.CH){
el.parent().addClass('long');
}
}
}
相关文章
Tanya
2021-05-24
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20