想有属于自己的谷歌插件么?三分钟带你入门
每个使用谷歌浏览器的人都会留一些称心如意的插件,那你们知道怎么做插件吗?
话不多说,开始教程
 加载已解压的扩展程序:
加载已解压的扩展程序:
 将我们制作的项目文件夹导入到加载框里。
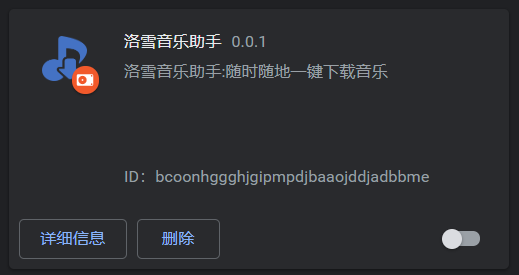
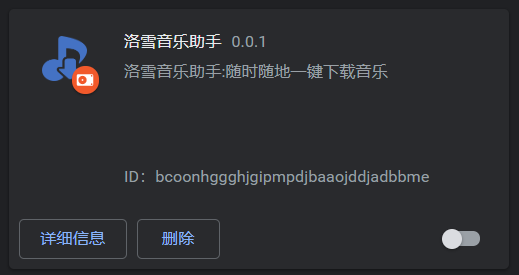
找到我们做的程序图标,就已经导入进来了:
将我们制作的项目文件夹导入到加载框里。
找到我们做的程序图标,就已经导入进来了:
 原创文章 14获赞 282访问量 1万+
关注
私信
展开阅读全文
原创文章 14获赞 282访问量 1万+
关注
私信
展开阅读全文
作者:恰巧动心
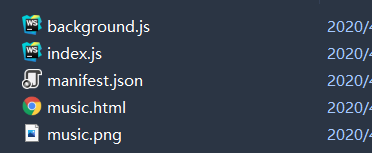
首先先大致看一下插件的目录:

以上文件,除了manifest.json为必需文件之外,其他均自行调整。本例子为洛雪音乐助手初期文件,当作模板介绍。
首先查看关键文件manifest.json:
{
"manifest_version": 2, # manifest版本号
"name": "洛雪音乐助手", # 插件署名
"version": "0.0.1", # 插件版本号
"description": "洛雪音乐助手:随时随地一键下载音乐", # 插件介绍
"author": "Lux", # 作者署名
"content_scripts": [
{
# 选择url场景调用,为全部url网址。
"matches": [ "https://music.163.com/*" ],
# 以上url中调用本地js模块
"js": [ "index.js" ]
}
],
"browser_action": {
"default_icon": "music.png", # 浏览器右上角插件ico
"default_popup": "music.html" # 点击插件后界面显示
},
"icons": {
"16": "music.png", # 扩展程序中ico图标,默认16*16
"32": "music.png", # 扩展程序中ico图标,默认32*32
"128": "music.png" # 扩展程序中ico图标,默认128*128
},
"background": {
# 扩展启动时自动创建一个包含所有指定脚本的页面
"scripts": [ "background.js" ],
# Chrome会将指定的HTML文件作为后台页面运行
"page": [ "" ],
# 定义了常驻后台的方式,默认为true
"persistent": false
}
}
index.js文件为进入网易云音乐网页以及子网页后调用的JavaScript代码文件:
alert("别忘了你还有个网易云音乐插件哦~");
点击插件图标后会显示music.html文件界面:
translation
*{
margin:0;
padding:0;
}
span.name {
white-space: nowrap;
color: lightpink;
font-size: 10px;
padding: 5px;
background: linear-gradient(to right,red,purple);
}
洛雪音乐助手 v0.0.1
之后给上我的music.png图标,就完成了初步的谷歌插件配置。

 加载已解压的扩展程序:
加载已解压的扩展程序: 将我们制作的项目文件夹导入到加载框里。
找到我们做的程序图标,就已经导入进来了:
将我们制作的项目文件夹导入到加载框里。
找到我们做的程序图标,就已经导入进来了: 原创文章 14获赞 282访问量 1万+
关注
私信
展开阅读全文
原创文章 14获赞 282访问量 1万+
关注
私信
展开阅读全文
作者:恰巧动心