PHP 使layui用三级联动省市区插件 在script标签内不生效问题
解决 使layui用三级联动省市区插件 在script标签内不生效问题
layui省市区三级联动下拉选择器插件下载地址
插件使用方法在上面地址里面有文档,这里举不多说了
这里主要记录一下自己使用的时候遇到的坑
我这里需求是做一个弹出层,做编辑添加,操作,然后里面需要选择省市区,去layui组件市场,下载使用了这个插件
一开始以为可以按照文档的用法,直接调用就ok的,但是事实证明,还是年轻了
话不多说,先上代码…
地址*
请选省份
//配置插件目录
layui.config({
base: '/mods/mods/'
, version: '1.0'
});
layui.use(['table', 'form', 'layarea'], function(){
// 加载模块
var $ = layui.jquery,
form = layui.form,
table = layui.table,
layarea = layui.layarea,
layer = layui.layer;
layarea.render({
elem: '#area-picker',
// data: {
// province: '广东省',
// city: '深圳市',
// county: '龙岗区',
// },
change: function (res) {
//选择结果
console.log(res);
}
});
});
但是发现最后的效果是这样的,各省市区不显示出来

后面经过排查发现,因为我们插件渲染的时候,先加载了js,在script标签内的id获取不到,导致渲染不出来!
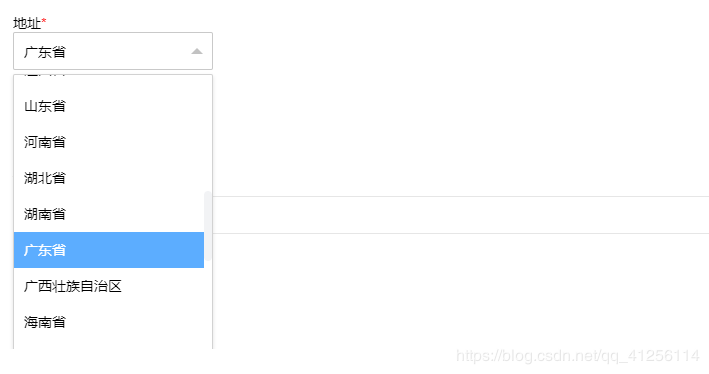
经过多次尝试,比如调加载顺序,把script标签换成 其实就是把这个方法放在弹出层成功后再重新进行一次表单渲染 最终效果图就是大功告成了form.val()方法获取表单修改过的数据,却获取不到,最后解决方法如下
layer.open({
type: 1,
area: '70%',
title: '编辑经销商/门店信息',
content: $('#editAgcy').html(), //这里content是一个普通的String
btn: ['确认', '取消'],
shadeClose: true,
btn1:function() {
var res = form.val("editfrom");
$.post("{{url('Back/UpdateManager')}}", {res:res}, function(data){
if (data.code == 200) {
var icon = 1;
} else {
icon = 2;
}
layer.msg(data.msg,{icon:icon,time:1000},function(){
layer.closeAll();
table.reload('listTable',{//编辑完重载表格数据
});
});
})
},
btn2:function(){
layer.closeAll()
},
success: function () {
layarea.render({
elem: '#area-picker',
// data: {
// province: '广东省',
// city: '深圳市',
// county: '龙岗区',
// },
change: function (res) {
//选择结果
console.log(res);
}
});
form.render();
},
});
success: function () {
layarea.render({
elem: '#area-picker',
// data: {
// province: '广东省',
// city: '深圳市',
// county: '龙岗区',
// },
change: function (res) {
//选择结果
console.log(res);
}
});
form.render();
},

作者:简~约