详解如何使用router-link对象方式传递参数?
疑问:(判断和传参)
点击导航栏目,js如何判断自己点击的是哪个具体栏目?
它们是如何传参的?
如何使用params,携带查询参数?
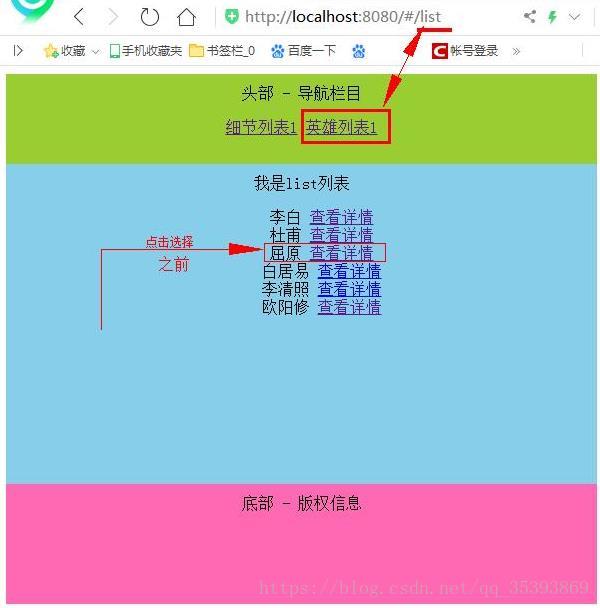
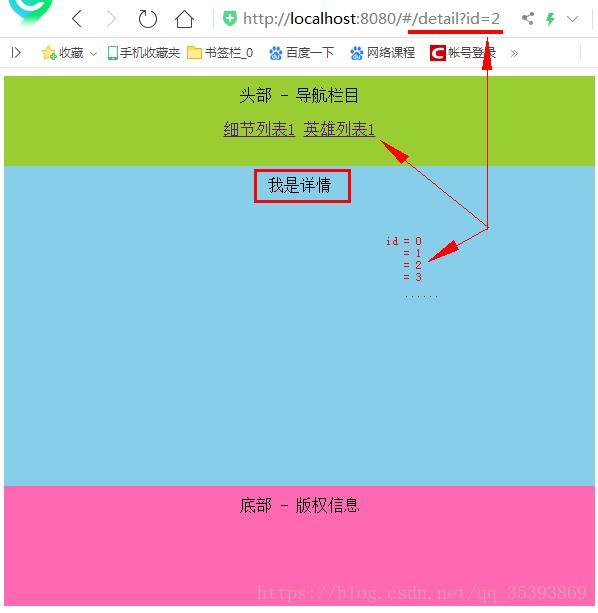
效果图解说:
A. 点击选择【屈原“查看详情”】之前

B. 点击选择【屈原“查看详情”】之后

要点总结:
在vue-router中,有两大对象被挂载到了实例this;
$route(只读、具备信息的对象);
$router(具备功能的函数)
查询字符串:
1.去哪里 ?
<router-link :to="{name:'detail',query:{id:1}}"> xxx </router-link>
2.导航(查询字符串path不用改)
{name:'detail',path:'/detail',组件}
3.去了干嘛?获取路由参数(要注意是 query ,还是 params 和 对应的 id 名? 是后者需要注意设置相关文件的id规则)
+ this.$route.query.id
path方式:
1.去哪里 ?
<router-link :to="{name:'detail',params:{name:1}}"> xxx </router-link>
2.导航(查询字符串path不用改)
{name:'detail',path:'/detail/:name',组件}
3.去了干嘛?获取路由参数(要注意是 query ,还是 params 和 对应的 name 名? 是后者需要注意设置相关文件的id规则)
+ this.$route.params.id
相关文件代码:
1. main.js文件
import Vue from 'vue';
import VueRouter from 'vue-router';
//引入主体(页面初始化显示)
import App from './components/app.vue';
//一个个link对象 - 分类
import Detail from './components/detail.vue';
import List from './components/list.vue';
//安装插件
Vue.use(VueRouter);//挂载属性
//创建路由对象并配置路由规则
let router = new VueRouter({
//routes
routes: [
//一个个link对象
{name: 'detail',path: '/detail',component: Detail},
//此处的path规则不受list.vue中的query(匹配参数规则的)影响
{name: 'list',path: '/list',component: List}
]
});
/* new Vue 启动 */
new Vue({
el: '#app',
render: c => c(App),
//让vue知道我们的路由规则
router:router,//可以简写为router
})
2. app.vue文件
<template>
<div>
<div class="header">
头部 - 导航栏目
<p>
<router-link :to="{name:'detail'}">细节列表1</router-link>
<router-link :to="{name:'list'}">英雄列表1</router-link>
</p>
</div>
<!--留坑,非常重要-->
<router-view class="main"></router-view>
<div class="footer">底部 - 版权信息</div>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
}
}
</script>
<style scoped>
.header,.main,.footer{text-align: center;padding: 10px;}
.header{height:70px;background: yellowgreen;}
.main{height:300px;background: skyblue;}
.footer{height: 100px;background: hotpink;}
</style>
3. list.vue文件
<template>
<div>
我是list列表
<!-- :key是绑定器 -->
<!-- query是查询字符串,加查询参数 ,相当于查询规则;对比参考main.js关于路由配置path属性-->
<ul>
<li v-for="(hero,index) in heros" :key="index">
{{hero.name}}
<router-link :to="{name:'detail',query:{id:index}}">查看详情</router-link>
</li>
</ul>
</div>
</template>
<script>
export default{
data(){
return{
heros:[{
name:'李白'
},{
name:'杜甫'
},{
name:'屈原'
},{
name:'白居易'
},{
name:'李清照'
},{
name:'欧阳修'
}]
}
}
}
</script>
<style scoped>
ul,li{list-style: none;}
</style>
4. detail.vue文件:(可以在控制台查看打印结果)
<template>
<div>
我是详情
</div>
</template>
<script>
export default{
data(){
return{
}
},//DOM尚未生成
create(){
//获取路由参数
//vue-router中挂载两个对象的属性
//$route(信息数据)
//$router(功能函数)
/*console.log(this.$route.params);*/
console.log(this.$route.query);
},//已经将数据装载到页面上去了,DOM已经生成
mounted(){
}
}
</script>
<style>
</style>
这就是本文的内容。
以上所述是小编给大家介绍的如何使用router-link对象方式传递参数详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
相关文章
Xenia
2020-03-15
Hope
2021-03-01
Anna
2023-05-06
Isoke
2023-05-12
Grizelda
2023-05-12
Roselani
2023-05-12
Hadara
2023-05-12
Diane
2023-05-12
Hester
2023-05-12
Octavia
2023-05-12
Anna
2023-05-16
Malina
2023-07-19
Bunny
2023-07-20
Willow
2023-07-20
Crystal
2023-07-20
Viridis
2023-07-20
Lida
2023-07-21
Bianca
2023-07-22