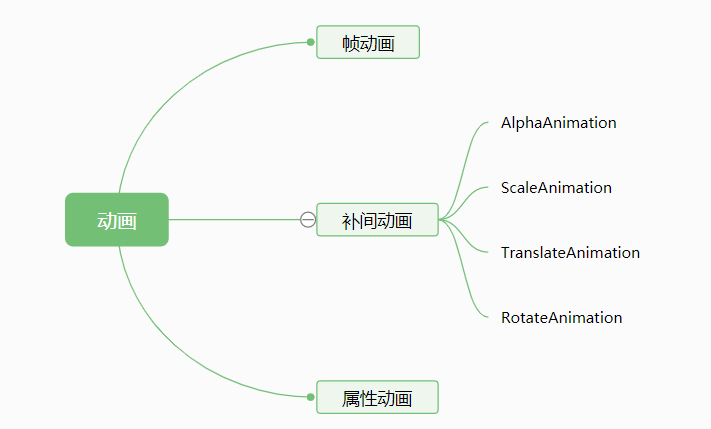
Android动画之补间动画用法最全详解
本文目录补间动画概述和分类各类补间动画实现xml实现补间动画透明度动画-AlphaAnimation缩放动画-ScaleAnimation位移动画-TranslateAnimation旋转动画-RotateAnimation动画组合-AnimationSet代码实现补间动画透明度动画(AlphaAnimation)缩放动画(ScaleAnimation)位移动画(TranslateAnimation)旋转动画(RotateAnimation)动画组合(AnimationSet)
缩放动画-ScaleAnimation
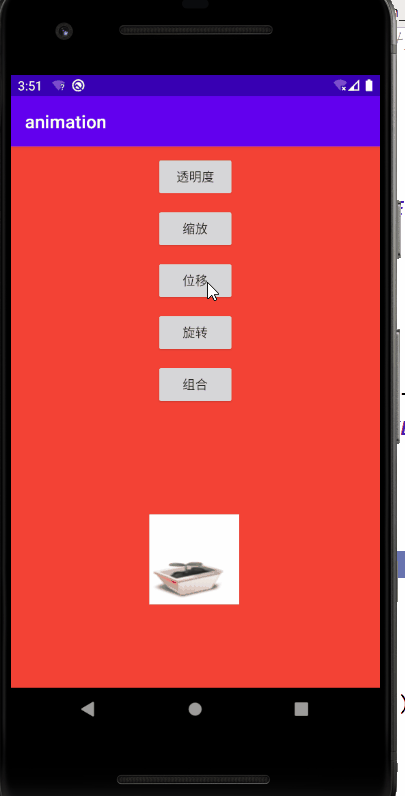
位移动画-TranslateAnimation
旋转动画-RotateAnimation
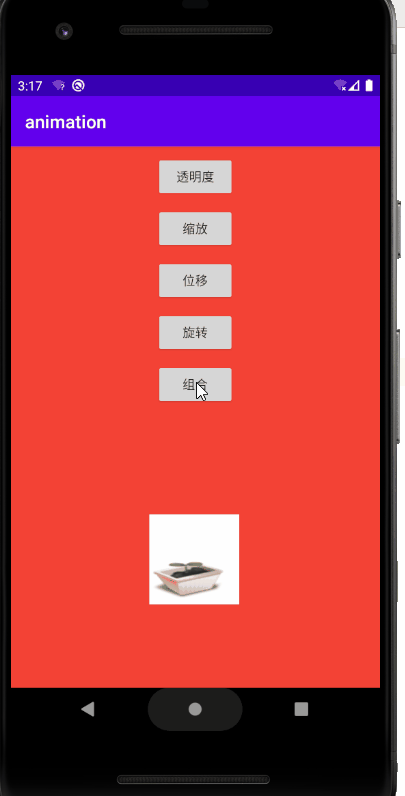
动画组合-AnimationSet
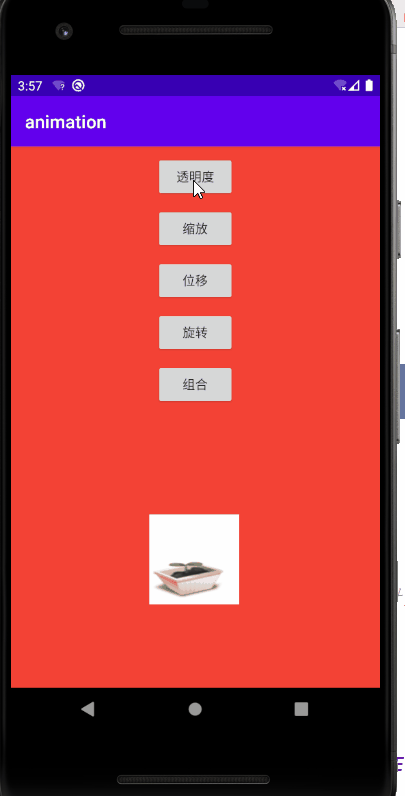
透明度动画(AlphaAnimation)
作者:huwei0814

| 属性值 | 含义 |
|---|---|
| fromAlpha | 起始透明度(透明度的范围为:0-1,完全透明-完全不透明) |
| toAlpha | 结束透明度 |
| duration | 持续时间(毫秒) |

| 属性值 | 含义 |
|---|---|
| fromXScale | 沿着X轴缩放的起始比例 |
| fromYScale | 沿着X轴缩放的起始比例 |
| toXScale | 沿着X轴缩放的结束比例 |
| toYScale | 沿着Y轴缩放的结束比例 |
| pivotX | 缩放的中轴点X坐标,即距离自身左边缘的位置,比如50%就是以图像的 中心为中轴点 |
| pivotY | 缩放的中轴点Y坐标 |
| duration | 持续时间 |

| 属性值 | 含义 |
|---|---|
| fromXDelta | 动画起始位置的X坐标 |
| fromYDelta | 动画起始位置的Y坐标 |
| toXDelta | 动画结束位置的X坐标 |
| toYDelta | 动画结束位置的Y坐标 |
| duration | 持续时间 |

| 属性值 | 含义 |
|---|---|
| fromDegrees/toDegrees | 旋转的起始/结束角度 |
| repeatCount | 旋转的次数,默认值为0,代表一次,假如是其他值,比如3,则旋转4次 另外,值为-1或者infinite时,表示动画永不停止 |
| repeatMode | 设置重复模式,默认restart,但只有当repeatCount大于0或者infinite或-1时 才有效。还可以设置成reverse,表示偶数次显示动画时会做方向相反的运动 |
| duration | 持续时间 |

添加布局文件代码
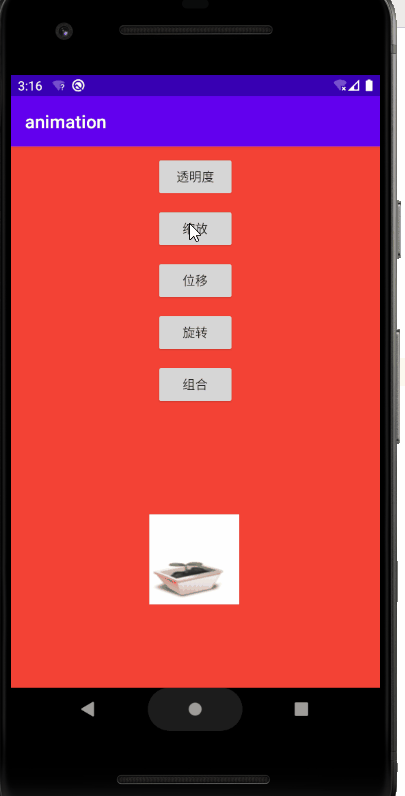
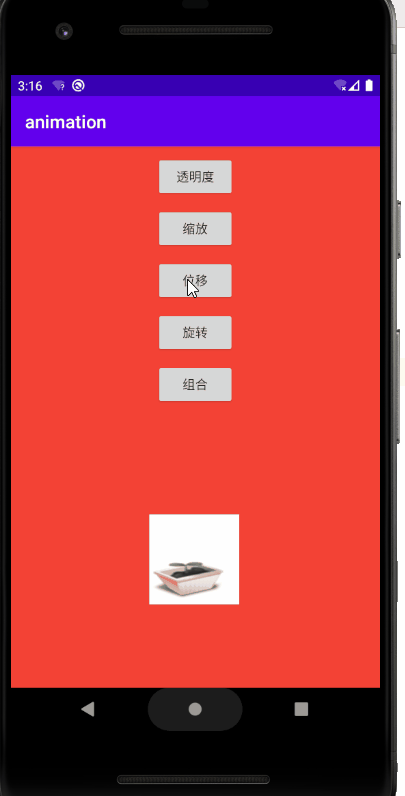
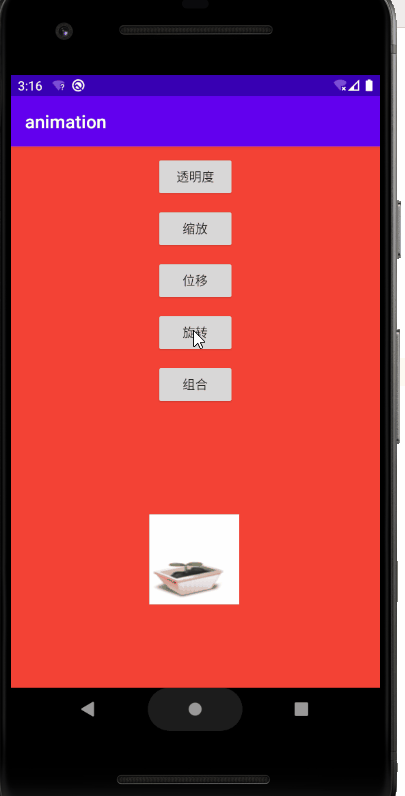
往activity_main.xml 中添加5个按钮和一张图片
MainActivity.java 中响应点击事件
public class MainActivity extends AppCompatActivity {
Button mButton1;
Button mButton2;
Button mButton3;
Button mButton4;
Button mButton5;
Animation animation = null;
ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = findViewById(R.id.image);
mButton1 = findViewById(R.id.button);
mButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.anim_alpha);
mImageView.startAnimation(animation);
}
});
mButton2 = findViewById(R.id.button2);
mButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.anim_scale);
mImageView.startAnimation(animation);
}
});
mButton3 = findViewById(R.id.button3);
mButton3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.anim_translate);
mImageView.startAnimation(animation);
}
});
mButton4 = findViewById(R.id.button4);
mButton4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.anim_rotate);
mImageView.startAnimation(animation);
}
});
mButton5 = findViewById(R.id.button5);
mButton5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.anim_set);
mImageView.startAnimation(animation);
}
});
}
}
代码实现补间动画
用代码实现补间动画我们主要是通过构造Animation animation = new AlphaAnimation(); 拿到响应的引用以后去设置动画的一些属性。
这些动画的公共方法如下:
animation.setDuration(2000);
animation.setFillAfter(true);
animation.setFillBefore(false);
animation.setRepeatCount(2);
animation.setRepeatMode(Animation.RESTART);
| 属性值 | 含义 |
|---|---|
| setDuration(2000) | 动画持续时间 |
| setFillAfter(true) | 如果设置为true,控件动画结束时,将保持动画最后时的状态 |
| setFillBefore(false) | 如果设置为true,控件动画结束时,还原到开始动画前的状态 |
| setRepeatCount(2) | 持续时间如果设置为true,控件动画结束时,还原到开始动画前的状态 |
| setRepeatMode(Animation.RESTART); | 重复类型,有reverse和restart两个值,reverse表示倒序回放,restart表示重新放一遍,必须与repeatCount一起使用 |
透明度动画参数最多的构造方法如下:
//fromAlpha 动画开始的透明度,从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
//toAlpha 动画结束时的透明度,也是从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
public AlphaAnimation(float fromAlpha, float toAlpha) {
}
使用:
animation= new AlphaAnimation(0, 1);
animation.setDuration(2000);
mImageView.startAnimation(animation);

我们先来看下缩放动画参数最多的构造方法
public ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) {
}
构造方法参数的含义同前面的布局文件一样
| 属性值 | 含义 |
|---|---|
| fromX | 沿着X轴缩放的起始比例 |
| fromY | 沿着X轴缩放的起始比例 |
| toX | 沿着X轴缩放的结束比例 |
| toY | 沿着Y轴缩放的结束比例 |
| pivotXValue | 缩放的中轴点X坐标,即距离自身左边缘的位置,比如50%就是以图像的 中心为中轴点 |
| pivotXType | 有2种模式,RELATIVE_TO_SELF(相对于自身)和RELATIVE_TO_PARENT(相对于父布局)pivotx,pivotY的值就应该是0-1的浮点数,分别对应xml中的%(自身)和%p(父布局) |
| pivotYValue | 缩放的中轴点Y坐标,即距离自身左边缘的位置,比如50%就是以图像的 中心为中轴点 |
| pivotYType | 同pivotXType |
填入构造方法的参数
animation = new ScaleAnimation(0, 1.4f, 0, 1.4f,
ScaleAnimation.RELATIVE_TO_SELF,0.5f,ScaleAnimation.RELATIVE_TO_SELF,0.5f);
animation.setDuration(2000);
mImageView.startAnimation(animation);
效果如下:

参数最多的构造方法如下:
//fromXDelta 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式,同scale
//fromYDelta 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式
//toXDelta 结束点X轴坐标
//toYDelta 结束点Y轴坐标
// fromYType、toYType同ScaleAnimation,
public TranslateAnimation(int fromXType, float fromXValue, int toXType,
float toXValue,int fromYType, float fromYValue, int toYType, float toYValue) {
}
使用:
animation= new TranslateAnimation(TranslateAnimation.RELATIVE_TO_SELF, 0, TranslateAnimation.RELATIVE_TO_SELF, 0.5f,
TranslateAnimation.RELATIVE_TO_SELF, 0, TranslateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(2000);
mImageView.startAnimation(animation);
效果如下:

参数最多的构造方法如下:
public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType,
float pivotXValue, int pivotYType, float pivotYValue) {
}
使用:
animation= new RotateAnimation(0, -720, RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(2000);
mImageView.startAnimation(animation);
效果如下:

通过AnimationSet可以将前面的四种动画组合在一起,实现一些混合动画效果
Animation rotateAnimation = new RotateAnimation(0, -720, RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(2000);
Animation translateAnimation = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_PARENT, 0, TranslateAnimation.RELATIVE_TO_PARENT, 0.5f,
TranslateAnimation.RELATIVE_TO_PARENT, 0, TranslateAnimation.RELATIVE_TO_PARENT, 0.5f);
translateAnimation.setDuration(2000);
Animation scaleAnimation = new ScaleAnimation(0, 1.4f, 0, 1.4f, ScaleAnimation.RELATIVE_TO_SELF,
0.5f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(2000);
Animation alphaAnimation = new AlphaAnimation(0, 1);
alphaAnimation.setDuration(2000);
AnimationSet animationSet = new AnimationSet(true);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(translateAnimation);
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(alphaAnimation);
animationSet.setDuration(4000);
animationSet.setFillAfter(true);
mImageView.startAnimation(animationSet);

作者:huwei0814
相关文章
Vala
2020-03-25
Roselani
2021-07-17
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21
Hana
2023-07-21