Bootstrap 提示工具(Tooltip)插件
Bootstrap 提示工具(Tooltip)插件
当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。
如果您想要单独引用该插件的功能,那么您需要引用 tooltip.js。或者,正如
结果如下所示:
选项
有一些选项是通过 Bootstrap 数据 API(Bootstrap Data API)添加或通过 JavaScript 调用的。下表列出了这些选项:
方法
选项名称 类型/默认值 Data 属性名称 描述 animation boolean
默认值:truedata-animation 提示工具使用 CSS 渐变滤镜效果。 html boolean
默认值:falsedata-html 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 placement string|function
默认值:topdata-placement 规定如何定位提示工具(即 top|bottom|left|right|auto)。
当指定为 auto 时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。selector string
默认值:falsedata-selector 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 title string | function
默认值:''data-title 如果未指定 title 属性,则 title 选项是默认的 title 值。 trigger string
默认值:'hover focus'data-trigger 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 delay number | object
默认值:0data-delay 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示: delay: { show: 500, hide: 100 }container string | false
默认值:falsedata-container 向指定元素追加提示工具。
实例: container: 'body'下面是一些提示工具(Tooltip)插件中有用的方法:
实例
方法 描述 实例 Options: .tooltip(options) 向元素集合附加提示工具句柄。 Toggle: .tooltip('toggle') 切换显示/隐藏元素的提示工具。 $('#element').tooltip('toggle')Show: .tooltip('show') 显示元素的提示工具。 $('#element').tooltip('show')Hide: .tooltip('hide') 隐藏元素的提示工具。 $('#element').tooltip('hide')Destroy: .tooltip('destroy') 隐藏并销毁元素的提示工具。 $('#element').tooltip('destroy')下面的实例演示了提示工具(Tooltip)插件方法的用法。
实例
'am Header2
">Tooltip 方法 options . $(function () { $('.tooltip-show').tooltip('show');}); $(function () { $('.tooltip-hide').tooltip('hide');}); $(function () { $('.tooltip-destroy').tooltip('destroy');}); $(function () { $('.tooltip-toggle').tooltip('toggle');}); $(function () { $(".tooltip-options a").tooltip({html : true }); });
结果如下所示:
事件
下表列出了提示工具(Tooltip)插件中要用到的事件。这些事件可在函数中当钩子使用。
实例
事件 描述 实例 show.bs.tooltip 当调用 show 实例方法时立即触发该事件。 $('#myTooltip').on('show.bs.tooltip', function () { // 执行一些动作... })shown.bs.tooltip 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 $('#myTooltip').on('shown.bs.tooltip', function () { // 执行一些动作... })hide.bs.tooltip 当调用 hide 实例方法时立即触发该事件。 $('#myTooltip').on('hide.bs.tooltip', function () { // 执行一些动作... })hidden.bs.tooltip 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 $('#myTooltip').on('hidden.bs.tooltip', function () { // 执行一些动作... })下面的实例演示了提示工具(Tooltip)插件事件的用法。
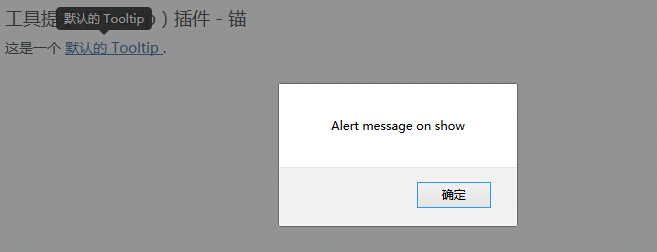
实例$(function () { $('.tooltip-show').tooltip('show');}); $(function () { $('.tooltip-show').on('show.bs.tooltip', function () { alert("Alert message on show"); }) });提示工具(Tooltip)插件 - 锚
这是一个 默认的 Tooltip .
结果如下所示: