Bootstrap 多媒体对象(Media Object)
本章我们将讲解 Bootstrap 中的多媒体对象(Media Object),如:图像、视频、音频等。 多媒体对象的样式可用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。
接下来我们先来看个实例:
实例

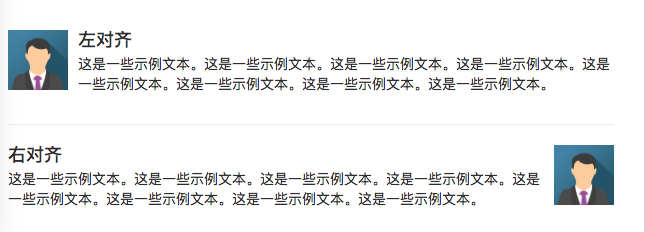
左对齐
这是一些示例文本...
左对齐
这是一些示例文本...

结果如下所示:
 实例解析
实例解析
在
.media 类来创建一个多媒体对象。
使用 .media-left 类让多媒体对象(图片)来实现左对齐,同样 .media-right 类实现了右对齐。
文本内容放在 class="media-body" 的 div 中,图片左对齐则放在 class="media-body" 之前,图片右对齐则放在 class="media-body" 之后。
此外,你还可以使用 .media-heading 类来设置标题。
让我们来看看下面这个有关媒体对象列表 .media-list 的实例:
顶部、底部、居中对齐 实例

置顶
这是一些示例文本...

居中
这是一些示例文本...

置底
这是一些示例文本...
结果如下所示:
 内嵌多媒体对象
内嵌多媒体对象
一个多媒体对象内还可以包含多个多媒体对象:
实例

RUNOOB-1 Posted on February 19, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。

RUNOOB-2 Posted on February 19, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。

RUNOOB-3 Posted on February 19, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。
实例

RUNOOB-1 Posted on February 19, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。

RUNOOB-2 Posted on February 20, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。

RUNOOB-3 Posted on February 21, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。

RUNOOB-4 Posted on February 20, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。

RUNOOB-5 Posted on February 19, 2016
这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。