什么?你还不会Bootstrap?一文教会你Bootstrap,让你也可以快速建站
Bootstrap框架是一个前端的UI框架,使用BootStrap可以快速开发出前端的UI。Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。在bootstrap内封装了很多的全局CSS样式、组件、JavaScript插件等,可以大大的加快我们开发的进度。
使用Bootstrap的优点:
1. 快速建站
2. 对响应式布局友好
缺点:
1. CSS冗余较高
2. 做出来的网页风格类似
所以我们在使用bootstrap的时候我们需要注意一下,一般可以快速建站的时候使用他,帮助我们测试后端的一些功能。如果是建立一个专业的网站的话,前端UI部分还是需要我们自己写的,进行高度的定制化,bootstrap快速建站出来的UI很难进行一个高度的定制。
一般在我们使用Bootstrap的时候,我们只需要引用它的库,然后我们在浏览bootstrap的官网,挑选喜欢的组件,直接复制粘贴到我们html文件中即可。下面我们来写一个小小的demo网页来便于大家的理解。
引用bootstrap的库使用bootstrap的话,首先要引用jQuery的库,然后再引用bootstrap的库。
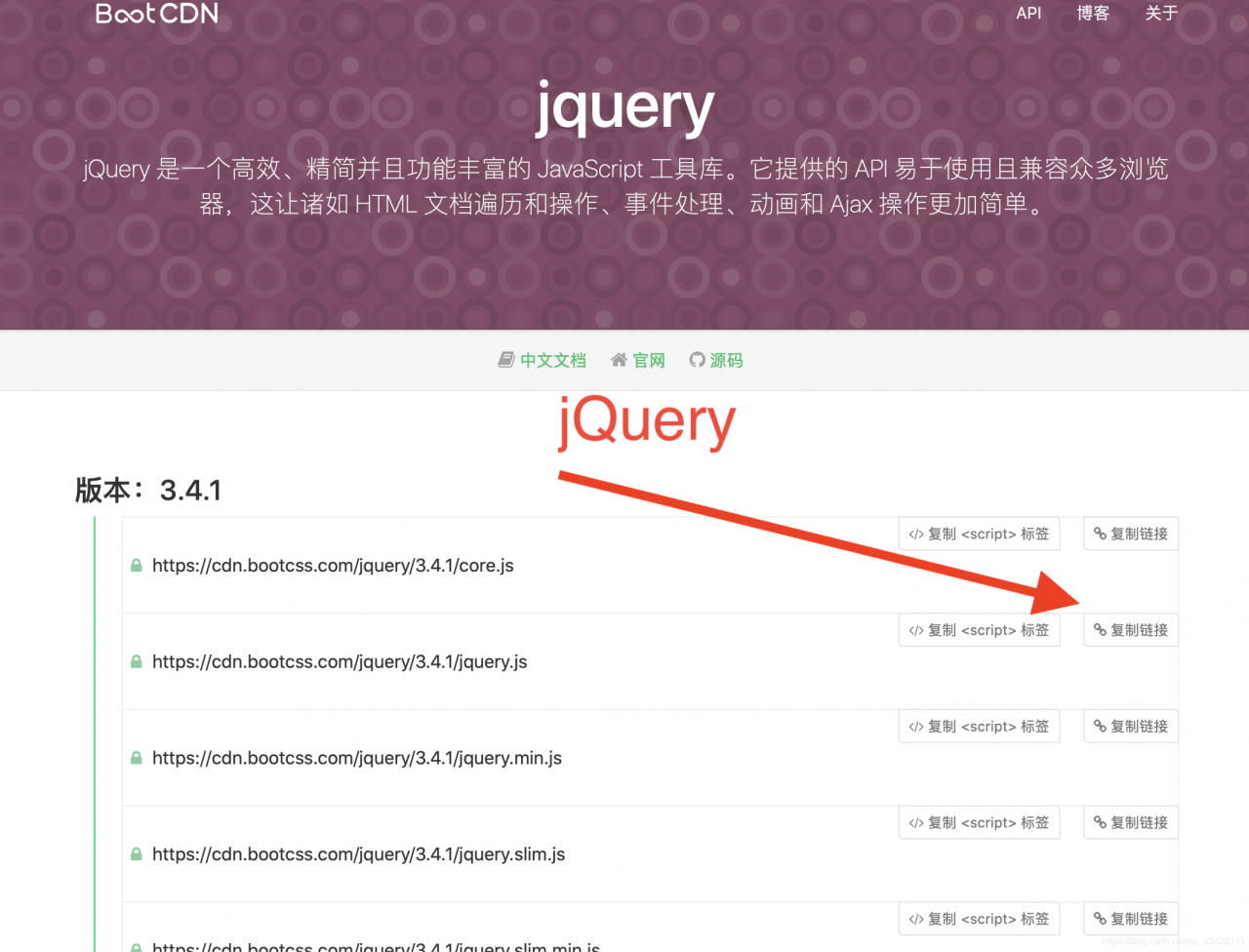
jQuery的CDN网址
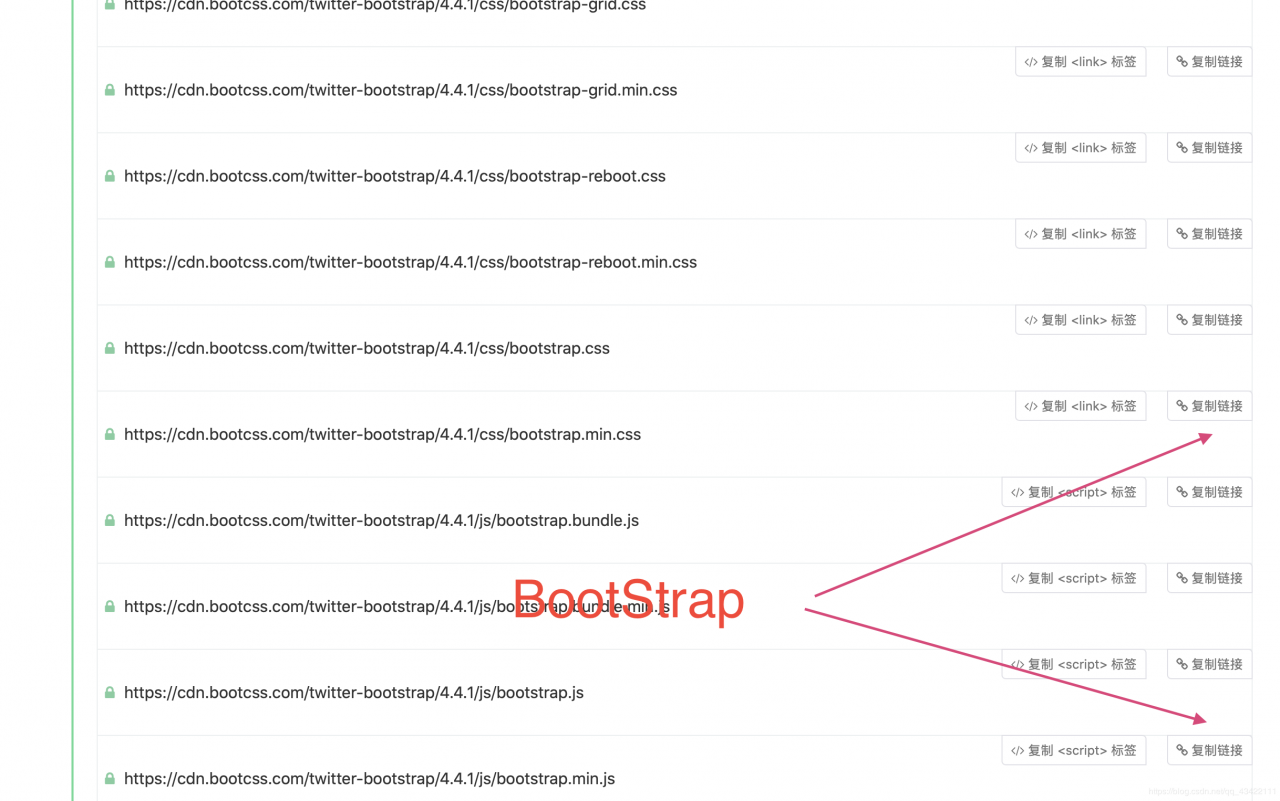
bootstrap的前端库地址
我们在这两个网址中,选择合适的版本,然后复制他的链接即可。
jQuery:

Bootstrap:

选择好合适的版本之后,在中引用即可,例如:我们这里的bootstrap选择3.4.0的版本
使用bootstrap快速的构建一个小网页
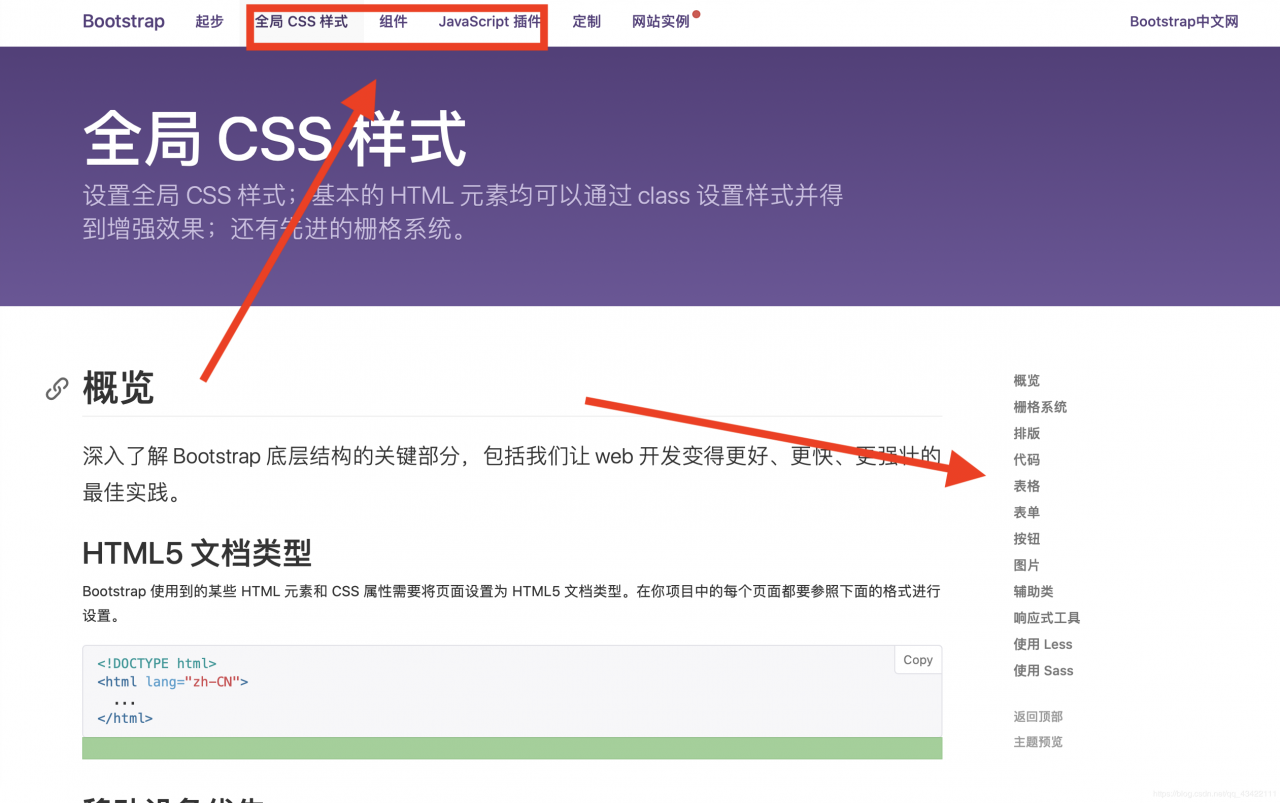
引用完之后,我们去访问bootstrap的前端样式库,挑选我们所需要的组件,然后粘贴到html中即可,网址为:
Bootstrap的前端样式库地址
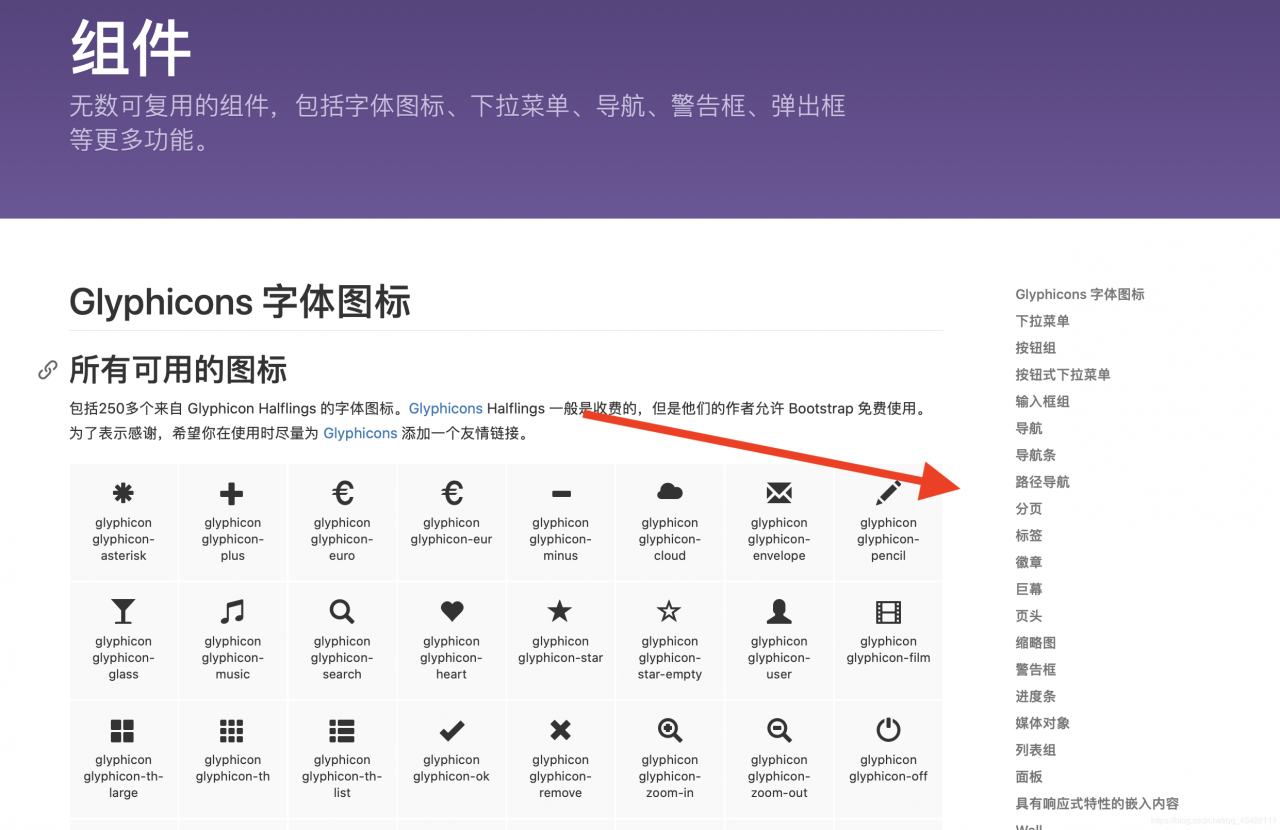
然后我们可以浏览bootstrap提供的各个组件:


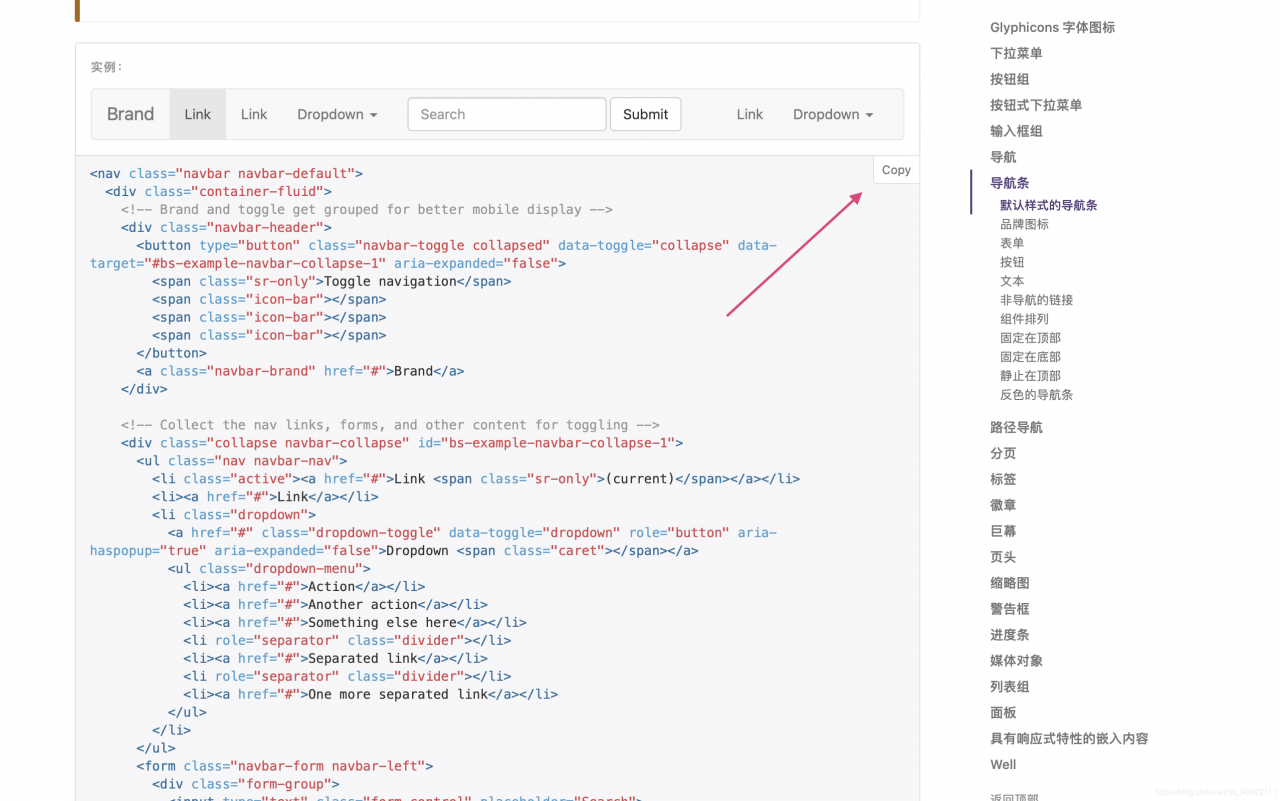
 例如我们需要写一个导航条,在样式库中直接复制到我们的html中:
例如我们需要写一个导航条,在样式库中直接复制到我们的html中:

将其中的代码copy:
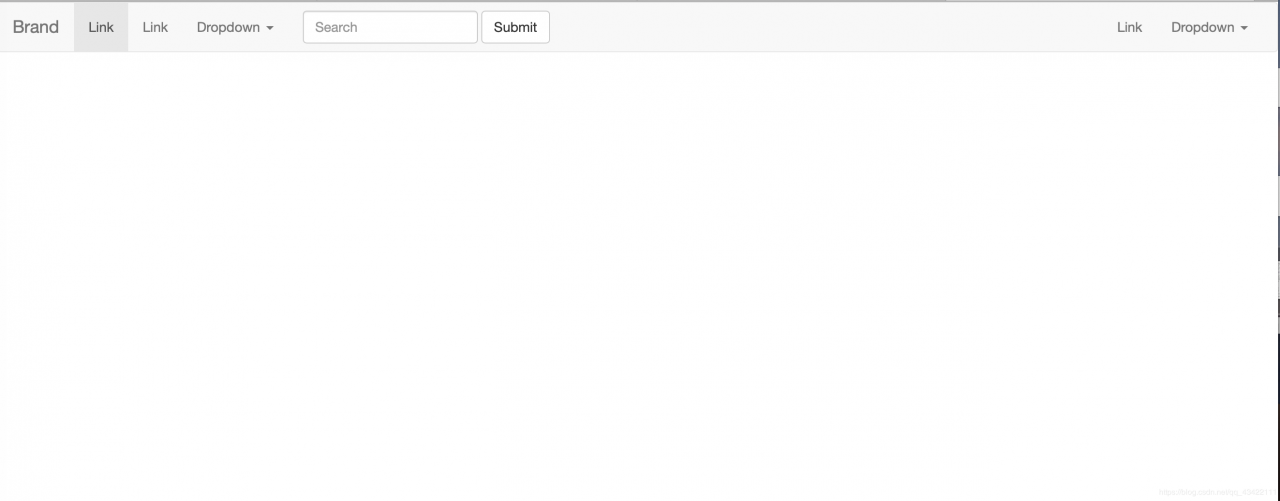
然后插入到html页面中即可,html中的代码为:
Bootstrap
页面效果为:

Bootstrap可以大大的加快我们前端UI部分的搭建速度,可以帮助前端不是太好的同学快速的搭建一个前端UI出来,整体样式还是不错的,但是风格相对单一,无法高度定制化,注重前端的同学还是要尽量自己写的。
BootStrap可以帮助我们快速的建立ui,尤其是一些同学在写毕设的时候,可以大大的缩短开发的周期,让我们更加的专注在后端的功能上面。
作者:亓官劼