Bootstrap中的Panel和Table全面解析
在我们对一个页面进行设计时,分块是必须的,没有一个网站是一栏而下的,除非你是在看小说,否则你的页面设计一定是分块的,即它由于多个panel组件,在bootstrap里叫到栅格系统,而在每行每列进行宏观的布局后,就是在每一个大块里建立小块,而小块可以使用Panel来实现,下面看个例子
<div class="panel panel-default">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
这是最简单的格式了,它运行后的效果

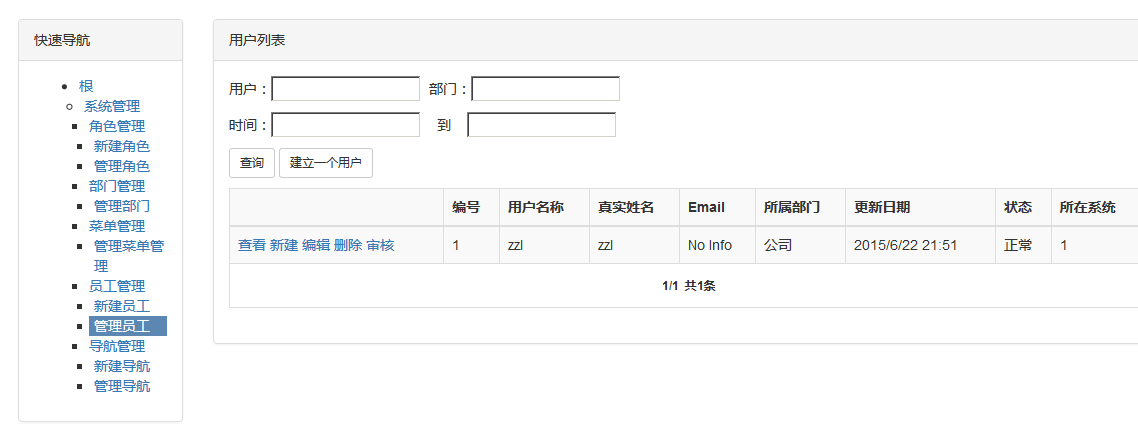
其实在我们设计自己的系统时,如果panel运行得当,也可以快速的建立一个页面,如下

它其实于一个栅格(1x2)和两个panel组件,缩减代码如下
<div class="row">
<div class="col-md-2">
<div class="panel panel-default">
<div class="panel-heading">快速导航</div>
<div class="panel-body">
<ul><li style='padding-left:5px;' class='level0'><a href=''>根</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level1'><a href=''>系统管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level2'><a href=''>角色管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Role/Create'>新建角色</a></li><li style='padding-left:5px;' class='level3'><a href='/Role/Index'>管理角色</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>部门管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Department/Index'>管理部门</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>菜单管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Menu/Index'>管理菜单管理</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>员工管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/WebUser/Create'>新建员工</a></li><li style='padding-left:5px;' class='level3'><a href='/WebUser/Index'>管理员工</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>导航管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Banner/Create'>新建导航</a></li><li style='padding-left:5px;' class='level3'><a href='/Banner/Index'>管理导航</a></li></ul></li></ul></li></ul></li></ul>
</div>
</div>
</div>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
用户列表
</div>
<div class="panel-body">
<p>
用户:<input type="text" name="UserName" id="UserName" /> 部门:<input type="text" name="DeptName" id="DeptName" />
</p>
<p>时间:<input type="text" name="StartTime" id="StartTime" /> 到 <input type="text" name="EndTime" id="EndTime" /> </p>
<p>
<input type="button" id="search" value="查询" />
<a class="button" href="/WebUser/Create">建立一个用户</a>
</p>
<div id="list">
<table class="listTbl">
<tr>
<th></th>
<th>编号
</th>
<th>用户名称
</th>
<th>真实姓名
</th>
<th>Email
</th>
<th>所属部门
</th>
<th>更新日期
</th>
<th>状态
</th>
<th>所在系统
</th>
</tr>
<tbody>
<tr>
<td>
<div>
<span>
<a href="/WebUser/Details/1">查看</a>
</span>
<span>
<a href="/WebUser/Create">新建</a>
</span>
<span>
<a href="/WebUser/Edit/1">编辑</a>
</span>
<span>
<a href="/WebUser/Delete/1">删除</a>
</span>
<span>
<a href="/WebUser/Approve/1">审核</a>
</span>
</div>
</td>
<td>
1
</td>
<td>
zzl
</td>
<td>
<span>zzl</span>
</td>
<td>
<span>No Info</span>
</td>
<td>
公司
</td>
<td>
2015/6/22 21:51
</td>
<td>
正常
</td>
<td>
1
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="9">
<style type='text/css'>
.page_Standard {
padding: 5px;
margin: 0px;
text-align: center;
font-family: 0px;
font-family: Arial;
font-size: 12px;
}
.page_Standard a.cur{
background: none repeat scroll 0 0 #036cb4;
border: 1px solid #036cb4;
color: #fff;
font-weight: bold;
margin: 2px;
padding: 2px 5px;
}
.page_Standard a {
border: #eee 1px solid;
padding: 2px 5px;
margin: 2px;
color: #036cb4;
text-decoration: none;
}
.page_Standard A:hover {
border: #999 1px solid;
color: #666;
}
.page_Standard A:active {
border: #999 1px solid;
COLOR: #666;
}
.page_Standard span {
border: #036cb4 1px solid;
padding: 2px 5px;
font-weight: bold;
margin: 2px;
color: #fff;
background: #036cb4;
}
.page_Standard .disabled {
border: #eee 1px solid;
padding: 2px 5px;
margin: 2px;
color: #ddd;
}
</style>
<div style='clear:both'></div><div class="page_Standard"><b> 1/1 共1条</b></div>
</td>
</tr>
</tfoot>
</table>
</div>
下面再来看一下表格table,bootstrap基本就是为它添加的css样式,没有什么特别的
<table class="table table-striped">
...
</table>

下面也有带边框的表格
<table class="table table-bordered">
...
</table>

同时也集成了JS的悬浮效果
<table class="table table-hover">
...
</table>
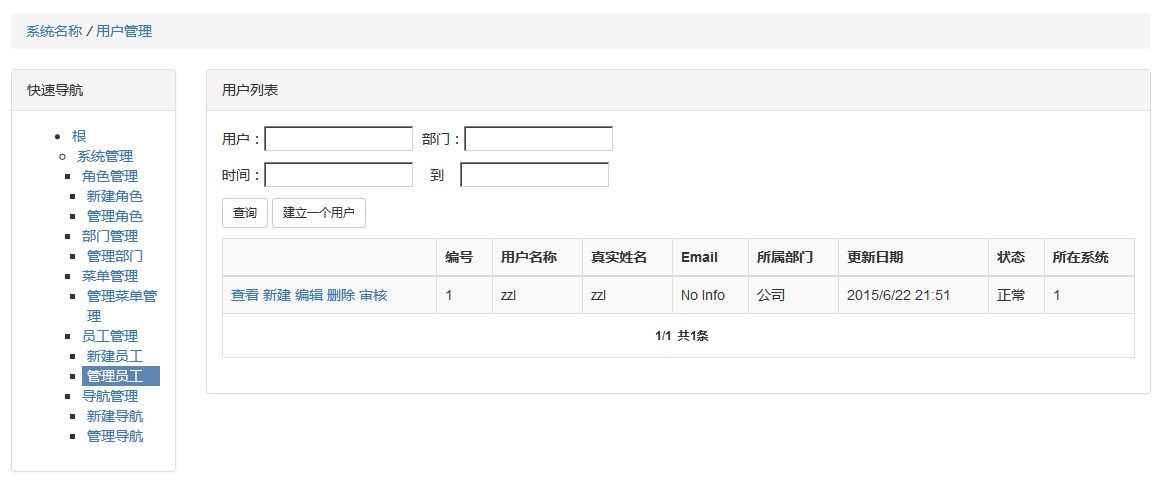
OK,对于布局中的Panel和Table就介绍到这里,最后让大家看一下我的bootstrap的demo,感觉真的很简单,很方便!

以上所述是小编给大家介绍的Bootstrap中的Panel和Table的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!