bootstrap的3级菜单样式,支持母版页保留打开状态实现方法
razor视图的,母版页
依旧不多说,直接上代码
<ul class="sidebar-menu">
@for (int i = 0; i < mList.Count; i++)
{
if (mList[i].FatherID == 0)
{
mCList = GetChild(mList[i].ModuleId, mList);<!--二级菜单的集合-->
<li class="treeview"><a href="#"><i class="fa fa-folder-o"></i><span>@mList[i].ModuleName</span><i class="fa fa-angle-left pull-right"></i></a><!--一级菜单-->
<ul class="treeview-menu">
@for (int j = 0; j < mCList.Count; j++) //二级的循环
{
if (mCList[j].FatherID == 41) //如果是CRM 则进这个循环
{
mSList = GetChild(mCList[j].ModuleId, mList); <!--三级菜单的集合-->
<li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i class="fa fa-share"></i>@mCList[j].ModuleName<i class="fa fa-angle-left pull-right"></i></a><!--二级菜单-->
<ul class="treeview-menu">
@for (int k = 0; k < mSList.Count; k++) //三级菜单的循环
{
if (!String.IsNullOrEmpty(mSList[k].RoteURL))
{
<li><a href="@Url.Content(mSList[k].RoteURL)?cid=@mSList[k].ModuleId" data-id="@mSList[k].ModuleId"><i class="fa fa-circle-o"></i>@mSList[k].ModuleName</a></li>
<!--三级菜单-->
i++;
}
else
{
<li><a href="javascript:void(0)" data-id="@mSList[k].ModuleId"><i class="fa fa-circle-o"></i>@mSList[k].ModuleName</a></li>
<!--三级菜单-->
i++;
}
}
</ul>
</li>
i++;
}
else //不是CRM 则进这个
{
if (!String.IsNullOrEmpty(mCList[j].RoteURL))
{
<li><a href="@Url.Content(mCList[j].RoteURL)?cid=@mCList[j].ModuleId" data-id="@mCList[j].ModuleId"><i class="fa fa-circle-o"></i>@mCList[j].ModuleName</a></li>
<!--二级菜单-->
i++;
}
else
{
<li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i class="fa fa-circle-o"></i>@mCList[j].ModuleName</a></li>
<!--二级菜单-->
i++;
}
}
}
</ul>
</li>
}
}
</ul>
重点来了
$.widget.bridge('uibutton', $.ui.button);
var _url = $.getUrlParam("cid");
$(".sidebar-menu li a").each(function () { //保留菜单打开的状态
var _id = $(this).data("id");
if (_id == _url) {
$(this).parent().parent().show();
}
});
$(".sidebar-menu li a").click(function () {
$(this).addClass("");
})
});
获取菜单参数的方法
(function ($) {
$.getUrlParam = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式的对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) {
return unescape(r[2]); //返回参数值
} else {
return null;
}
}
})(jQuery);
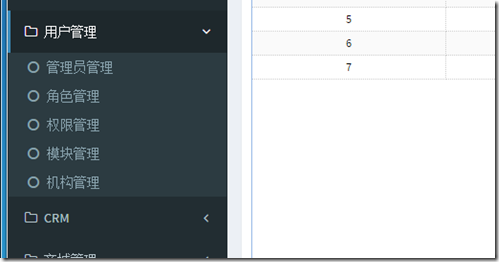
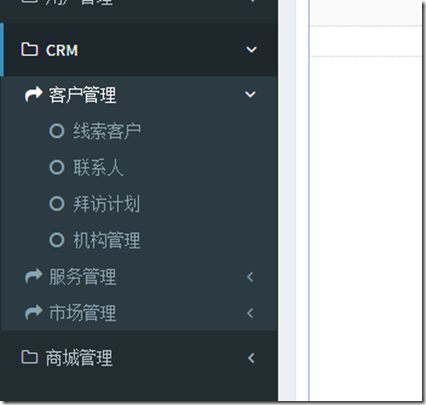
效果图


以上就是小编为大家带来的bootstrap的3级菜单样式,支持母版页保留打开状态实现方法全部内容了,希望大家多多支持软件开发网~
相关文章
Serwa
2020-03-20
Olinda
2020-12-20
Fidelia
2021-03-30
Valora
2021-03-03
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08