Bootstrap CSS布局之列表
本文实例为大家分享了Bootstrap CSS布局中的列表布局,供大家参考,具体内容如下
列表
普通列表ul li
有序列表ol li
去点列表.list-unstyled
内联列表.list-inline
定义列表dl dt dd
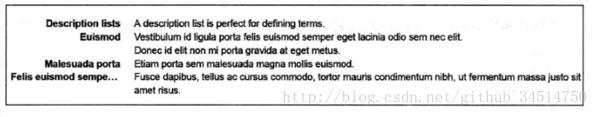
水平定义列表dl-horizontal
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}
普通列表ul li
有序列表ol li
去点列表class=”list-unstyled”
//源码
.list-unstyled {
padding-left: 0;
list-style: none;
}
内联列表class=”list-inline”
//源码
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
定义列表dl dt dd
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}
水平定义列表class=”dl-horizontal”

@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
//显示省略符号来代表被修剪的文本
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}
相关文章
Laurie
2020-11-30
Fidelia
2021-03-30
Gabriela
2020-01-20
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19
Tani
2023-04-19
Tanisha
2023-04-19
Claire
2023-05-12
Xylona
2023-05-12
Netany
2023-05-12
Kathy
2023-05-13
Viveka
2023-05-15
Thalia
2023-05-17
Oria
2023-05-18
Jayne
2023-07-20
Tricia
2023-07-20
Katherine
2023-07-20