bootstrap laydate日期组件使用详解
在日常的网页开发过程中,日期组件已经成为不可或缺的组件之一。同时,随着广大杰出攻城狮的不懈努力,也出现了很多优秀的日期组件,其中我个人觉得 layDate 日期组件是一个非常不错的组件,简洁易用,样式清爽。
此文主要以贤心所作的 layDate 组件进行日期选择的演示,敬请各位小主们参阅,若有不足之处,敬请大神指正,不胜感激!
闲不多言,直接上码。
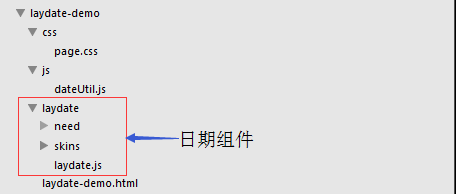
演示文档的工程目录如下图所示:

laydate-demo.html 对应的源代码为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>laydate 日期插件演示示例</title>
<script type="text/javascript" src="laydate/laydate.js"></script>
<script type="text/javascript" src="js/dateUtil.js"></script>
<link rel="stylesheet" type="text/css" href="css/page.css" />
</head>
<body>
<div class="box">
<h3>laydate API:</h3>
<pre>
一、核心方法:laydate(options);
options是一个对象,它包含了以下key: '默认值'
elem: '#id', // 日期显示元素选择器,laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'click', // 触发事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 日期格式
istime: false, // 是否开启时间选择
isclear: true, // 是否显示清空
istoday: true, // 是否显示今天
issure: true, // 是否显示确认
festival: true, // 是否显示节日
min: '1900-01-01 00:00:00', // 最小日期
max: '2099-12-31 23:59:59', // 最大日期
start: '2014-6-15 23:00:00', // 开始日期
fixed: false, // 是否固定在可视区域
zIndex: 99999999, // css z-index
choose: function(dates){ // 选择好日期的回调
}
二、其它方法/属性
laydate.v // 获取laydate版本号
laydate.skin(lib); // 加载皮肤,参数lib为皮肤名
/*
layer.now支持多类型参数。timestamp可以是前后若干天,也可以是一个时间戳。format为日期格式,为空时则采用默认的“-”分割。
如laydate.now(-2)将返回前天,laydate.now(3999634079890)将返回2096-09-28
*/
layer.now(timestamp, format); // 该方法提供了丰富的功能,推荐灵活使用。
laydate.reset(); // 重设日历控件坐标,一般用于页面dom结构改变时。无参
</pre>
</div>
<div class="box">
<h3>演示一:直接调用 laydate,无参调用</h3>
<input placeholder="请输入日期" class="laydate-icon" onclick="laydate()">
</div>
<div class="box">
<h3>演示二:js外部调用</h3>
<input class="laydate-icon" id="demo" value="2014-07-18">
</div>
<div class="box">
<h3>演示三:图标触发日期</h3>
<input id="ico" readonly><span class="laydate-icon" onclick="laydate({elem: '#ico'});"></span>
</div>
<div class="box">
<h3>演示四:自定义日期格式</h3>
<input id="custom_date_format" class="laydate-icon"></input>
</div>
<div class="box">
<h3>演示五:基于当前日期控制日期范围</h3>
<input id="custom_date_scope" class="laydate-icon"></input>
</div>
<div class="box">
<h3>演示六:显示日期和时间</h3>
<input id="custom_date_full" class="laydate-icon"></input>
</div>
<div class="box">
<h3>演示七:双日期范围显示限制</h3>
有效时间:<input id="time_start" class="laydate-icon"></input> --- <input id="time_end" class="laydate-icon"></input>
</div>
<div class="box" style="text-align:center">
<p>
以上,就是我基于贤心所作日期插件 layDate 进行的日期组件演示。<br>
个人觉得,其是一款非常不错的日期插件,对其皮肤样式,我个人比较倾向选择 淡蓝 的样式,简洁明快。<br>
以下为相应的参考链接以及 layDate 插件下载的目录(内含所需的皮肤)。
</p>
<a href="http://www.w3school.com.cn/jsref/jsref_obj_date.asp" target="_blank">JavaScript Date 对象</a>
<a href="http://yunpan.cn/ccMrbLZbZgMQC" target="_blank">layDate 插件(提取码:a36a)</a>
</div>
<script>
;!function(){
laydate.skin('danlan');
// 演示二:js外部调用
laydate({
elem: '#demo'
})
}();
/*
* 演示四:自定义日期格式
*/
laydate({
elem: '#custom_date_format',
format: 'YYYY-MM', // 分隔符可以任意定义,该例子表示只显示年月
festival: true, // 显示节日
choose: function(datas){ // 选择日期完毕的回调
alert('您选择的日期为:'+datas);
}
});
/*
* 演示五:基于当前日期控制日期范围
*/
laydate({
elem: '#custom_date_scope',
min: laydate.now(-7), // -1代表昨天,-2代表前天,以此类推
max: laydate.now(+7) // +1代表明天,+2代表后天,以此类推
});
/*
* 演示六:显示日期和时间
*/
laydate({
elem: '#custom_date_full',
format: 'YYYY-MM-DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
festival: true, // 显示节日
istime: true,
choose: function(dates){ // 选择日期完毕的回调
alert('您选择的日期时间为:'+dates);
}
});
/*
* 演示七:双日期范围显示限制
*/
var start_time = {
elem: '#time_start',
format: 'YYYY-MM-DD hh:mm:ss',
min: laydate.now(), // 设定最小日期为当前日期
//max: laydate.now(+5), // 最大日期
istime: true,
istoday: false,
choose: function(dates){
var cur = convertString2Date(dates);
var str = convertDate2String(cur);
var mse = adjustDate(cur, 0);
var ad = convertDate2String(mse);
alert("当前日期:" + cur + "\n\n格式日期:" + str + "\n\n毫秒总数:" + mse + "\n\n调整日期:" + mse
+ "\n\n加 1 秒:" + convertDate2String(adjustDate(cur, 1))
+ "\n\n加 1 分:" + convertDate2String(adjustDate(cur, 60))
+ "\n\n加 1 时:" + convertDate2String(adjustDate(cur, 60*60))
+ "\n\n加 1 天:" + convertDate2String(adjustDate(cur, 60*60*24))
+ "\n\n加 1 月:" + convertDate2String(adjustDate(cur, 60*60*24*30))
+ "\n\n加 1 年:" + convertDate2String(adjustDate(cur, 60*60*24*30*12))
+ "\n\n减 1 秒:" + convertDate2String(adjustDate(cur, -1))
+ "\n\n减 1 分:" + convertDate2String(adjustDate(cur, -60))
+ "\n\n减 1 时:" + convertDate2String(adjustDate(cur, -60*60))
+ "\n\n减 1 天:" + convertDate2String(adjustDate(cur, -60*60*24))
+ "\n\n减 1 月:" + convertDate2String(adjustDate(cur, -60*60*24*30))
+ "\n\n减 1 年:" + convertDate2String(adjustDate(cur, -60*60*24*30*12)));
// 开始日选好后,重置结束日的最小日期为下一天
end_time.min = convertDate2String(adjustDate(cur, 60*60*24));
// 将结束日的初始值设定为开始日的第三天
end_time.start = convertDate2String(adjustDate(cur, 60*60*24*2));
// 将结束日的终止值设定为开始日的第三十天,日期范围为一个月
end_time.max = convertDate2String(adjustDate(cur, 60*60*24*30));
}
};
var end_time = {
elem: '#time_end',
format: 'YYYY-MM-DD hh:mm:ss',
min: laydate.now(),
max: '2099-06-16 23:59:59',
istime: true,
istoday: false,
choose: function(dates){
var cur = convertString2Date(dates);
// 结束日选好后,重置开始日的最大日期为前第一天
start_time.max = convertDate2String(adjustDate(cur, -60*60*24));
// 将起始日的初始值设定为结束日的前第三十天
start_time.start = convertDate2String(adjustDate(cur, -60*60*24*30));
// 将起始日的起始日期设定为结束日的前第三十天,日期范围为一个月
start_time.min = convertDate2String(adjustDate(cur, -60*60*24*30));
}
};
laydate(start_time);
laydate(end_time);
</script>
</body>
</html>
page.css 对应的源码为:
*{
margin:0;
padding:0;
list-style:none;
}
html{
background-color:#E3E3E3;
font-size:14px;
color:#000;
font-family:'微软雅黑'
}
h2{
line-height:30px;
font-size:20px;
}
a,a:hover{
text-decoration:none;
}
pre{
font-family:'微软雅黑'
}
.box{
width:1200px;
padding:10px 20px;
background-color:#fff;
margin:10px auto;
}
.box a{
padding-right:20px;
}
h3{
margin:10px 0;
}
.layinput{
height: 22px;
line-height: 22px;
width: 150px;
margin: 0;
}
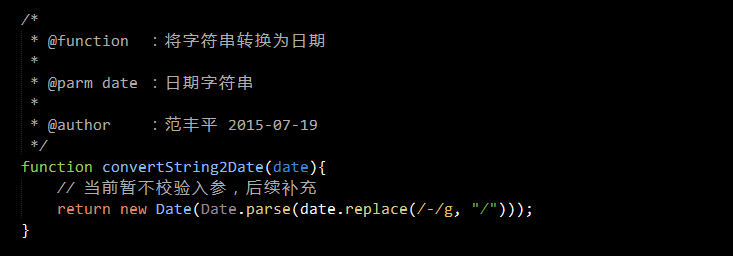
convertString2Date 函数对应的源码如下:

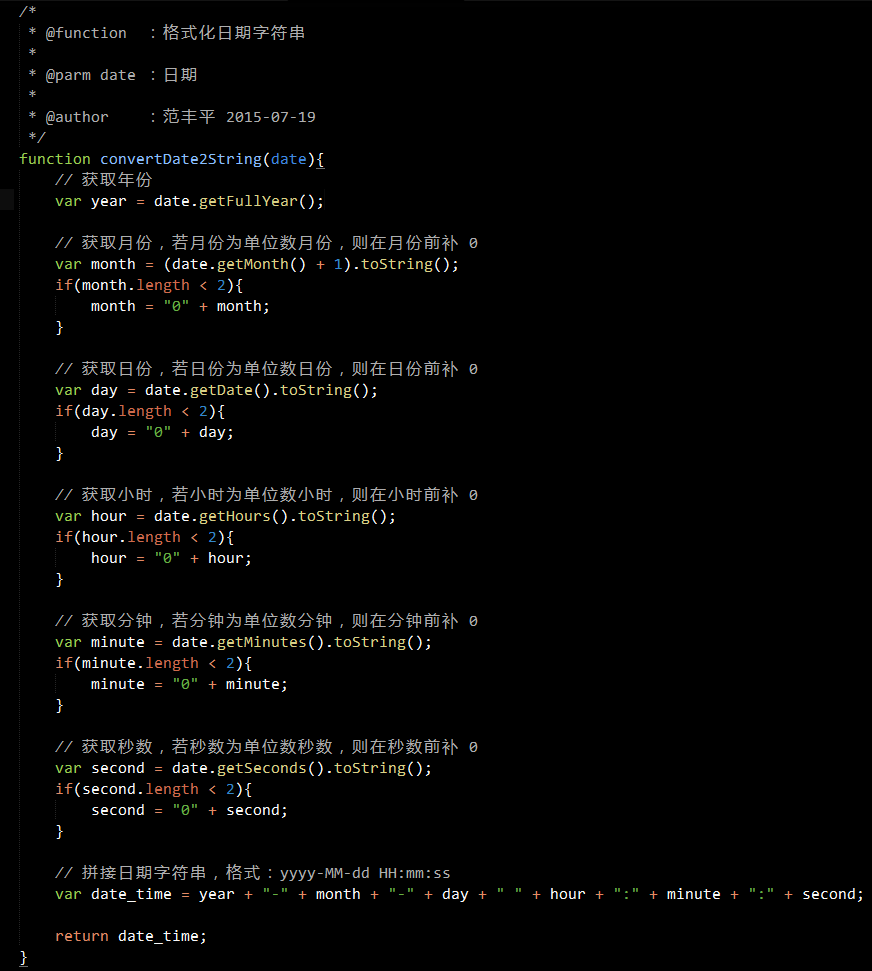
convertDate2String 函数对应的源码如下:

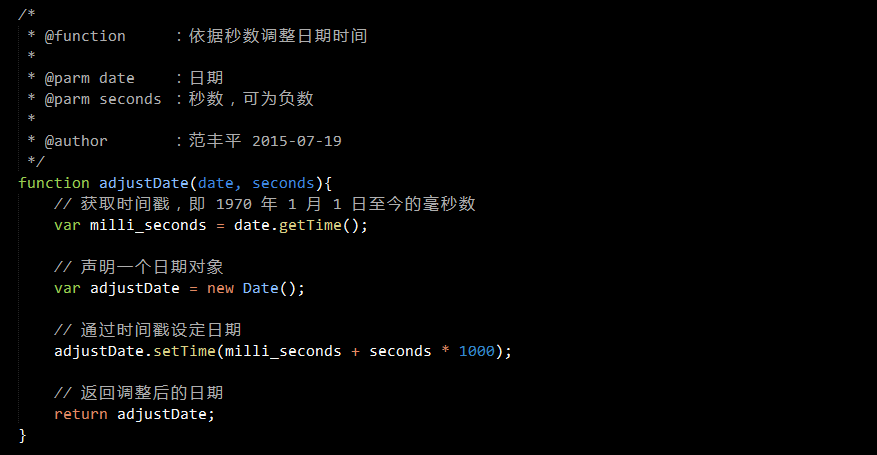
adjustDate 函数对应的源码如下:

运行结果如下所示:

至此,HTML-001-日期组件 layDate 演示顺利完结,希望此文能够给初学 HTML 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢!
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap Table使用教程
Bootstrap插件使用教程