Django使用 Bootstrap 样式修改书籍列表过程解析
展示书籍列表:
首先修改原先的 book_list.html 的代码:
<!DOCTYPE html>
<!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://v3.bootcss.com/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>书籍列表管理</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/dashboard.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >图书管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dashboard</a></li>
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Settings</a></li>
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Profile</a></li>
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Help</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
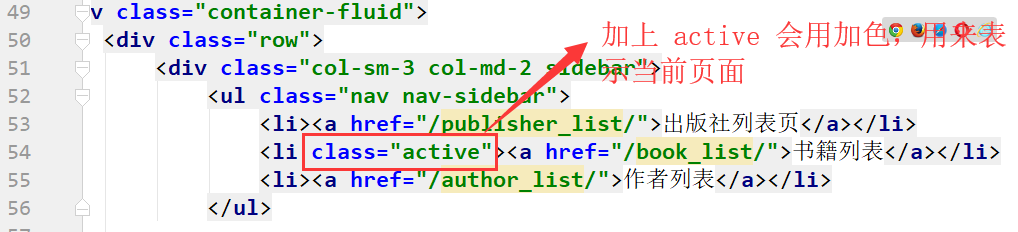
<!-- active 表示当前页面,会加亮 -->
<ul class="nav nav-sidebar">
<li><a href="/publisher_list/" rel="external nofollow" >出版社列表页</a></li>
<li class="active"><a href="/book_list/" rel="external nofollow" >书籍列表</a></li>
<li><a href="/author_list/" rel="external nofollow" >作者列表</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">书籍管理页面</h1>
<div class="panel panel-primary">
<!-- Default panel contents -->
<div class="panel-heading">书籍列表 <i class="fa fa-thumb-tack pull-right"></i></div>
<div class="panel-body">
<div class="row" style="margin-bottom: 15px">
<div class="col-md-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-md-4 -->
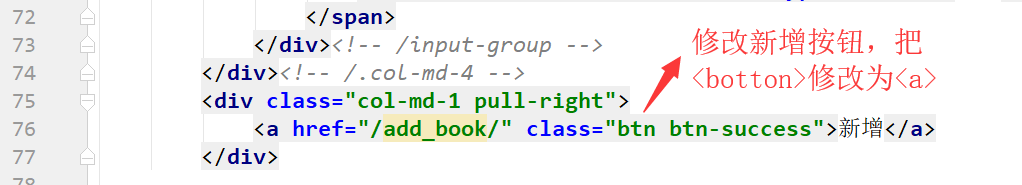
<!-- 跳转到另一页面,添加新的书籍 -->
<div class="col-md-1 pull-right">
<a href="/add_book/" rel="external nofollow" class="btn btn-success">新增</a>
</div>
</div><!-- /.row -->
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>id</th>
<th>书名</th>
<th>出版社名称</th>
<th>操作</th>
</tr>
</thead>
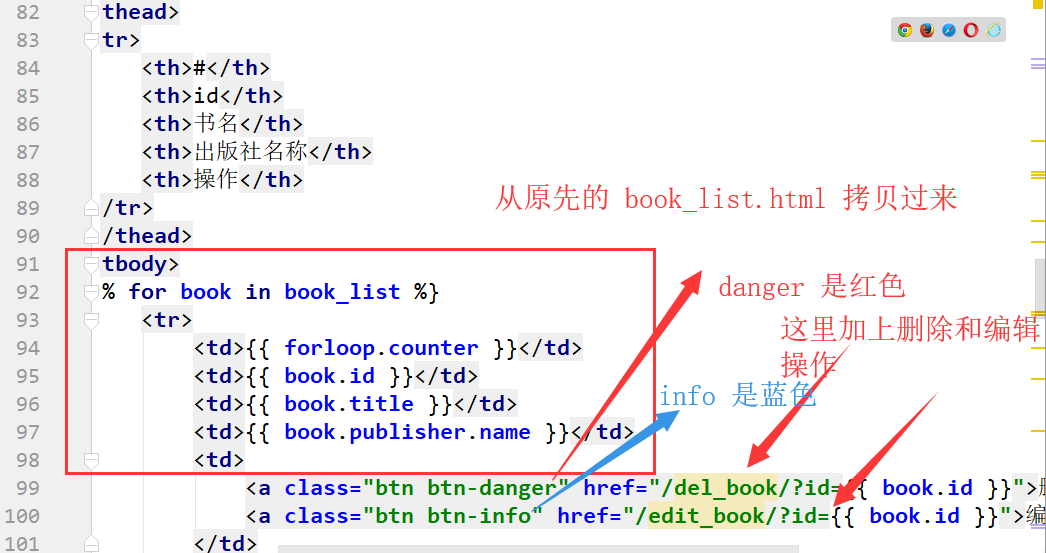
<!-- 从原先的 book_list.html 拷贝过来的代码-->
<tbody>
{% for book in book_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
<td>{{ book.publisher.name }}</td>
<td>
<a class="btn btn-danger" href="/del_book/?id={{%20book.id%20}}" rel="external nofollow" >删除</a>
<a class="btn btn-info" href="/edit_book/?id={{%20book.id%20}}" rel="external nofollow" >编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation" class="text-right">
<ul class="pagination">
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" tabindex="-1" role="dialog" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">用户信息</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
修改过程:



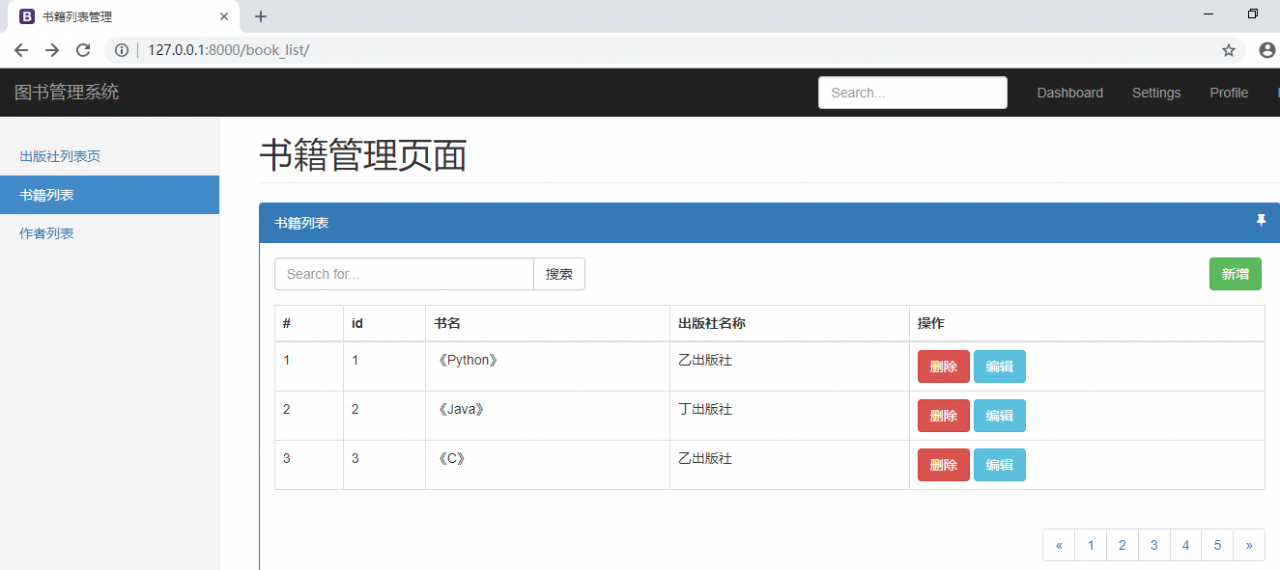
运行效果:

添加书籍:
再来修改 add_book.html
<!DOCTYPE html>
<!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://v3.bootcss.com/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>添加书籍</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/dashboard.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<!-- 以上 head 部分从 book_list.html 赋值过来并加以修改 -->
<!-- 以下 body 部分可从 Bootstrap 网站上找相关代码 -->
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-primary">
<div class="panel-heading">添加书籍</div>
<div class="panel-body">
<form class="form-horizontal" action="/add_book/" method="post">
<div class="form-group">
<label for="book_title" class="col-sm-2 control-label">书名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="book_title" name="book_title"
placeholder="书名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出版社</label>
<div class="col-sm-10">
<select class="form-control" name="publisher">
{% for publisher in publisher_list %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
修改过程:
先写一个 container

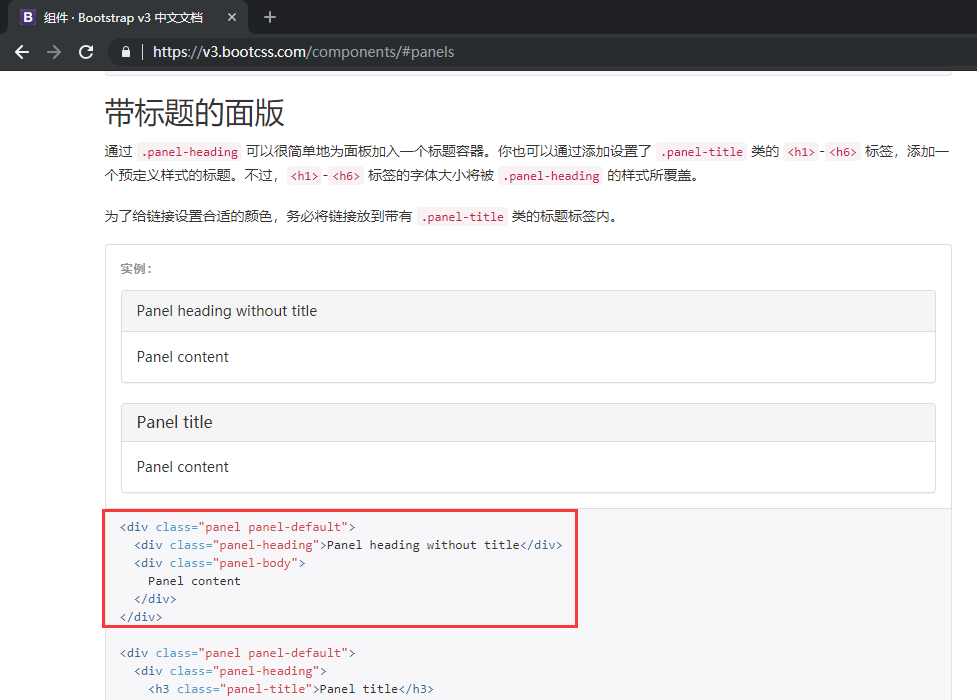
找一个面板,在 Bootstrap 的组件中可找到

,并进行修改

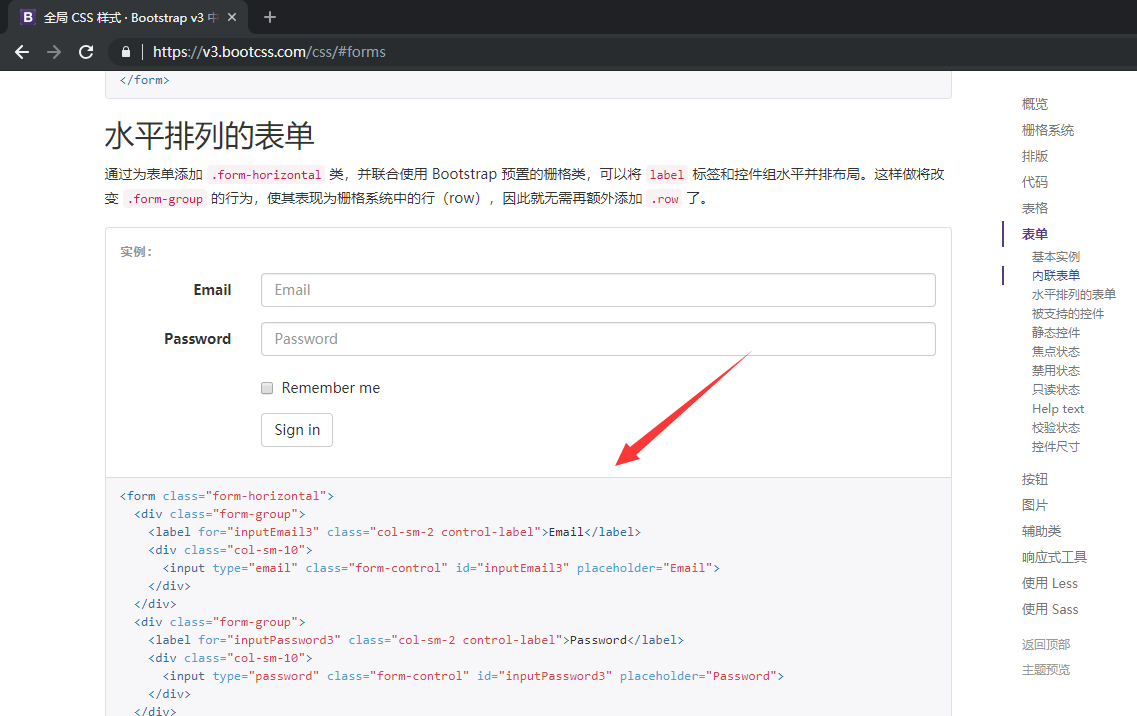
现在需要一个 form 表单,在 Bootstrap 的全局 CSS 样式中找

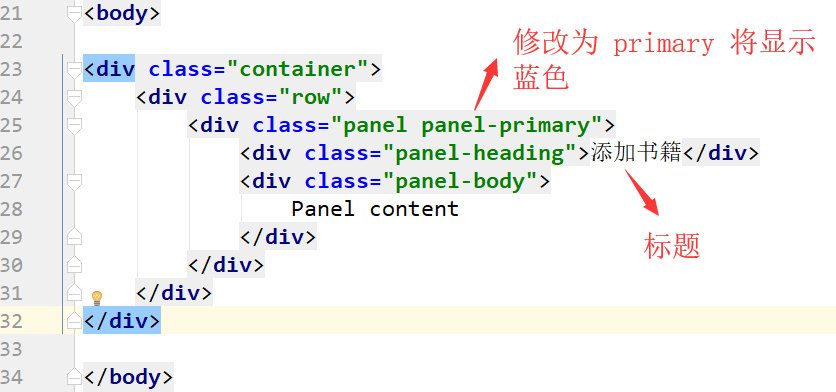
复制下面的代码,替换面板代码中的 Panel content,并进行修改
先修改 email 处
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
修改为:
<div class="form-group">
<label for="book_title" class="col-sm-2 control-label">书名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="book_title" name="book_title" placeholder="书名">
</div>
</div>
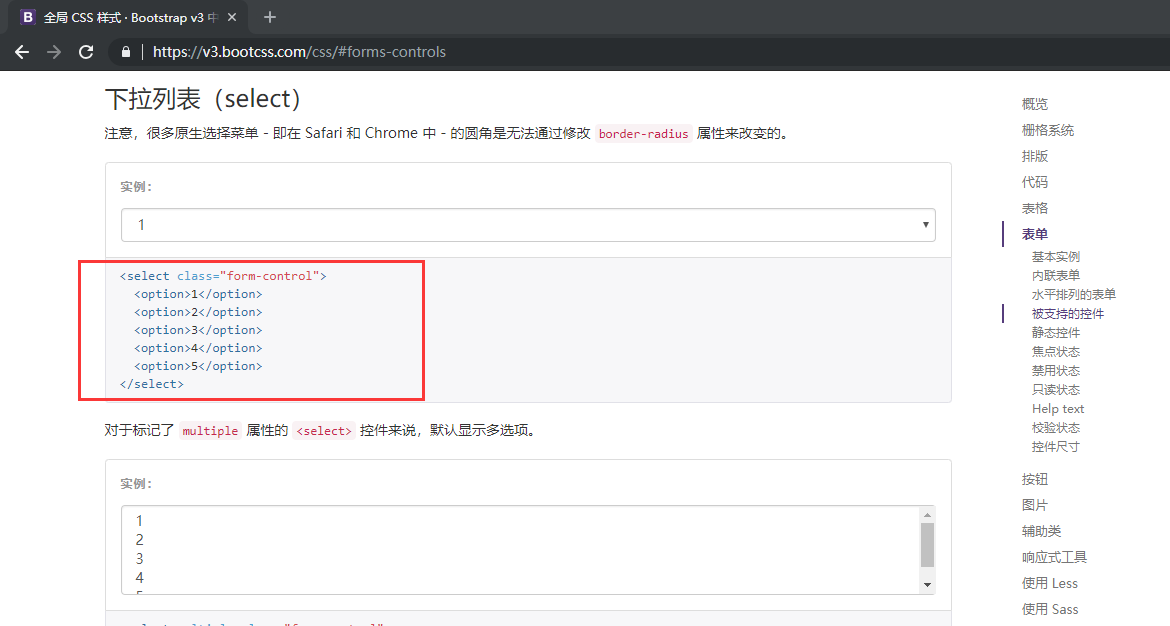
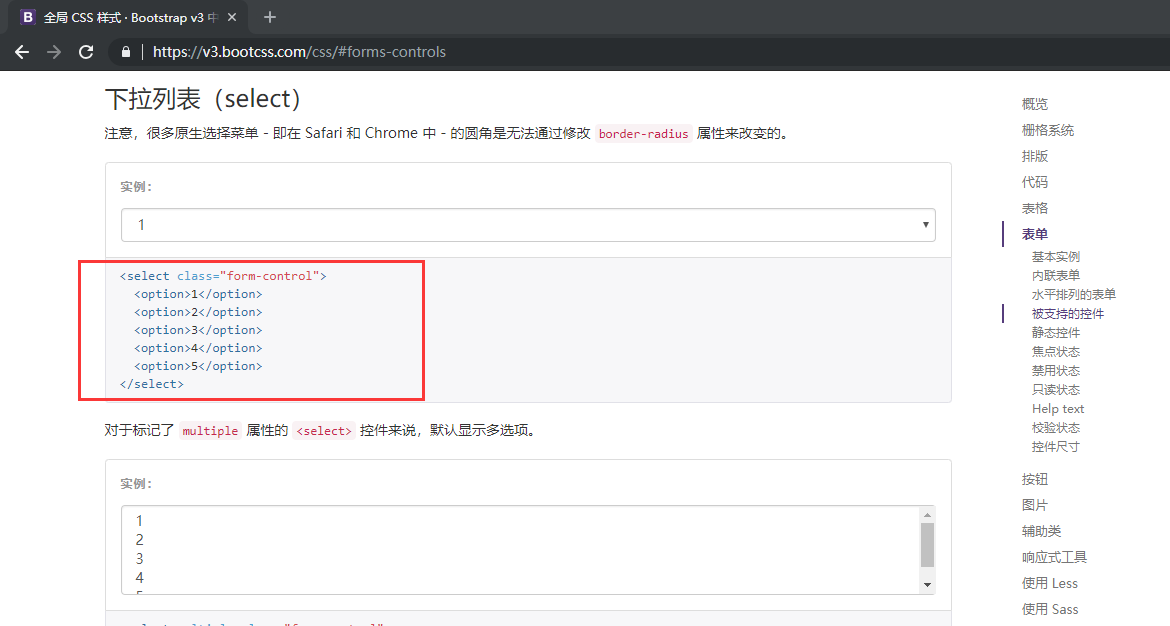
再来修改 password 处,这里需要用到下拉列表,还是去 Bootstrap 上找
在 “菜单” -> "被支持的控件" 处

,并进行修改
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
修改为:
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出版社</label>
<!-- 下拉列表 -->
<div class="col-sm-10">
<select class="form-control" name="publisher">
{% for publisher in publisher_list %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endfor %}
</select>
</div>
</div>
接着修改剩下的部分

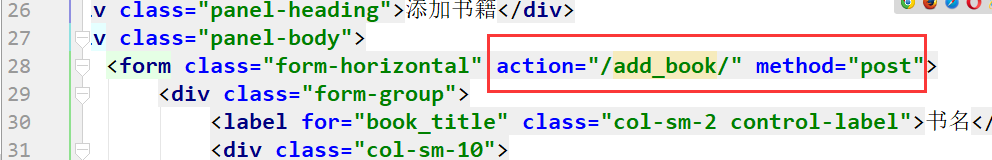
最后在 form 表单处添加 action 和 method

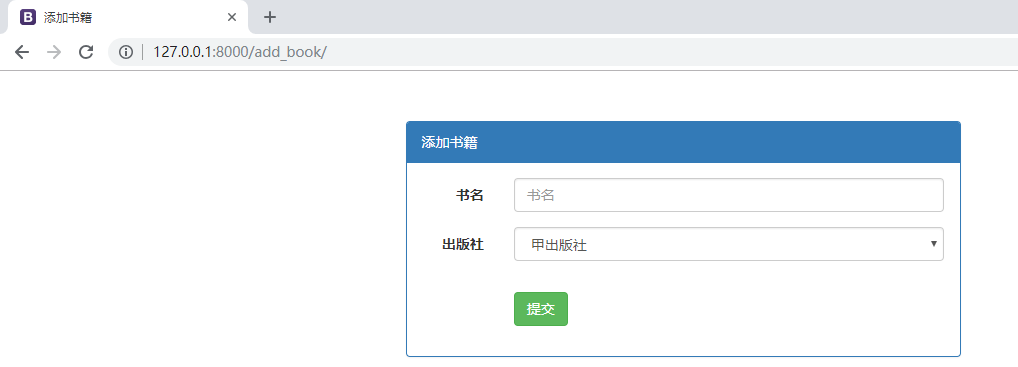
运行效果:

编辑书籍:
最后修改 edit_book.html
<!DOCTYPE html>
<!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://v3.bootcss.com/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>编辑书籍</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/dashboard.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-primary">
<div class="panel-heading">编辑书籍</div>
<div class="panel-body">
<form class="form-horizontal" action="/edit_book/" method="post">
<input type="text" style="display: none" name="id" value="{{ book_obj.id }}">
<div class="form-group">
<label for="book_title" class="col-sm-2 control-label">书名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="book_title" name="book_title"
placeholder="书名" value="{{ book_obj.title }}">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出版社</label>
<div class="col-sm-10">
<select class="form-control" name="publisher">
{% for publisher in publisher_list %}
{# 通过 if 条件判断来选择默认出版社 #}
{% if book_obj.publisher_id == publisher.id %}
{# 默认选择当前书籍关联的出版社 #}
<option selected value="{{ publisher.id }}">{{ publisher.name }}</option>
{% else %}
{# 其他的出版社不选中 #}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endif %}
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
修改过程:
首先把 add_book.html 复制过去,然后修改相关标题,把 “添加书籍” 改为 “编辑书籍”
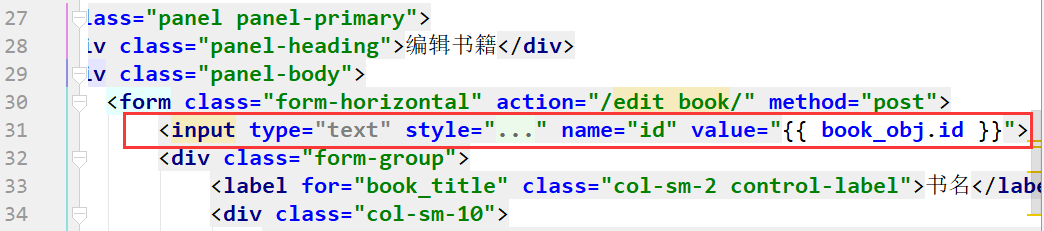
然后在 form 表单下一行添加一个有书籍 id 的 input 标签

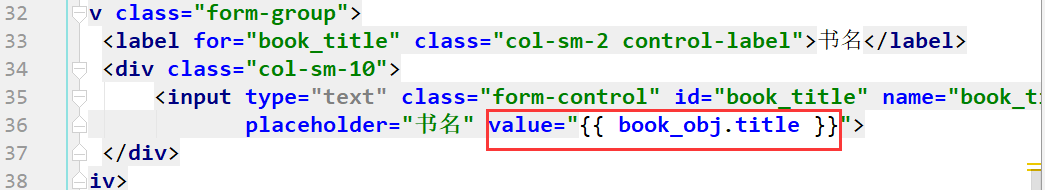
然后在书名的那个 input 处添加一个 value

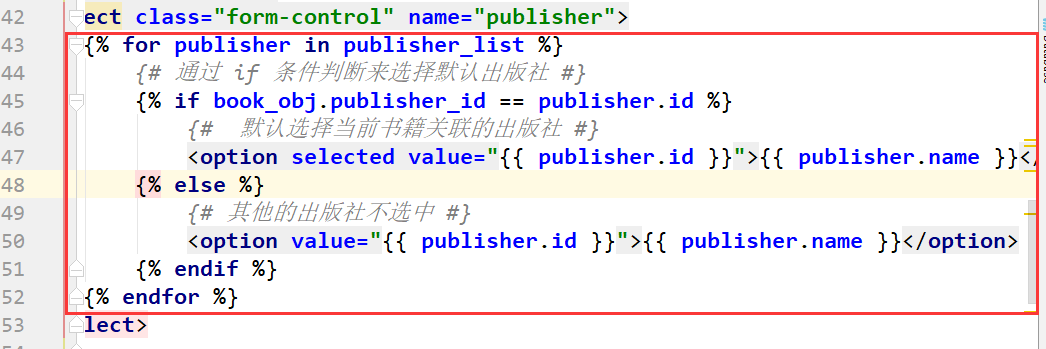
然后将下拉列表的出版社选择改为原 edit_book.html 的

相关文章
Fidelia
2021-03-30
Gabriela
2020-01-20
Netany
2023-05-12
Florence
2023-05-13
Lana
2023-05-13
Ula
2023-05-13
Bambi
2023-05-13
Raissa
2023-05-13
Thalia
2023-05-13
Kathy
2023-05-13
Viveka
2023-05-15
Oria
2023-05-18
Jayne
2023-07-20
Kara
2023-07-20
Tricia
2023-07-20
Katherine
2023-07-20
Laila
2023-07-21