BOM相关操作详解
alert() /confirm()/ prompt() 这三个都会阻塞代码 后两个有返回值
window的常用子对象 locationlocation.href
如果不加上对应的协议 只会更改一级的字符串
location.href="www.baidu.com"

如果添加了相应的协议,就可以直接跳转到改地址
location.href="https://www.baidu.com"

ocation.reload()刷新
location.reload(true)底层刷新
window.onclick = function(){
location.reload();
}
此时点击页面空白部分,页面便会刷新。

history.go(-1/+1)
history.back() 即history.go(-1)
history.forward() 即history.go(+1)
window.onclick = function(){
history.go(+1)
}
![]()
此时随意点击页面空白部分,就会跳转到刚才前进过的网址。

history.length查看地址个数
console.log(history.length) ;
因为刚才一共有两个网页的跳转,所以history.length为2

navigator.userAgent 查看当前浏览器版本
console.log(navigator.userAgent) ;

当不写onload的时候,图片还没有加载完成,所以获取不到图片宽度。
 console.log(img.width);
console.log(img.width);

当把这句代码写入onload时,就会在页面加载之后执行,此时就可以获取到图片宽度。
 window.onload = function(){
console.log(img.width)
}
window.onload = function(){
console.log(img.width)
}

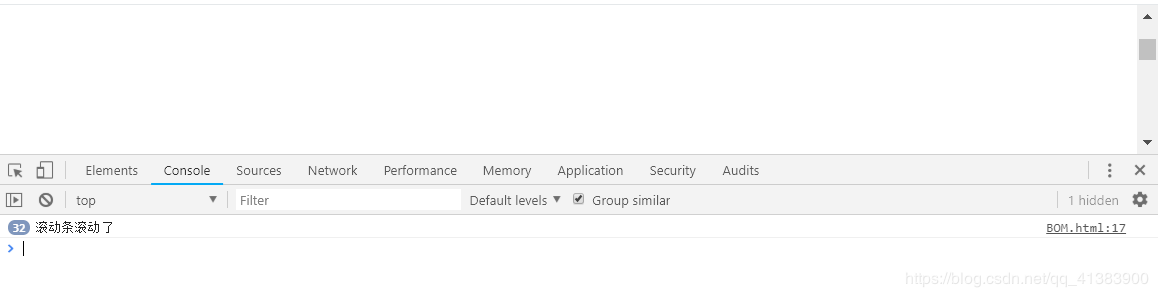
当滚动条滚动触发事件,输出“滚动条滚动了”。
window.onscroll = function(){
console.log("滚动条滚动了")
}

window.onresize = function(){
var boxele = document.getElementById("box");
boxele.style.backgroundColor="yellow";
}
当页面的尺寸发生了变化,方框由无色变为黄色。


document.body.scrollTop(谷歌)
document.documentElemen.scrollTopt(IE)
使用document.body.scrollTop||document.documentElement.scrollTop解决兼容问题
对于失败的获取 会取值为0
对于成功的获取 会取值为非0
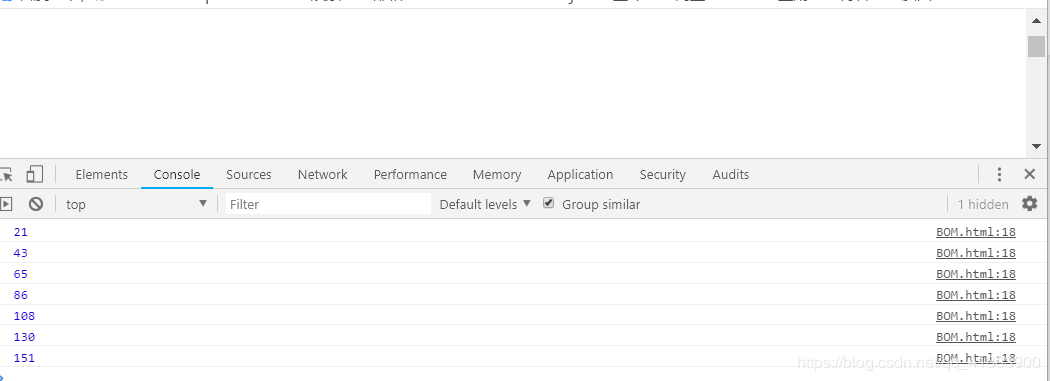
window.οnscrοll=function(){
var scrolltop = document.body.scrollTop||document.documentElement.scrollTop;
console.log(scrolltop);
}
当滚动条滚动时,输出页面卷动高度。

window.οnclick=function(){
scrollTo(0,0);
}
点击浏览器空白部分,浏览器会回到顶部。


window.οnclick=function(){
scrollTo({
top:0,
behavior:"smooth"
});
}
效果如上,但是有了behavior设置的运动效果,但是behavior有兼容性问题。
3.document.body.scrolltop=0,document.documentElement.scrolltop=0
window.οnclick=function(){
document.body.scrolltop=0
document.documentElement.scrolltop=0
}
效果如上,并且此方法可以解决兼容问题。
BOM操作总结1.BOM操作是浏览器相关操作,是浏览器自带的API。
2.浏览器中的提示框用alert() /confirm()/prompt() 实现,后两个有返回值。
3.浏览器页面跳转用location.href
4.浏览器页面刷新用location.reload
5.浏览器的前进后退用history.go(-1/+1)
6.如果有些功能想要在页面全部加载之后再执行,就用window.οnlοad= function(){}包住
7.如果有些功能想要在页面滚动的时候执行,就用window.onscroll = function(){}包住
8.如果有些功能想要在页面尺寸改变的时候执行,就用window.onresize = function(){}包住
9.scrollTop是页面的卷动高度,可以用来实现JS操纵绝对定位。
10.scrollTo 是页面滚动至指定位置,可以用来实现回到顶部按钮。
作者:SpongeBooob