C#毕业设计之Winform零压健身房管理系统
项目一角
项目介绍及演示
登录注册
进入项目
功能点解析
用户界面
结尾
项目一角
基于开发: Visual Studio 2019
数据库:SQL Server2019
美化插件:GUNA GUNA官网
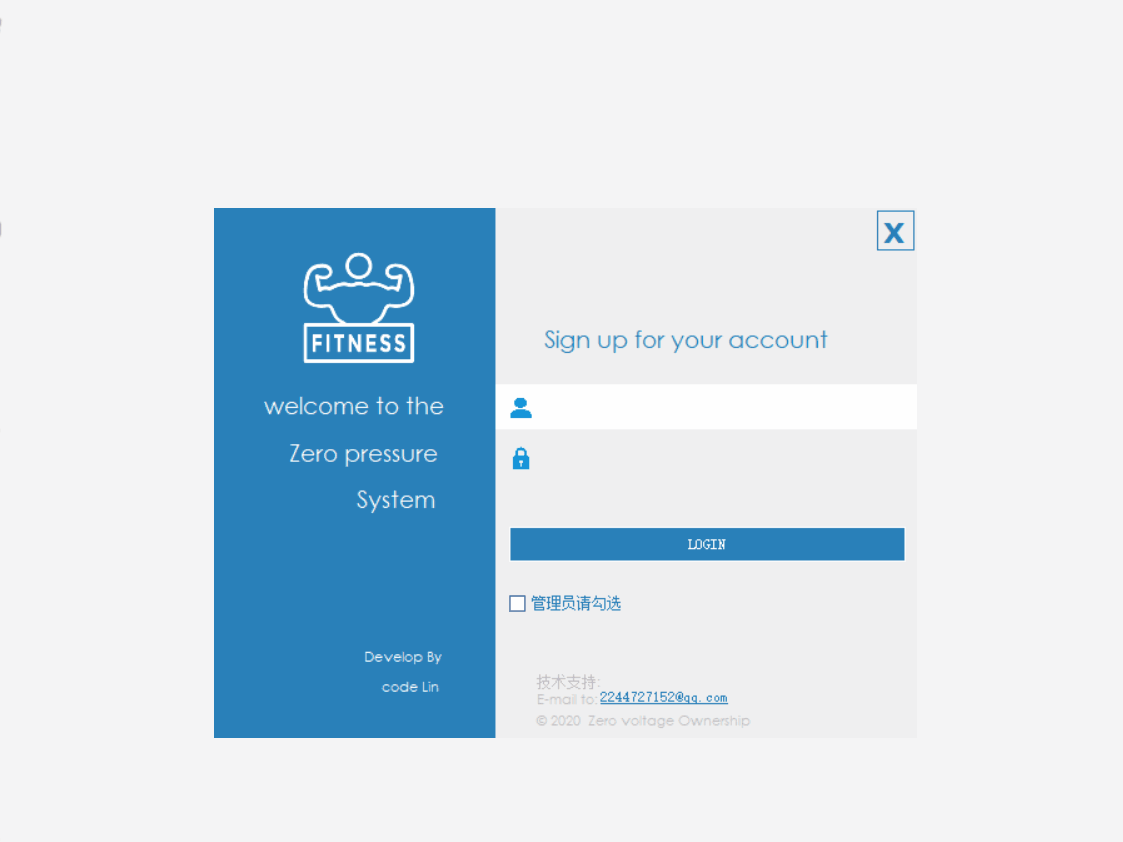
登录注册肯定是一个项目必不可少的功能点,本图演示实现了管理员注册和用户注册,及长按密码的小图标可以显示密码
下面演示的是注册管理员的账号

显示密码功能点实现:在小图标的键盘按下事件和键盘弹起事件写图示代码

看完上面该进入系统了吧!!!

哎嘿,进入系统了━(`∀´)ノ亻!
可以看见我们的主界面是分为两个区域
左边是菜单栏区,右边是我们的功能区域
功能点解析菜单区分为6个小功能点,分别是 消费、 会员、 物遗 、商品、 消息 、退出6个功能点
消费
介绍一下这个功能点:这个是管理员登录进来的第一个界面,可以看见整个门店的整体收益情况和客户的数量。
亮点:用户数据及收益全部和数据库同步显示的
需注意: 一些控件是第三方插件

上面可以看见会员菜单有一位会员,会员开了一张卡,系统默认一张卡是2块钱,这些数据都很好的展示到了消费界面的图形化数据里面去了
功能点实现方法: 在数据库根据需要的条件查数据,有多少条数据就把数据赋到控件上去
会员
介绍一下这个功能点:这个是实现对会员的增删改查操作的,也是和消费菜单紧密相关的

点击增加:

可以看见一个窗口弹出来了了,这是添加会员的一些基本信息
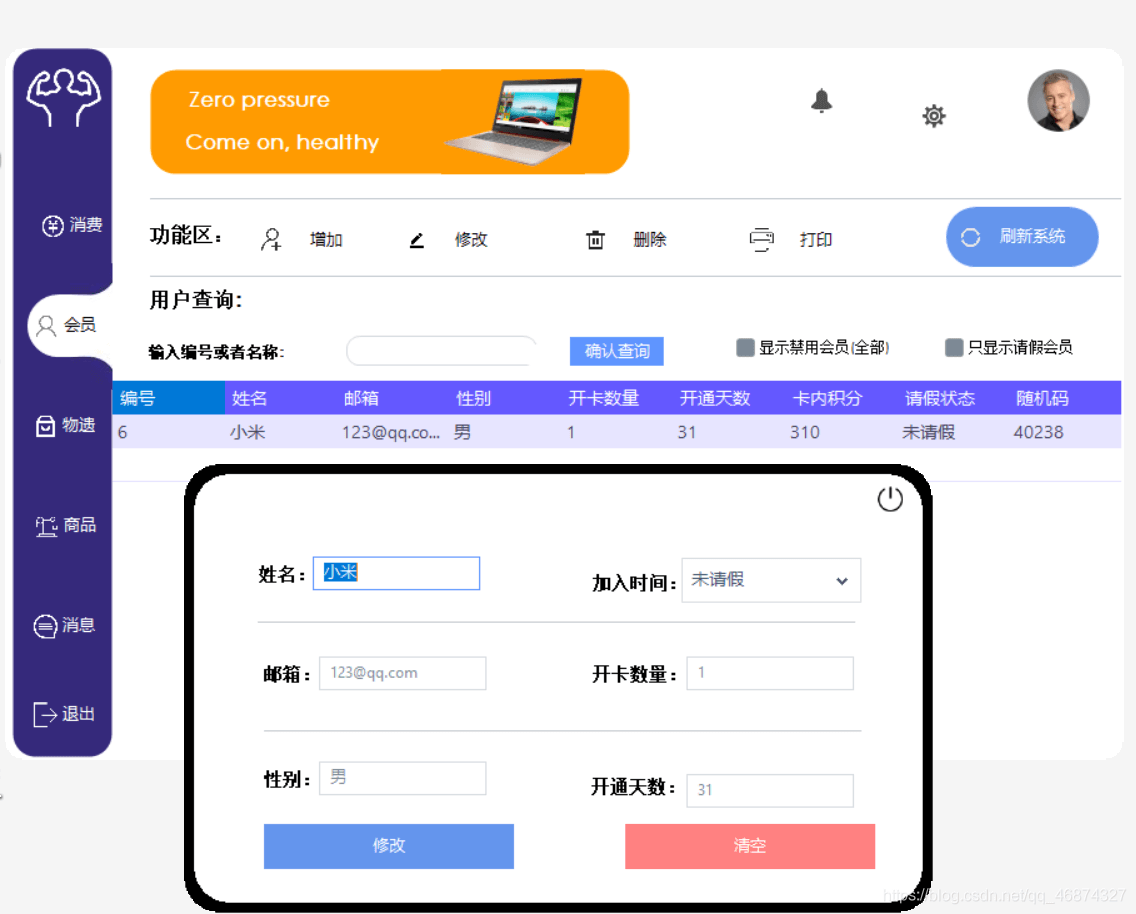
点击修改:

把会员信息先赋值上去,方便管理的修改
点击删除:‘

删除成功,但是这里有个小细节,我们回到消费界面去看一下

这里还是2个会员,但是我们在会员界面已经没有会员信息了,这是为什么呢?
不是说好和消费界面同步的吗?
我们深知数据是宝贵的, 所以删除采用的是逻辑删除
逻辑删除具体实现方法:个人其实就是在SQL语句中加了个判断条件,要满足那个条件才显示到GridView里面
点击打印:
打印这个功能点 我是百度学习了挺久的才会把它应用到我的项目上的,至于要我具体讲出它如何实现的,以我的功力现在还讲述不来
有具体的GridView的列名,也可以变成一个pdf的格式,方便我们打印数据库的数据,尽量做到一个优化用户体验的效果。

实现打印导出

物遗,和商品其实功能点其实差不多,就不在这里过多的去讲解,放图片给大家看看有什么功能点就可以了
物遗模块

商品模块

商品界面的数据和用户登录的界面也有一定的联系,后面会讲解到
消息模块
使用using System.Net.Mail;
包含用于将电子邮件发送到简单邮件传输协议 (SMTP) 服务器进行递送的类。

可以看见界面是由一下基本的文本框和一个Gridview及一下按钮组成的
功能点是可以实现邮箱的发送来看一下下面的图吧

功能的代码实现
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Net;
using System.Net.Mail;
using System.Net.Mime;
using BLL;
namespace 健身房管理
{
public partial class UserMessage : UserControl
{
public UserMessage()
{
InitializeComponent();
}
huiyuanBLL hyb = new huiyuanBLL();
private void UserMessage_Load(object sender, EventArgs e)
{
jiazmail();
comboBox3.SelectedIndex = 0;
comboBox1.SelectedIndex = 0;
}
public void jiazmail()
{
this.guna2DataGridView1.AutoGenerateColumns = false;
this.guna2DataGridView1.DataSource = hyb.hydgvshow1();
}
private OpenFileDialog openFileDialog = new OpenFileDialog();
private void guna2Button2_Click(object sender, EventArgs e)
{
//添加按钮
if (this.openFileDialog.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
this.fujietxt.Text = this.openFileDialog.FileName; //上传附件,打开对话框,得到客户端的文件
}
}
private void guna2Button1_Click(object sender, EventArgs e)
{
//发送按钮
MailMessage msg = new MailMessage();
string connectpath= contenttxt.Text;
string mailpath = mailtxt.Text; //发送人QQ号
string mailnextpath = comboBox3.Text; //发送人选择的邮箱
string recipien = recipienttxt.Text; //收件人QQ号
string recipiennextpath = comboBox1.Text; //收件人选择的邮箱
string titlepath = titletxt.Text; //文章的标题
msg.From = new MailAddress(mailpath.ToString()+ mailnextpath); // 发送的邮件地址(主机)
msg.Body = connectpath;
//msg.Sender = new MailAddress("");
msg.To.Add(recipien.ToString() + recipiennextpath); //要接受的邮件地址
msg.Subject = titlepath;
msg.IsBodyHtml = true; //邮件内容默认是纯文本!如果指定html内容,需要使用isbodyHtml
SmtpClient sc = new SmtpClient();
sc.Host = "smtp.qq.com"; //这个不一定是163,看你的主机的邮箱型号,还可以是smtp.qq.com, smtp.126.com , smtp.yahoo.com 等等
sc.Port = 25;
NetworkCredential nc = new NetworkCredential();
nc.UserName = "123@qq.com"; //主机的邮箱名称
nc.Password = "hfshdfk"; //主机的邮箱密码
sc.Credentials = nc;
if (this.fujietxt.Text != "")
{
Attachment att = new Attachment(this.fujietxt.Text);
msg.Attachments.Add(att);
}
else
{
}
sc.Send(msg);
MessageBox.Show("发送成功!");
}
}
}
用户界面
先注册一个用户号

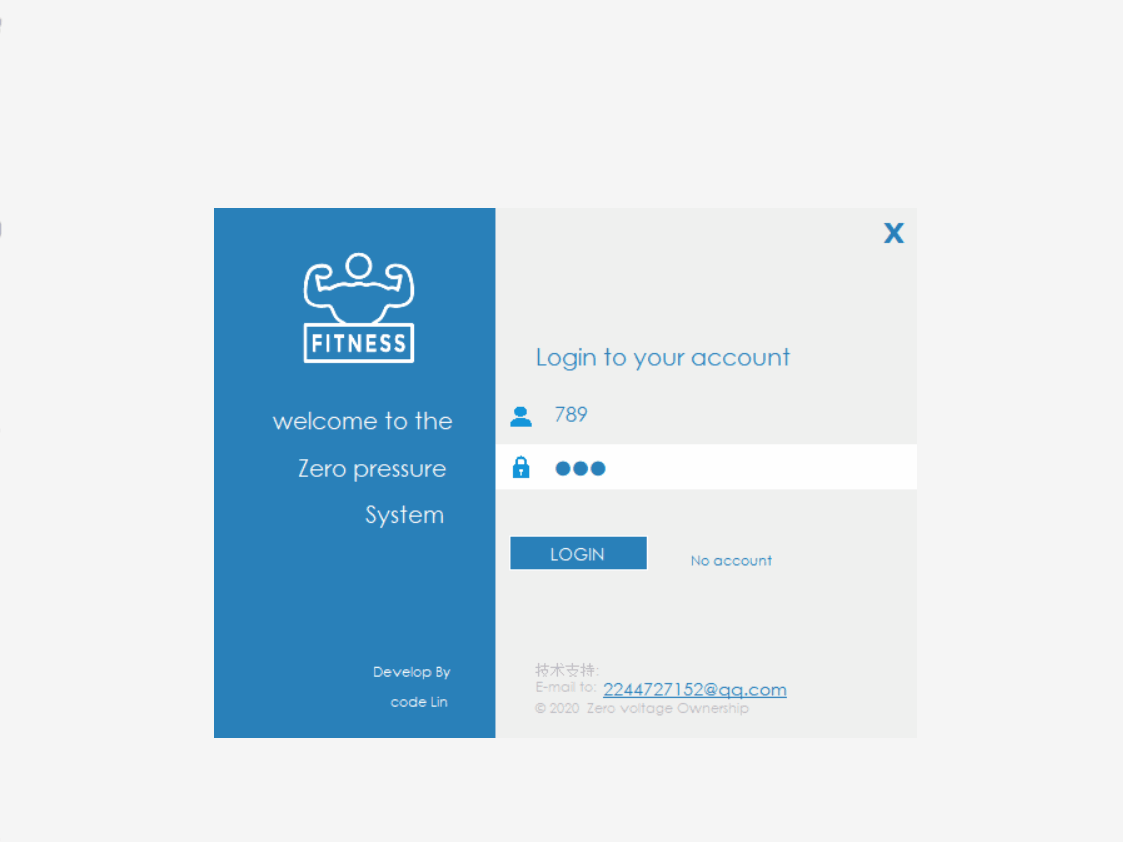
用户登录

这里可以看见登录是需要一个用户的验证码(随机码),那么这个验证码是怎么来的呢?
其实在设计初期就已经想到了这个问题,我们在管理员界面添加一个用户时,系统会为其自己生成一个随机码,用于用户的唯一标识

来一个用户登录成功的案列

可以看见这个是成功进入了用户界面
用户界面功能点:修改个人信息 、 发送消息 、购买商品和关于软件
本界面重点讲 个人信息,和购买商品
个人信息
功能点:点击个人头像修改个人信息,修改好个人信息,提示检测到个人信息被修改重新登录

商品购买
这里的商品数据是更加 管理员界面的数据而来的,这里用户购买了,管理员的商品数量就会减少,用户的个人积分会减少

以上就是项目的介绍及大概的流程,也是希望.NET使用的人越来越多,越来越好。
到此这篇关于C#毕业设计之Winform零压健身房管理系统的文章就介绍到这了,更多相关C# 健身房管理系统内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!