ViewPager顶部导航栏联动效果(标题栏条目多)
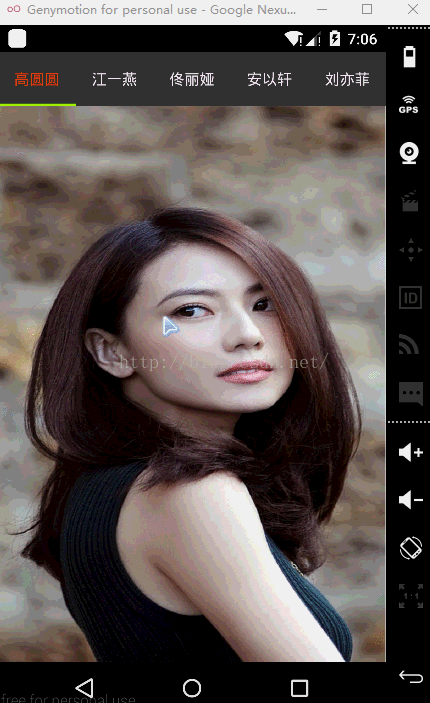
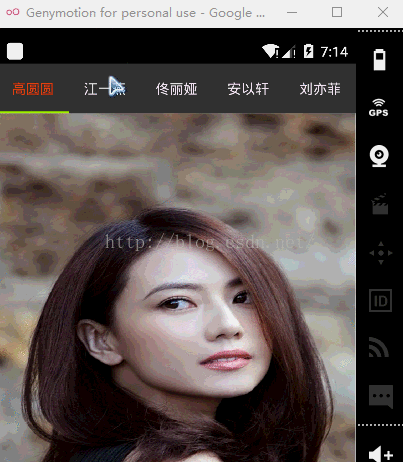
如果标题栏过多,超过屏幕的宽度,该怎么弄,下面我们就来解决一下,效果如下:

其实和之前写的也差不多,我就是在哪个demo里面添加和修改了一下,就加了几个title标题,加了几个图片,最重要的是给TableLayout添加了一个属性:
app:tabMode="scrollable"
这个属性就是设置设置TableLayout可以滚动,看我滚动上面的标题栏:

这里我还给标题栏设置了几个附加的属性,让它显得更好看:
<span style="white-space:pre">
</span>app:tabTextColor="#f5eef5"
app:tabSelectedTextColor="#ec4213"
app:tabIndicatorColor="#aaff00"
</pre><pre name="code" class="html">app:tabTextColor="#f5eef5" //这个是设置标题的字体颜色
app:tabSelectedTextColor="#ec4213"
</span>//这个是设置标题被选中时的颜色
app:tabIndicatorColor="#aaff00"
</span>//这个是设置下面跟着联动的长方形的颜色
</pre><span style="font-size:14px">具体布局文件代码是:
</span><p></p><p></p><pre name="code" class="html">
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--app:tabIndicatorHeight="20dp"指示器的高度-->
<android.support.design.widget.TabLayout
android:id="@+id/main_tab"
android:layout_width="match_parent"
android:layout_height="50dp"
app:tabMode="scrollable"
app:tabTextColor="#f5eef5"
app:tabSelectedTextColor="#ec4213"
app:tabIndicatorColor="#aaff00"
/>
<android.support.v4.view.ViewPager
android:id="@+id/main_viewpager"
android:layout_width="match_parent"
android:layout_below="@+id/main_tab"
android:layout_height="match_parent"/>
</RelativeLayout>
Avtivity里面就是把之前写的TableLayout的mode给注释了:
// //设置tab的模式
// mTab.setTabMode(TabLayout.MODE_FIXED);不可滚动的tab
//app:tabMode="scrollable"可以滑动的tab
然后其他照常加图片和标题,全部代码是:
package com.duanlian.tablayoutdemo;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Window;
import android.widget.ImageView;
import com.duanlian.tablayoutdemo.adapter.MyViewPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private TabLayout mTab;
private MyViewPagerAdapter mAdapter;
private List<ImageView> mList;
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 实例化控件
*/
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.main_viewpager);
//设置ViewPager里面也要显示的图片
mList = new ArrayList<>();
ImageView yuanYuan = new ImageView(this);
ImageView yiYan = new ImageView(this);
ImageView liYa = new ImageView(this);
ImageView yixuan = new ImageView(this);
ImageView yifei = new ImageView(this);
ImageView zhuxian = new ImageView(this);
ImageView tianai = new ImageView(this);
yuanYuan.setImageResource(R.mipmap.gaoyuanyuan);
yiYan.setImageResource(R.mipmap.jiangyiyan);
liYa.setImageResource(R.mipmap.tongliya);
yixuan.setImageResource(R.mipmap.anyixuan);
yifei.setImageResource(R.mipmap.liuyifei);
zhuxian.setImageResource(R.mipmap.wangzhuxian);
tianai.setImageResource(R.mipmap.zhangtianai);
//设置图片显示全屏
yuanYuan.setScaleType(ImageView.ScaleType.FIT_XY);
yiYan.setScaleType(ImageView.ScaleType.FIT_XY);
liYa.setScaleType(ImageView.ScaleType.FIT_XY);
yixuan.setScaleType(ImageView.ScaleType.FIT_XY);
yifei.setScaleType(ImageView.ScaleType.FIT_XY);
zhuxian.setScaleType(ImageView.ScaleType.FIT_XY);
tianai.setScaleType(ImageView.ScaleType.FIT_XY);
mList.add(yuanYuan);
mList.add(yiYan);
mList.add(liYa);
mList.add(yixuan);
mList.add(yifei);
mList.add(zhuxian);
mList.add(tianai);
//设置标题
titleList = new ArrayList<>();
titleList.add("高圆圆");
titleList.add("江一燕");
titleList.add("佟丽娅");
titleList.add("安以轩");
titleList.add("刘亦菲");
titleList.add("王祖贤");
titleList.add("张天爱");
mTab = (TabLayout) findViewById(R.id.main_tab);
// //设置tab的模式
// mTab.setTabMode(TabLayout.MODE_FIXED);不可滚动的tab
//app:tabMode="scrollable"可以滑动的tab
//添加tab选项卡
for (int i = 0; i < titleList.size(); i++) {
mTab.addTab(mTab.newTab().setText(titleList.get(i)));
}
//把TabLayout和ViewPager关联起来
mTab.setupWithViewPager(mViewPager);
//实例化adapter
mAdapter = new MyViewPagerAdapter(mList,titleList);
//给ViewPager绑定Adapter
mViewPager.setAdapter(mAdapter);
}
}
Adapter里面什么都没变,依旧是:
package com.duanlian.tablayoutdemo.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.List;
public class MyViewPagerAdapter extends PagerAdapter {
private List<ImageView> list;
private List<String> titleList;
public MyViewPagerAdapter(List<ImageView> mList,List<String> titleList) {
this.list = mList;
this.titleList = titleList;
}
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));//添加页卡
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));//删除页卡
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);//页卡标题
}
}
以上所述是小编给大家介绍的ViewPager顶部导航栏联动效果(标题栏条目多),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
您可能感兴趣的文章:Android中TabLayout+ViewPager 简单实现app底部Tab导航栏Android自定义ViewPagerIndicator实现炫酷导航栏指示器(ViewPager+Fragment)Android 利用ViewPager+GridView实现首页导航栏布局分页效果Android实现底部导航栏功能android实现底部导航栏Android程序开发之Fragment实现底部导航栏实例代码Android实现沉浸式通知栏通知栏背景颜色跟随app导航栏背景颜色而改变Android实现底部导航栏功能(选项卡)Android仿网易客户端顶部导航栏效果使用Fragment+ViewPager实现底部导航栏