标签栏的几种实现方法(推荐)
标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
XML/HTML Code复制内容到剪贴板 <div class="service-tabs service-tabs1"> <ul class="service-tabs-inner"> <li class="on"><a href="#nogo">关注</a></li> <li><a href="#nogo">推荐</a></li> <li><a href="#nogo">导航</a></li> <li><a href="#nogo">购物</a></li> </ul> </div>标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.<ul><li> </div>
1) float:清浮动 overflow:hidden;/伪类:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing
2.<table>
三、模板代码:
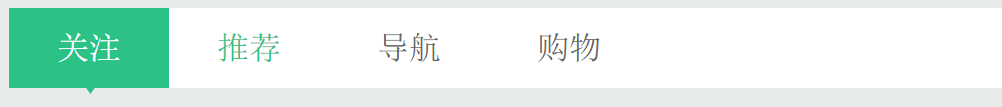
1、悬停加背景色

2、小三角,明显
CSS Code复制内容到剪贴板 .service-tabs4 li{position:relative;} .service-tabs4 li a:hover{color:#2CC185;} .service-tabs4 li.on a{background-color:#2CC185;color:#fff;} .service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;} .service-tabs4 li.on i{display:block;}
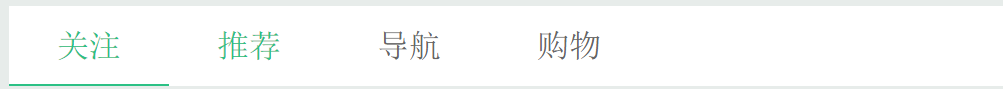
3、下划线标注
CSS Code复制内容到剪贴板 .service-tabs2 li a:hover{color:#2CC185;} .service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}
四、脚本实现
JavaScript Code复制内容到剪贴板 $(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"); }); })简洁 + 实用
以上这篇标签栏的几种实现方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Blossom
2020-08-06
Serwa
2020-03-20
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08
Cybill
2023-08-08
Elsa
2023-08-08