HTML5新特性之标签实战应用:超星尔雅平台
关注重工黑大帅,学习不迷路
一、先看效果图 二、代码实现
二、代码实现
作者:重工黑大帅
 二、代码实现
二、代码实现
超星尔雅平台
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: black;
}
ul {
display: inline-block;
}
li {
list-style: none;
}
image {
border: 0;
}
body {
font-family: Arial,"Microsoft YaHei UI";
border:0;
}
.clears {
clear: both;
height: 0;
line-height: 0;
font-size: 0;
overflow: hidden;
}
.all{
width: 1900px;
height: 722px;
}
.total {
height: 90px;
width: 1900px;
}
.logo {
height: 60px;
width: 100px;
margin-top: 30px;
margin-left: 100px;
float: left;
animation: logo_big 1s infinite alternate;
border-bottom: 0;
display: inline;
}
@keyframes logo_big{
0%{
opacity: 0;
transform: scale(1,1);
}
100%{
opacity: 1;
transform: scale(1.4,1.4);
}
}
.content {
width: 600px;
height: 50px;
position: relative;
margin-left: 150px;
float: left;
}
.content ul li {
float: left;
vertical-align: center;
padding-top: 20px;
}
.word {
font-size: 25px;
width: 130px;
}
.content .word a:link{
color: black;
}
.content .word a:hover{
color: red;
}
.search {
width: 360px;
height: 60px;
float: left;
position: relative;
margin-left: 40px;
margin-top: 20px;
}
.search .input {
width: 300px;
height: 50px;
font-size: 17px;
padding-left: 50px;
background-color:white;
}
.search .seek{
background: url(images/seek.png) no-repeat;
background-size: 40px 40px;
width: 60px;
height:40px;
margin-top: 4px;
margin-left: 3px;
position:absolute;
}
.search a:link{
color: black;
}
.search a:hover{
color: red;
}
.user {
width: 440px;
height: 80px;
float: left;
position: relative;
margin-left: 20px;
margin-top: 10px;
}
.user .people{
background: url(images/login.png) no-repeat;
background-size: 60px 60px;
width: 70px;
height:70px;
margin-top: 4px;
float: left;
margin-left: 40px;
}
.login{
width:215px ;
height:70px;
line-height: 60px;
font-size: 25px;
padding-top: 3px;
float: right;
margin-left: 20px;
}
.register{
width:115px ;
height:70px;
padding-left: 50px;
line-height: 60px;
font-size: 25px;
padding-top: 3px;
margin-left: 80px;
}
.login a:link,.register a:link{
color: black;
}
.login a:hover,.register a:hover{
color: red;
}
.banner{
width: 1900px;
height: 700px;
}
.bgimg{
width: 1900px;
height: 700px;
}
.main{
width: 1900px;
height: 350px;
margin-top: 20px;
}
.common{
width: 600px;
height: 150px;
margin-left: auto;
margin-right: auto;
text-align: center;
font-size: 30px;
}
.title{
padding-top: 40px;
}
.english{
padding-top: 20px;
}
.style{
width: 600px;
height: 3px;
background:linear-gradient(to left,#eeffee,#b6b6b6,#eeffee);
text-align: center;
}
.image{
width: 1900px;
height: 380px;
}
.format{
width: 370px;
height: 300px;
margin-top: 60px;
border-radius: 10px;
}
.n1{
position: relative;
float: left;
padding-left: 100px;
}
.n2{
position: relative;
float: left;
padding-left: 70px;
}
.n3{
position: relative;
float: left;
padding-left: 70px;
}
.n4{
position: relative;
float: left;
padding-left: 70px;
}
.course{
width: 200px;
height: 60px;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
background-color:white;
line-height: 60px;
font-size: 30px;
border: 1px solid gray;
text-align: center;
}
.course a:link{
color: gray;
}
.course a:hover{
color: red;
}
.footer{
width: 1900px;
height: 100px;
margin-top: 290px;
border: 1px solid beige;
}
.chaoxing{
width: 100px;
height: 100px;
margin-left: 400px;
float: left;
margin-top: 20px;
}
.copy{
width: 900px;
height: 100px;
float: left;
position: relative;
left: 200px;
font-size: 20px;
font-weight: bold;
}
.about{
margin-top: 20px;
margin-left: 400px;
font-weight: bold;
}
.blackking{
margin-top: 15px;
margin-left: 400px;
}
三、过程分析
(一)对代码进行修改后想快速看运行后的效果,可以在标签中间添加如下代码:
说明:上面这行代码表示每1s中刷新一次运行后的网页,Ctrl+Shift+F10为运行的快捷键
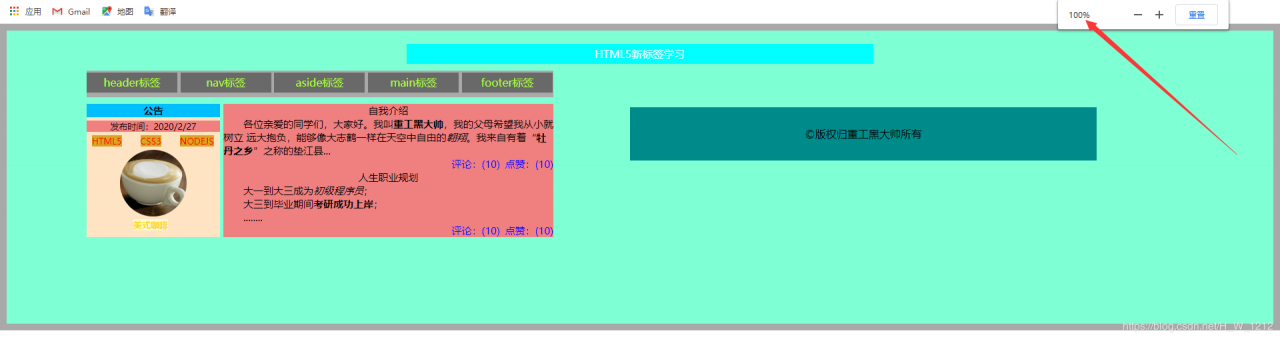
(二)在提交项目之前看自己的浏览器缩放率是否为100%,比如下图就因为缩放率为200%换成100%就出现错误:

出现错误也不要太慌张,调整一下width(宽度)和height(高度)就行 啦,尽量不要犯这类错误
(三)部分地方用到浮动(float)的知识,接下来的文章会给大家一一讲清楚的,记得关注,点个赞支持一下:
常用的有:
float:left;
float:right;
float:none;
当然少不了清除浮动:
clear:left;
clear:right;
clear:both;
(四)打印一条两端都为虚线的直线,这里可以采用背景样式实现:
background:linear-gradient(to left,#eeffee,#b6b6b6,#eeffee);
代码说明:属性background表示背景颜色,linear-gradient表示一个实现变化的函数,to left表示的意思就是从左往右,后面这三个颜色值表示从左边开始表现为#eeffee颜色,中间为#b6b6b6颜色,右边为#eeffee颜色,效果如下:

(五)素材图标
百度上的素材图标一搜就有很多,这里给大家推荐一个网站(只限用于学习:阿里矢量图标):

(六)本网页我差不多花了3个多小时完成,这里面还是有一些地方需要学者注意的,比如相对定位与绝对定位等等。如果您想要产生动态的效果,那就点个赞,关注一波~,后续程序会更加精彩哈!
作者:重工黑大帅
相关文章
Blossom
2020-08-06
Efia
2020-11-23
Carly
2020-09-06
Ebony
2021-02-05
Leonie
2023-05-12
Danica
2023-05-13
Endora
2023-05-13
Crystal
2023-05-13
Bertha
2023-05-13
Natalia
2023-05-13
Jacinda
2023-05-13
Canace
2023-05-13
Kara
2023-05-15
Tani
2023-07-10
Diane
2023-07-10
Dagny
2023-07-20
Roselani
2023-07-20




