html+css基础学习入门教程标记语言——网页应用CSS样式
现在要来探讨四种把CSS应用到文档上的不同做法,每个方法都有自己的优缺点,根据情况而定,四种方法都有可能是最佳选择.这边示范的每个方法都是用了合法的XHTML 1.0 Transitional 语法结构,标签以及配置.
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
让我们从方法A开始吧. 网页教学网
方法A:标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<![CDATA[
... CSS声明放在这边 ...
]]> Webjx.Com
Webjx.Com
这个做法也成为内嵌样式表,让你能将所有CSS声明直接写在(X)HTML文件内,标签位于页面之内,可以放进任何你需要的样式. Webjx.Com
为type属性指定的 text/css 能确保浏览器理解我们使用的样式语言,是不能省略的,我们也使用W3C建议的CDATA注解语法,对无法处理样式规则的浏览器隐藏这些内容(http://www.w3.org/TR/xhtml1/#h-4.8).
部分理解
使用方法A的重大缺点之一是:有些老旧浏览器(特别是Internet Expleror 4.X 和 Netscape 4.X)会尽全力显示标签内指定的CSS效果,如果你用了任何只有最新浏览器支持的进阶CSS布局,定位规则,那么就可能造成问题.如果把复杂的CSS规则放在标签中,就可能让旧浏览器的使用者得到一片混乱,难以阅读的排版结果.
无法缓存
另一个内嵌样式表的缺点是:放在页面内,就必须在每次读取页面时一并下载,相对之下,稍后提供的其他方法能够让样式表只需下载一次,往后直接使用浏览器的缓存. 网页教学网
修改多次
由于内嵌式样式表存储在XHTML页面内,如果在网站的许多页面使用相同的样式,就代表这些样式会有许多相同的复本,如果需要变更这些样式的话,就必须修改所有使用了相同样式的页面,记住!一次修改许多文档会是件苦差事. 网页教学网
方便开发
提到好处,我发现最初开始编写,测试CSS时,以方法A把所有规则写在我测试用的页面里十分方便,这让我能把标记,样式放在同一个文档里,方便经常修改,在测试完成后,我会以不同的方法将CSS应用到公开版本上,让我们再来看看几种方法.
方法B:外部样式表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
方法B示范了连接外部样式表的做法:把所有CSS声明内容放在单独文档中,接着在(X)HTML的内使用标签引用它的内容.
网页教学网
我们以href属性指定文档的位置,这个属性可以是相对路径(像是上面的例子),或者是绝对路径(填入样式表完整的"http://"位置).同时留意是单一标签,或是空标签,必须在最后以 / 自我闭合.
Webjx.Com
分离文档 = 方便维护
把所有的CSS规则放在与标记内容不同的文档中有个明显的优点:也就是任何对整个网站进行的样式变动都能够修改这个档案完成,而不必像使用方法A的时候,为每个网页重复修改CSS声明.
当然,这对大规模网站来说是十分关键的,上百份,甚至上千份页面都能共享单一文档内的相同样式. Webjx.Com
下载一次
链接外部样式表的额外优点之一是:这个文档通常只会被下载一次,之后浏览器就会使用缓存,能在重复浏览相同页面或是其他引用了相同样式表的页面时,节省需要的下载时间. Webjx.Com
仍然无法完全隐藏
与方法A一样,方法B仍然可有可能被老旧,只支持部分CSS功能的浏览器解读,任何为最新浏览器设计的样式都有可能在不支持的浏览器中造成大混乱.
嗯...这是我第二次提到这个问题了,下一个方法必须解决它,对吧?
方法C:@import
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<![CDATA[
@import "styles.css"; 网页教学网
]]>
网页教学网
与方法B类似,使用@import能以相对路径(像是上面的例子)或绝对路径从外部文件导入CSS定义.
方法C与使用标签有着相同优点,由于样式表放在外部文档中,修改并更新单一文档就能改变整个网站,而且能简单快速地完成.外部样式表会被浏览器缓存下来,为导入相同样式表的所有页面节省下载时间.
网页教学网
捉迷藏
使用方法C的重大好处是:Netscape 4.X以下版本并不支持@import语法,因此会使被引用的CSS内容"藏起来",这肯定是个好用的技巧,因为我们能以此编写进阶CSS语法处理布局之类的设计细节,让能够处理的最新浏览器显示它们,同时也能让老旧浏览器忽视这些语法.
网页教学网
Netscape 4.x的问题在于:它认为它的CSS支持能力与真正支持的浏览器一样好.因此,除了Netscape 4.x之外,我们都能让浏览器自己决定是否显示正确的效果.
这是以标准设计网站时的重点,尽量把结构化标记代码与显示方式分开,并且为支持的浏览器提供布局细节,其他样式.老旧的浏览器则去他们能轻易读取,显示的结构内容,但不会处理为他们隐藏起来的进阶CSS规则.
打开样式,关闭样式
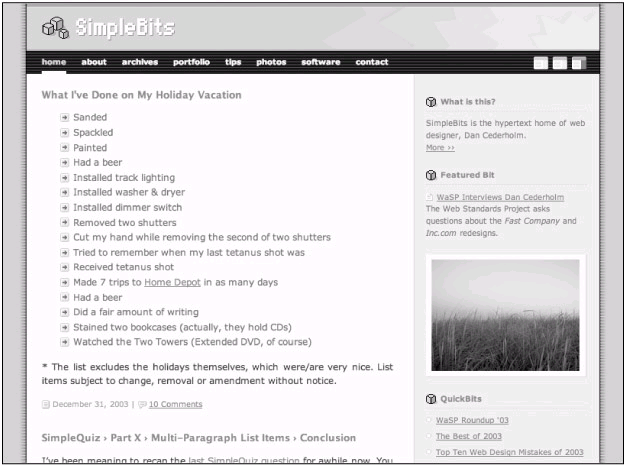
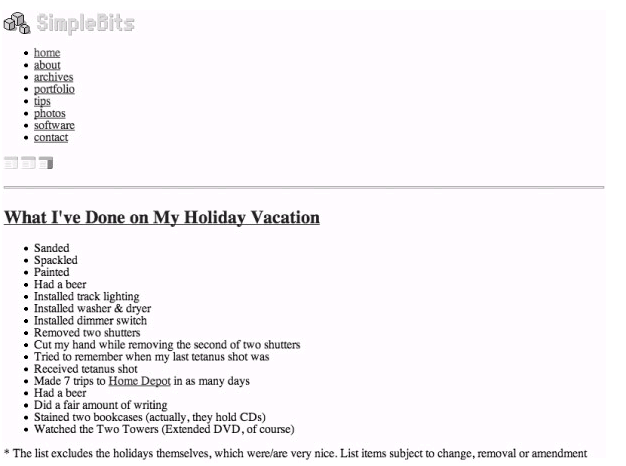
看看图10-1和10-2,并且比较一下,这是我的个人网站使用完整CSS,接着关掉CSS的显示效果(应该十分接近老旧浏览器的显示效果),不使用CSS时的结构仍然十分明显,所有人仍然容易阅读,使用.如果我们没有把显示布局需要的CSS隐藏起来,那么旧版本浏览器的使用者或许就会拿到一团难以阅读的内容. Webjx.Com

图10-1 我的个人网站,使用CSS
Webjx.Com

图10-2 同一个页面,拿掉CSS,古旧浏览器可能把它显示成这样
结合方法B和方法C应用多重样式表
有些时候,在一份文档中引入许多分样式表可能很有用,举例来说,可以将所有布局规则放到一个文档中,并且将字体设定放到另一个文档中,对庞大,复杂的设计来说,这能使维护大量规则的工作变得更简单.
Webjx.Com
变色龙效果
在制作Fast Company杂志的网站时,我希望每个月更改网站的配色,以便配合当期杂志的封面图片,为了简化定期修改工作,因此我把所有与颜色相关的CSS规则集中到一个文档里,并且把不会每个月修改的其他规则放进另一个文档中.
每个月就能更简单,快速的盖好所有颜色,不必在构成设计的其他几百条规则里慢慢找需要改动的内容.只要改好这个文档,整个网站的色彩就会立刻改变.
如何办到
要结合方法B与方法C引入多重样式表,做法是在页面的里使用标签引用CSS主体文档,与方法B示范相同,链接到styles.css.
而styles.css的内容只简单包含了几条@import规则,引入所需要的其他CSS文件. 网页教学网
举例来说,如果想引入三份样式表,一份处理布局,一份定义字体,一份定义色彩,那么styles.css的内容则可能如下所示:
Webjx.Com
/* 老旧的浏览器不会解读这些导入规则 */
网页教学网
@import url("layout.css");
@import url("fonts.css");
@import url("colors.css");
如此一来,就能在整个网站使用相同的标签,只引用styles.css文件,这个文档能以@import规则继续导入其他样式表,新样式表只要加到这个文档里,就能对整个网站发挥作用.
网页教学网
这让更新,替换CSS变得非常简单,举例来说,如果在路上你突然想把CSS切成4个文件,你只需要改动这个文档的@import规则,而不必修改所有XHTML标记源代码.
Lo-Fi和Hi-Fi样式
以方法C的@import规则对老旧浏览器隐藏CSS时,还有另一个技巧可用.那就是使用CSS的层叠效应,以方法A或方法B提供老旧,最新浏览器都支持的Lo-Fi效果,接着以@import为其他支持的浏览器提供进阶效果.
老旧的浏览器只会拿到他们能支持的内容,而新一点的浏览器则会拿到所有想使用的样式.
网页教学网
接着我们看看这个技巧的代码长什么样:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
@import "hifi.css"; Webjx.Com
此处lofi.css应该包含基本的CSS规则,像是链接色彩,字体大小;而hifi.css则是包含进阶规则,像是布局,定位,背景图片等.
我们能同时传送Lo-Fi和Hi-Fi版本的样式,完全不必编写script或者在服务器端以任何方式辨认浏览器版本.
顺序很重要
在标记源代码内指定与标签的顺序很重要,CSS的Cascade(层叠)指的正是规则的优先权,这是根据出现顺序决定的. 网页教学网
举例来说,由于大多数最新的浏览器都同时支持两种做法,因此会下载所有样式表并套用里面的所有样式,这时,在hifi.css里的样式规则会覆盖lofi.css对相同标签指定的样式,理由是什么?因为标记源码里,hifi.css出现在lofi.css之后.
老旧浏览器会忽略hifi.css,因为不支持@import规则,因此他们只会使用lofi.css定义的样式.
Webjx.Com
拥抱层叠特性
以各种方式发挥CSS层叠特性带来的好处,举个例子,假设你整个网站都共用一个外部CSS进行布局,定位,设定字体,色彩等,这时你应该会在每个页面以方法@import这个样式表,为老旧浏览器隐藏这些规则.
如果网站上有一个页面想共享布局和定位设定,但是需要调整字体或颜色.在(与网站上其他页面不同的)这个页面里,仍然能引入CSS主体文档,在完成引用之后,我们紧接着引用第二个为这个页面定义好特殊样式的CSS文档.任何在第二个CSS文件中的规则都会被优先采用,覆盖第一个CSS文件为相同标签所指定的样式规则.
让我们看看示例,master.css包含了整个网站结构,字体之类的CSS规则,而在custom.css中只在特定页面引用,覆盖几个特殊标签的样式设定.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
@import "master.css";
@import "custom.css";
由于custom.css在标记源代码中是第二个出现的,因此它为相同标签指定的样式会覆盖master.css之内制定的内容.
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
举例来说,假设在main.css之内我们要求
标签使用红色serif字体,而则使用蓝色serif字体.
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia, serif;
color: blue;
}
在某个特定页面,我们只想改变
标签的样式设定,沿用的样式.那么在custom.css中,我们就只需要为声明新样式.
声明新样式.
h1 {
font-family: Verdana, sans-serif;
color: orange;
}
这个声明将会覆盖master.css内的声明(因为custom.css在它后面再引入).如果页面先引入master.css之后再引入custom.css的话,
标签会使用橘色Verdana字体,而仍是蓝色serif字体.因为后面这个在master.css里的声明没有被custom.css覆盖.
Webjx.Com
CSS的层叠功能是个共享通用样式的好工具,让你能够只覆盖需要修改的规则.
Webjx.Com
方法D:行内样式
This is a Title
这是我们所接触的第四种CSS应用方法--行内样式,几乎任何标签都能加上style属性,让你能直接对标签应用CSS样式规则,与上面的例子一样.
由于行内样式是层叠最底层,因此他们会覆盖所有外部样式的声明,以及声明在的标签内的规则. 网页教学网
这是个在页面各处加上样式的简单做法,但是使用它必须付出代价.
样式绑死在标签上
如果在为页面制定样式的时候太依赖方法D,那么就没有做到把内容和展示方式分离,回头修改的时候必须深入标记源代码,把CSS放到分离得到文件中,维护起来就简单很多.
滥用方法D与使用之类的显示效果标签污染标记源代码没什么差别,这些设计细节向来应该放在其他地方.
小心使用
在现实情况中,当然有时用行内样式的机会,在需要为页面加上样式,但是无法存取外部文件,或是不能修改的时候,它能救你一命,或者暂时套用样式,不打算与其它标签共用的时候也会用到.
网页教学网
举例来说,如果网站上有个预告慈善义卖的页面,稍后就会取下,而你想为这个页面设计一套独特的样式,那么或许就将这些样式规则内嵌到标签里,而不把他们加到永久样式表里.
网页教学网
这就动手吧,不过要注意这些样式无法轻易更改,或是横跨页面让整个网站使用.
归纳
我们看了四种为标记内容应用CSS的不同方法,发现每种方法在应付特殊情况时都具有各自的优点.让我们复习一下每个方法,以及它们的优缺点.
方法A: 网页教学网
需要把样式方在每个页面的内,无法让许多页面共享同一份样式表,而且必须在每次读取页面时重新下载. 放在内的样式无法完全对老旧浏览器隐藏. 适合在测试,开发阶段使用,标记内容与样式能放在相同文档里一起修改.方法B:
让一组样式能在许多页面之间甚至整个网站内公用. 外部样式表只会下载一次,浏览器会作缓存,节省重复访问的下载时间. 把共享的样式放在一个文档里,代表设计变更易于维护. 以标签引用的样式表无法对老旧浏览器隐藏.
方法C:
让一组样式能在许多页面之间甚至整个网站内公用. 外部样式表只会下载一次,浏览器会作缓存,节省重复访问的下载时间. 把共享的样式放在一个文档里,代表设计变更易于维护. @import能对Netscape 4.x浏览器隐藏样式内容.方法D:
样式定义在行内,让显示效果与标记内容靠得太近. 无法与其它标签,整个文档甚至全站公用样式定义. 维护十分麻烦,缺乏效率. 适用于暂时性的问题,或者无法存取外部档案,修改页面的时候使用.现在看完了所有把样式与标签语法链接在一起做法,让我们更进一步,在"技巧延伸"中看看替换样式表. Webjx.Com
技巧延伸
在这个单元里,稍微深入样式表的世界,看看替换样式表(一份标记源码配上许多份样式表),以及如何让使用者握有更多控制,选择想要使用的样式表.
替换样式表
在本章开始的时候,我们讨论了四种为页面应用CSS的不同做法,同时展示了链接,导入外部样式表的好处,我们能更进一步引用样式表,让使用者有机会选择更大的字体,不同的色彩主题,甚至是不一样的页面布局.
我们能以标签引用许多份样式表达成这个功能(与本章最初的方法B十分类似),但是要为rel属性指定"alternate stylesheet".
举例来说,如果想让使用者能够选用额外的两种字体大小,可以像平常一样链接主题样式表,接着再链接替换样式表.
<link rel="stylesheet" type="text/css" href="default.css" title="default"/>
<link rel="alternate stylesheet" type="text/css" href="largetext.css" title="large" />
<link rel="alternate stylesheet" type="text/css"
href="largertext.css" title="larger"/>
你应该发现了,后面两个标签在为rel属性指定了"alternate stylesheet"之后,我们还加上title属性为样式表指定名称.以便稍后进行选择.
"预设"的样式表一定会内浏览器启动,浏览器会下载large.css与larger.css,但除非以其他方式启动(稍后会说),否则浏览器不会使用里面的定义内容.rel属性设定的"alternate stylesheet"正是防止这些样式表在页面载入后立刻"启动"而加到标签上.
如果我们想对老旧的浏览器像是Netscape 4.x隐藏这些替换样式表的话,不必使用@import方法,Netscape不支持rel属性的"alternate stylesheet"值,因此这些样式不会发生作用.
三种字体大小
让我们来看看这些替换样式表里面放了什么.举例来说,如果我们想让使用者放大页面字体大小的话,我们能在替换样式表中指定更大的字体,在启动之后让它们覆盖default.css中的规则.
如果我们以像素指定字体大小的话,这尤为方便,因为某些浏览器不允许使用者放大这类字体,要是把基础字体设为视力不佳者难以阅读的大小时,就能用替换样式表提供放大字体的功能.
因此,在default.css里,可以为网站设定基础字体大小:
body {
font-size: 12px;
}
然后在large.css中用略大的字体大小覆盖预设值:
body { font-size: 16px; }16px; }同样的,在larger.css中再放大一些:
body { font-size: 20px; }20px; }当启动之后(我发誓马上就会解释),large.css和larger.css样式表就会覆盖预设样式规则,放大页面字体大小.还是层叠
有个重点必须留意,那就是CSS的层叠作用仍然存在,替换样式表就与其他样式表一样,也就是会覆盖共通的规则.因此,如果我们在default.css里面指定了排版布局,定位之类的规则,而代用样式表没有重复这些规则的话,这些规则就会继续发生作用.
使替换样式表发挥作用
太棒了.现在我们已经把替换样式表准备好了,随时可供使用.使用者要如何启动它们?不幸的是,很少浏览器具备替换样式表的内建功能,而Mozilla是具备这项功能的浏览器之一.
如果有替换样式表的话,浏览器视窗的左下角会出现一个小图标,Mozilla使用者可以点击这个图标,从选单中启动替换样式表(图10-3).
图10-3 Mozilla的替换样式表清单.
希望更多浏览器制造者能实现类似的功能,但是在那之前,还有另一种切换替换样式表的做法 -- 甚至能发挥cookies的魔力,保存下用户的选择.
Paul Sowden 在 A List Apart写了篇不可多得教学,题为"Alternative Style: Working With Alternate Style Sheets"(http://www.alistapart.com/articles/alternate/).在这篇文章里,他解释如何以一段JavaScript在浏览器内启动,关闭替换样式表. 网页教学网
切换动做由页面上的超链接完成,能根据title属性选用任何样式表.这段JavaScript会设定cookies记下使用者的最后一次选择,因此在使用者下次浏览网站时,除了预设样式表之外,也会启动正确的替换样式表. 网页教学网
举个例子,在编写这段内容时,我的个人网站提供了三种不同的配色方式,每种配色都能通过点击图标,呼叫Paul Sowden的script工作,第一个图标是预设值,而第二个,第三个图标则是两个提供不同配色方式的替换样式表(图10-4).
图10-4 点击图标,启动替换样式表
由于JavaScript是在使用者端执行的,因此切换动作会立刻生效,不需要重新读取整个页面,切换速度非常快.
完整的JavaScript程序可以到Paul Sowden在A List Apart撰写的文章下载(http://www.alistapart.com/articles/alternate/).
不止能调整字体大小
通过实验层叠作用,把特定的规则放在替换用样式表中,覆盖某些预设规则,就能在网站上做出一些十分有趣的互动效果,只需要用上简单的script与几条CSS规则,就算是小带宽也能带来大冲击.
DOM的好意
我们必须感谢另一个W3C标准,让我们能以script存取替换样式表,所谓的DOM,或称之为Document Object Model,其实是...恩,一起来看看W3C是怎么解释的:
文档对象模型是个与平台,语言无关的界面,主要是让程序与scripts能够动态存取修改文件内容,结构和样式.并且能够进一步处理文件,处理完成的结果会整合到显示的页面里头,这是W3C以及网络上其他DOM资源的概念. Webjx.Com
听起来很熟悉,不是吗?这正是样式切换script所做的事情,动态存取,更新文件的样式设定.如果遵循W3C标准的话就能很轻松的办到,让开发者编写的script能够使用既定方式存取标记源代码的标签,如果努力编写符合标准的标记源代码,我们就能确保未来更容易撰写符合标准DOM的script,增强使用者浏览这些页面的体验. 网页教学网
样式切换script只触到了为DOM编写script的表面而已,但是这仍然是个以标准编写网页能获得很大好处的最佳示例.
结论
在这一章里,我们讨论了几种将CSS应用到标签,文档和整个网站的做法,同时也学会如何对老旧浏览器隐藏CSS,以及如何引用多重样式表.接着讨论了为不同支持程度的浏览器提供Lo-Fi和Hi-Fi样式表的做法,而不必编写scripts或是在服务器端侦测浏览器类型.
最后,学到了替换样式表,如何通过使用DOM编写JavaScript让使用者获得动态切换样式表的好处,允许使用者选择字体大小,色彩甚至是布局.
最后希望这些技巧能让你在设计样式的时候顺利起步
作者:html基础教程