html+css基础入门教程学习标记语言——再谈清单
假设你打算标记一个步骤清单,每个项目之前都有编号,我们将会研究两种能够达成这个目标的不同方法,同时说明为何某个方法比较适用.
方法A:乱中有序
- 1. Chop the onions.
- 2. Saute the onions for 3 minutes.
- 3. Add 3 cloves of garlic.
- 4. Cook for another 3 minutes.
- 5. Eat.
前面这份清单可能是烹饪历史上最糟糕的食谱之一.但是拿来当简单的例子还蛮合适的,加点盐和鸡蛋可能好些,或是...不管,回到正题.
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
方法A我们选择以无序清单标记这些步骤,以便获得我们在第一章提过的所有好处,我们为内容加上结构,同时知道大多数浏览器,屏幕阅读器以及其他设备都能正确处理这部分内容,稍侯我们也能用css轻易为它指定样式,很棒!但是...
数字游戏
由于这是个有编号的清单,因此我们在每个项目之前加上编号,编号之后跟着句号,以便标识每个步骤的顺序,但是如果稍侯需要在第2步,第3步之间加上新步骤的话该怎么办呢?这下我们需要(手动)为新增步骤之后的所有项目重新编号.对这个清单来说,不是什么麻烦事,但是如果你正在修改某个具有100个项目的清单时,修改过程就会变得非常冗长乏味了.
出现小圆点符号
由于我们以无序清单标记这个示例中的结构,因此在每个编了号的项目之前都会看到一个小圆点符号(就像图8-1),你或许会喜欢小圆点符号,如果不喜欢的话当然可以通过CSS把它去掉,但是不使用CSS浏览这个清单的时候一定会再看到这些小圆点符号.

图8-1,浏览器关闭CSS阅读方法A的结果
有个更简单,更具意义,更容易维护的方法,让我们看看方法B.
方法B:有序清单
- Chop the onions.
- Saute the onions for 3 minutes.
- Add 3 cloves of garlic.
- Cook for another 3 minutes.
- Eat.
我确信这是大多数人选用的做法,但是这并不代表我们都没有在某些情况下,因为某种原因使用方法A.
- 代表"有序清单"(ordered list),因此语义上我们使用了正确的元素解决手上的问题.方法B还有什么特别之处?
- 项目就行了,浏览器会自动重新编号,简直就跟魔术一样.
如果使用方法A的话,我们就需要在插入每个项目的时候手动修正所有编号,我随便都能想到比这更有趣的工作可以做...
Webjx.Com
图8-2,十一版浏览器显示方法B的效果,在每个步骤之前都自动加上编号. 网页教学网

Webjx.Com
图8-2 浏览器显示方法B的效果 Webjx.Com
愉快的包装者,第二部
方法B的另一个好处是,很长的清单项目在换行的时候,会缩进到产生的编号后面,而方法A则会折到编号下面(图8-3)
Webjx.Com 网页教学网
网页教学网图8-3 比较方法A和方法B换行效果 Webjx.Com
清单种类
虽然有序清单的预设编号样式通常是阿拉伯数字(1,2,3,4,5等),但是我们能通过使用CSS的list-style-type属性换掉编号样式.而list-style-type能在以下几种任选其一: 网页教学网
decimal: 1,2,3,4,...(通常是预设值) upper-alpha: A,B,C,D... lower-alpha: a,b,c,d... upper-roman: I,II,III,IV... lower-roman: i,ii,iii,iv... none: 不加上编号因此,举例来说,如果我们想让方法B产生大写罗马编号的话,我们就能够以下的CSS达成目的:
ol li {
list-style-type: upper-roman;
} 网页教学网图8-4就是方法B配上这份CSS在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子. 网页教学网
 Webjx.Com
Webjx.Com图8-4 换用罗马数字的有序清单
HTML的type属性:之前可能有些人会直接在
- 标签中使用type属性,把清单的编号方式换成罗马数字,英文字母等等,然而,为了支持稍早所述的CSS规则,从HTML 4.01标准开始就不建议使用type属性了,因此,你不应该再使用type属性,应该改用CSS.
- CSS
A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents. - XHTML
A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML. - XML
A simple, very flexible text format derived from SGML. - CSS
- A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.
- XHTML
- A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.
- XML
- A simple, very flexible text format derived from SGML.
- (定义名词)以及
- (定义描述).对我们的例子来说,定义清单完美符合内容代表的意义 -- 因为我们就是在定义一系列名词,解释.
根据预设值,大多数可视化浏览器会将定义描述
- 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.
 网页教学网
网页教学网图8-6 一般浏览器显示方法B的效果
由结构引导样式
语义上来说,方法B十分完整,让我们能为清单的每一个元素使用独立标签,这让我们能分别为名词,揭示内容制定特定样式.
举例来说,我们能做个简单修改,以CSS把
- 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.
- 变成粗体.只要几行声明就能达成这个目的.完全不必修改标签内容.
dt {
font-weight: bold;
}只要这样就够了,不必为清单内容加上,甚至是标签,现在所有的
- 都会变成粗体,与图8-7一样.

图8-7 方法B为
- 加上font-weight:bold的效果
加上图片
或许你发现我喜欢用CSS为标签加上小图标,我喜欢这个做法的理由,是因为我能使用CSS的background属性打扮页面,同时把属于装饰性,不重要的图片与页面内容,结构分开.
更换,增加或移除这些图片的动作十分简单,因为我不需要修改标签内容就能完成这些变动.
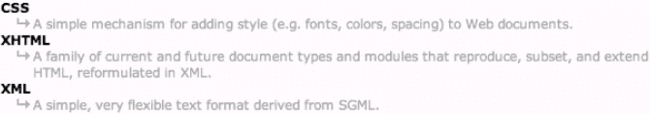
对定义清单来说,如果加上小箭头图标,从名词指向定义内容的话,应该很有意思.我们能以下面这段CSS轻松加上这个效果:
dt {
font-weight: bold;
}
dd {
margin-left: 15px;
padding-left: 15px;
color: #999;
background: url(dd_arrow.gif) no-repeat 0 2px;
}我们所做的修改,首先是以margin-left:15px稍微拿掉一些
- 标签预设的外补丁,接着,我们把定义描述的颜色换成灰色,使其与
- 的区别更大.同时在描述文字的左边,理顶端2像素的地方放上一个小巧的橘色箭头图标,并且在描述文字的左边留下15像素的内部定,让图标不会与文字重叠,图8-8就是完成的效果.

图8-8 加上图标,凸显文字关联性的定义清单
如你所见,使用定义清单结构,我们就能轻易地为每个构成项目指定独特的样式,让版面更丰富,而完全不必修改标签内容,我们也能确信不支持样式的浏览器仍会以有组织,容易阅读的方式显示这个清单.
其他应用
又见很重要的事情必须指出:那就是定义清单的用途不仅限于标注名词,定义内容.定义清单还能用来标注对话,导航条,甚至是表单排版.
我们甚至可以引用W3C在HTML 4.01规范中对于定义清单的定义:(http://www.w3.org/TR/html4/struct/lists.html)
"以
- Chop the onions.
- Saute the onions for 3 minutes.
- Add 3 cloves of garlic.
- Cook for another 3 minutes.
- Eat.
- 标签加上id,我们也会为整个有序清单加上id,让我们能为这个清单指定特定样式,而不影响其他所有的
- .
<ol id="recipe">
<li id="one">Chop the onions.
稍后,在技巧延伸中,我们会以CSS为这个有序清单加上样式.但现在让我们先看看另一个清单种类的例子.
Webjx.Com一群名词与解释的标记法,哪种更好?
OK,这个问题已经提供够多线索,本身差不多就是答案了.在我们看完下面两种方式之后,你就会知道刚才这句话的意义了.比问题本身更重要的是:方法A是个在标记名词与解释时经常使用的做法,而方法B其实是一种很少人会使用的清单,但是它能应用在许多情况下,结构也更灵活.
首先,让我们很快的看看你可能十分熟悉的名词 / 解释标记法,特别是W3C定下的几个标准: Webjx.Com
方法A
这个方法看起来有点道理,使用无序清单,并且以
标签隔开名词与定义内容.然而,如果我们想为每个名词(CSS,XHTML和XML)与定义内容指定不同的样式,那么要怎么做呢?使用方法A时的唯一选项,是加上某些可以指定样式的标签,像是额外的或.从维护的角度来看,这不是个理想的做法.
图8-5是方法A在一般浏览器中的显示效果,名词与定义分别处于单独一行.

图8-5 以一般浏览器显示方法A的效果
除了不能为每行制定特殊的样式外,方法A并没有什么缺点,但是已经足够当成接口,让我凸显方法B使用的清单种类 -- 定义清单.
方法B
定义清单(
- )内容由两种额外标签组成:
- 标签建立的定义清单,通常包含一系列名词,定义内容(虽然定义清单也能应用在其他地方)"
所以,别害怕把定义清单用在名词,解释内容之外的地方!
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
概要
本章到目前为止,我们看了另外的两种清单:有序清单,定义清单.我们发现借着使用这些清单结构,代替无序清单加上额外标签的做法,能够让我们更容易控制样式,同时也让清单变得更容易维护.
接着以我们本章最初的步骤清单当作例子,用CSS为他调整一下样式.
技巧延伸
让我们复习一下本章最初的有序步骤清单:
没有加上任何CSS的话,浏览器的显示效果与图8-2差不多,就与本书其他的结构化标记语法示例一样,在导入CSS的时候,有序清单是一组容易指定样式的标签组.
我们知道,由于使用了正确的结构,因此不支持CSS或把CSS关闭的浏览器也能正确显示出清单的内容.
让我们装饰的花俏一些,先来自定每个项目之前的编号吧.
识别每个项目
为了让我们能存取每个清单项目,把它的编号换成更华丽的样式,我们需要为每个
<li id="two">Saute the onions for 3 minutes. - CSS
- 上,这让我们不必为每个id重复定义这些规则.
#recipe {
list-style-type: none;
}
#recipe li {
padding: 10px 50px;
margin-bottom: 6px;
border-bottom: 1px solid #ccc;
}把这些设定值套用到清单内的每一个
- 之后,接着我们就能为每个id指定对应的数字图片.
#recipe {
list-style-type: none;
}
#recipe li {
padding: 10px 50px;
margin-bottom: 6px;
border-bottom: 1px solid #ccc;
}
#one {
background: url(ol_1.gif) no-repeat 6px 50%;
}
#two {
background: url(ol_2.gif) no-repeat 2px 50%;
}
#three {
background: url(ol_3.gif) no-repeat 3px 50%;
}
#four {
background: url(ol_4.gif) no-repeat 0px 50%;
}
#five {
background: url(ol_5.gif) no-repeat 6px 50%;
}你应该发现每张图片指定的水平位置都有些差异,这是因为每张图片的宽度都不一样,跟我选用的字体有关系,为了补正这个差异,我们把每张图片视需要稍微向右移动一点,让每个数字旁边的句号能够排列整齐.
加上6px 50%会让图片摆放在离左边6像素,上下50%的位置上,让它对齐水平中线. 网页教学网
结果
图8-11是以一般浏览器查看最终结果的样子,每个图片都显示在项目的左侧,而每个步骤的底部都有一条灰色直线,进一步把它们区分开来.

图8-11 使用一般浏览器查看的最终效果
借着几张图片,几条CSS规则,我们为结构化的有序清单加上了些自定的样式:再度证明我们能把不重要的图片放在标签之外,便于稍后更新.
结论
除了无需清单的变化之外,有序清单,定义清单也能提供相应的语义结构,便利的样式选择,发挥你的想象力,试着用这几种不同的清单类型 -- 同时以CSS为基础结构加上华丽的外衣吧.
在最后,你会得到能在各处正确显示的坚实基础,同时又能以CSS位功能强大的浏览器修改显示效果.
从章节上看,本书的一半已经翻译完成了,这才知道把英文文献搞成中文有多不容易了...首先得理解原作者的本意才能用自己的语言组织... 关于这一张,我还是比较喜欢用合成背景图然后用background-position来为每个清单列表指定相应的背景图的做法,至少会从视觉上减少载入图片的次数...哈哈
作者:html基础教程
自动编号
或许你发现我们不必手动为每个清单项目加上编号了,在使用了
- 时,会自动依照顺序产生编号,如果我们的步骤清单内包含了超过100个项目,而我们需要在中间插入几个新步骤时,我们只需要简单的在正确的位置插入新的
<li id="three">Add 3 cloves of garlic.
<li id="four"> Cook for another 3 minutes.
<li id="five">Eat.
现在我们能识别每个项目了,因此我们对清单内每个元素的样式都进行完整控制.值得一提的是,在此为每个项目加上独特的id之后,我们就无法依赖有序清单的"自动编号"功能了.如果稍侯在中间插入新步骤的话,我们就得自己变更往后步骤的id值,在此事先提醒一下. 网页教学网
自定数字
为清单建立自定数字的第一个步骤是用list-style-type属性去掉#recipe元素预设的自动产生数字的效果:
#recipe {
list-style-type: none;
} 网页教学网
图8-9 是用上面这条规则去掉数字之后的清单显示效果.
 图8-9 用CSS关闭数字编号之后的有序清单
图8-9 用CSS关闭数字编号之后的有序清单
现在我们已经防止自动产生数字了,接着就能以自己的数字图片代替.用photoshop(或是你喜欢的绘图工具)建立5个GIF图片,一个数字一张图.图8-10是我用红色Prensa字体建立的五个数字.
![]() 图8-10 用在有序清单内的五个GIF图片
图8-10 用在有序清单内的五个GIF图片
把数字加到CSS中
由于尺寸较大,因此我们需要为每个清单项目加上一点内外补丁,以便为数字图片留下足够的空间让它们显示成背景,我们也会在每个步骤下面加上一条浅灰色的边线.
我们能以继承选择器 #recipe li将这些规则套用到位于#recipe 中的