C# Chart控件标记问题详解
在做项目的时候,遇到一个需求,需要我对Chart图标标记数据正在运行,实现数据可视化,因为我们的表格是隐藏Y轴的刻度是看不到数据值的,于是采用数据标记的形式来动态展示值,那么我们应该怎么去处理这个问题呢,阅读这篇文章吧,我们一起学习学习一下,创作不易,大家点赞关注评论收藏,你的点赞和关注是我创作的动力,也是我持续不断学习的动力。谢谢大家啦!!!
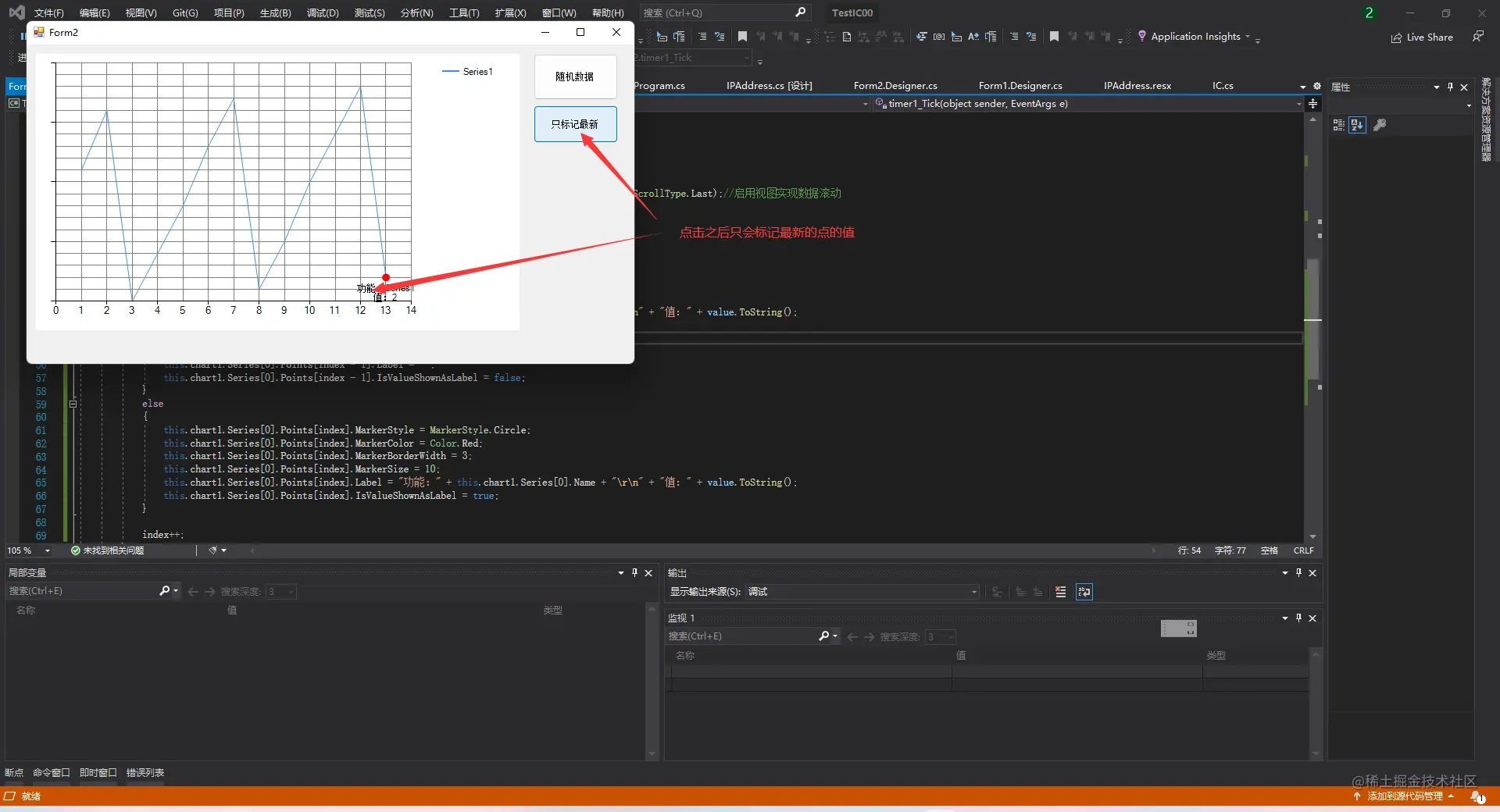
效果展示先来展示一下我们的效果,看看是怎么回事,在看看有没有欲望往下面看看文章,主要是对Chart图的标记问题做了处理,我们使用了Chart控件的一个对Point点的设置实现这种动态展示Chart图的标记,两张图的效果对比非常明显,对于我们 有这样的需求的项目可以采用这样的形式,或者采用另一种的鼠标点击弹出提示,下篇文章应该会写出来和大家一起学习一下,大家多点赞,我创作的动力更强。


我们来看一下解决的方法,我使用Chart控件里面对Point的MarkerStyle 进行标记,实现这样的方式,对MarkerStyle 的样式设置标记大小,标记颜色,以及标记展示的值,使用的是随机函数产生的数据,生成的表格,对表格的数据添加,然后在对这个点进行标记,只标记最新是使用标一个去一个的方式,就是我把最新的标记好,把上一个去掉标记,哪个按钮我只给了一个状态值让它去判断是最新还是一直标记,也可以加个状态不标记。后面贴了代码你们可以后期自己二次更新。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace TestIC00
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void Form2_Load(object sender, EventArgs e)
{
}
public int index = 0;
public bool flag = false;
private void button1_Click(object sender, EventArgs e)
{
timer1.Enabled = !timer1.Enabled;//对定时器的操作,点击打开或关闭定时器,主要是实现一秒传一个值
}
private void timer1_Tick(object sender, EventArgs e)
{
Random random = new Random();
this.chart1.ChartAreas[0].AxisX.MajorGrid.Interval = 1;//网格间隔
this.chart1.ChartAreas[0].AxisX.MinorGrid.Interval = 1;
this.chart1.ChartAreas[0].AxisY.MajorGrid.Interval = 1;//网格间隔
this.chart1.ChartAreas[0].AxisY.MinorGrid.Interval = 1;
this.chart1.ChartAreas[0].AxisX.LabelStyle.Interval = 1;//设置X轴的值的间隔大小
this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Gray;//设置X轴网格线颜色
this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Gray;//设置Y轴网格线颜色
chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = true;//启动滚动条
this.chart1.ChartAreas[0].AxisY.LabelStyle.Enabled = false;//使Y轴的刻度隐藏
chart1.ChartAreas[0].AxisX.ScaleView.Scroll(System.Windows.Forms.DataVisualization.Charting.ScrollType.Last);//启用视图实现数据滚动
int value = random.Next(0, 20);//产生随机数进行赋值
chart1.Series[0].Points.AddY(value);//对折线图添加数据
if(flag)//判断标记,如果是true表示只标记最新,需要去掉前面的一个值
{
this.chart1.Series[0].Points[index].MarkerStyle = MarkerStyle.Circle;//设置标记的形状为圆形
this.chart1.Series[0].Points[index].MarkerColor = Color.Red;//形状颜色设置
this.chart1.Series[0].Points[index].MarkerBorderWidth = 3;//形状大小设置
this.chart1.Series[0].Points[index].MarkerSize = 10;//设置我们展示标记的大小
this.chart1.Series[0].Points[index].Label = "功能:" + this.chart1.Series[0].Name + "\r\n" + "值:" + value.ToString();//对标记展示的值
this.chart1.Series[0].Points[index].IsValueShownAsLabel = true;//展示标记
this.chart1.Series[0].Points[index-1].MarkerBorderWidth = 0;//改前一个标记的大小
this.chart1.Series[0].Points[index - 1].MarkerSize = 0;//形状大小
this.chart1.Series[0].Points[index - 1].Label = "";//展示数据
this.chart1.Series[0].Points[index - 1].IsValueShownAsLabel = false;//不展示
}
else//对数据一直标记
{
this.chart1.Series[0].Points[index].MarkerStyle = MarkerStyle.Circle;
this.chart1.Series[0].Points[index].MarkerColor = Color.Red;
this.chart1.Series[0].Points[index].MarkerBorderWidth = 3;
this.chart1.Series[0].Points[index].MarkerSize = 10;
this.chart1.Series[0].Points[index].Label = "功能:" + this.chart1.Series[0].Name + "\r\n" + "值:" + value.ToString();
this.chart1.Series[0].Points[index].IsValueShownAsLabel = true;
}
//也可以加一种状态是什么也不标记,你们自己对那个状态值的处理就可以啦
index++;
}
private void button2_Click(object sender, EventArgs e)//只标记最新按钮
{
flag = !flag;//对状态值的改变,我就使用了两种状态,你们可以改
}
}
}
总结
这篇文章主要是对博主遇到的一个问题的一种简单的解决办法,虽然很简单,但是还是有技术含量的,C#的问题太多了,而去解决的人太少,我们要懂得分享,而我们发文章的人太少啦,所以我把我遇到的一些问题的解决办法发出来,让大家指点我一下,我们一起学习一下,当然还有别的方法,别的方法是用鼠标点击展示
到此这篇关于C# Chart控件标记问题详解的文章就介绍到这了,更多相关C# Chart控件标记内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!