jQuery Mobile 表单选择菜单
jQuery Mobile 表单选择菜单
jQuery Mobile 选择菜单
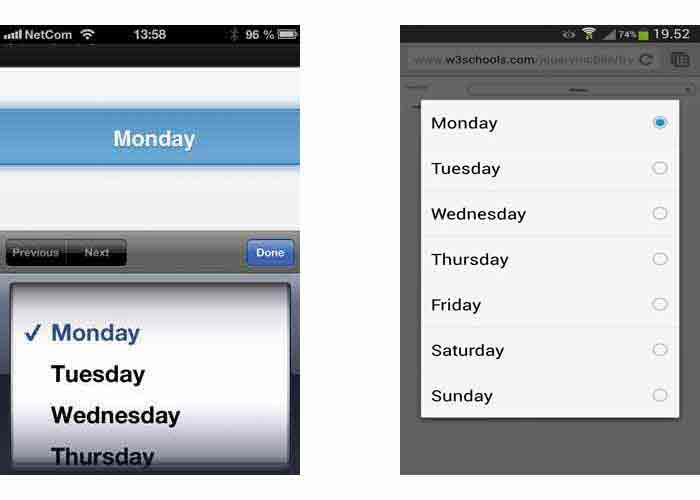
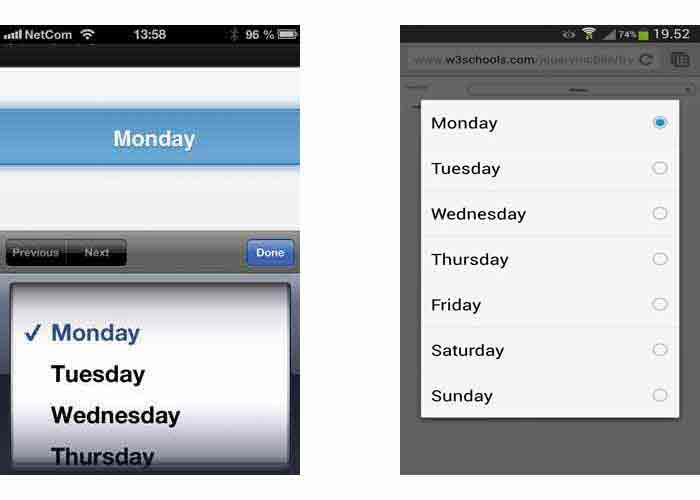
Iphone 上的选择菜单:
Android/SGS4 设备上的选择菜单:

Monday
Tuesday
Wednesday
Saturday
Sunday
自定义选择菜单
多个选择
 更多实例
更多实例

元素创建带有若干选项的下拉列表。
元素内的 元素定义了列表中的可用选项:
实例提示:如果您有一个带有相关选项的很长的列表,请在 内使用 元素:
实例Monday
Tuesday
Wednesday
Saturday
Sunday
自定义选择菜单
本页顶部的图像,演示了移动平台上如何使用它们的方式展示一个选择菜单。
如果您想要让选择菜单在所有的移动设备上都显示相同,请使用 jQuery 自带的自定义选择菜单,data-native-menu="false" 属性:
实例多个选择
如需在选择菜单中选择多个选项,请在 元素中使用 multiple 属性:
实例
如何组合一个或多个选择菜单。
如何水平组合选择菜单。
如何预选中一个选项。
如何缩小选项菜单
如何创建一个弹窗选项菜单。
如何创建可折叠表单
如何修改选项菜单图标 (默认为 "arrow-d").
如何修改图标显示的位置 (默认向右)。