《Android---贝塞尔曲线应用-QQ消息气泡效果(一)》
前言
作者:IT痴者
很久之前就看到过实现原理了,就是没有动手去实现一下。最近又看到了贝塞尔曲线相关的文章,于是决定着手写一个小demo。有什么不完善的地方,欢迎大家指正。谢谢!
贝塞尔曲线关于贝塞尔曲线的文章,相信网上有很多。我就不详细描述了。
二阶贝塞尔曲线公式
B(t)=(1 - t)²Po + 2t(1 - t)P1 + t²P2,t∈[0,1]
可转换为
B(t)= (1-t)[(1-t)Po + tP1] + t[(1-t)P1 + tP2]
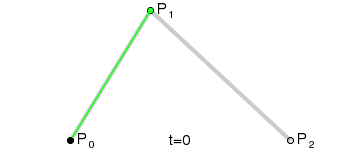
二阶贝塞尔曲线示例图


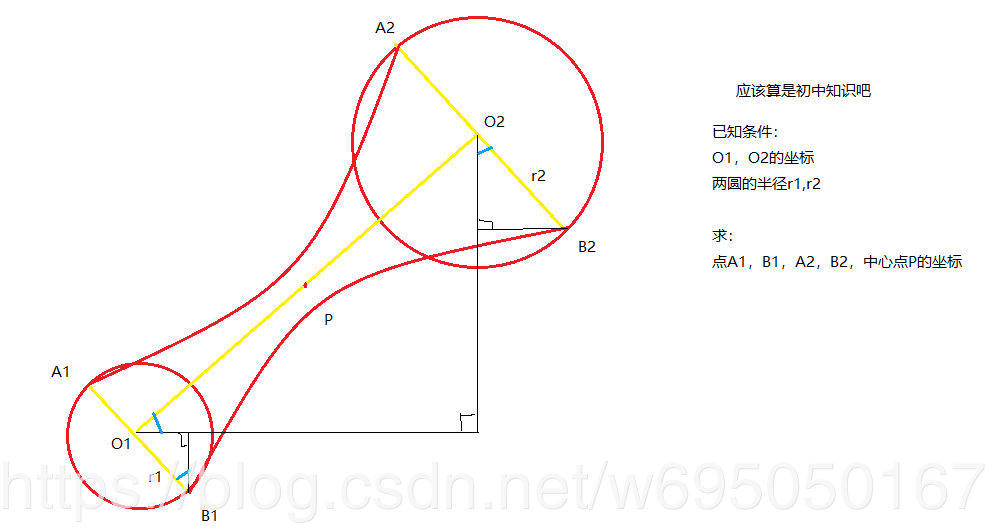
先通过上面的解析计算出各个点的位置,然后开始画出路径。
double tan = Math.abs(fixedP.y - dragP.y) / Math.abs(fixedP.x - dragP.x);
mRadian = Math.atan(tan);
float fixedXOffset = (float) (fixedR * Math.sin(mRadian));
float fixedYOffset = (float) (fixedR * Math.cos(mRadian));
float dragXOffset = (float) (dragR * Math.sin(mRadian));
float fdragYOffset = (float) (dragR * Math.cos(mRadian));
fixedP1 = new PointF(fixedP.x - fixedXOffset, fixedP.y - fixedYOffset);
fixedP2 = new PointF(fixedP.x + fixedXOffset, fixedP.y + fixedYOffset);
dragP1 = new PointF(dragP.x - dragXOffset, dragP.y - fdragYOffset);
dragP2 = new PointF(dragP.x + dragXOffset, dragP.y + fdragYOffset);
controlP = new PointF((fixedP.x + dragP.x) / 2, (fixedP.y + dragP.y) / 2);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(fixedP.x, fixedP.y, fixedR, mPaint);
canvas.drawCircle(dragP.x, dragP.y, dragR, mPaint);
canvas.drawLine(fixedP.x, fixedP.y, dragP.x, dragP.y, mPaint);
Path path = new Path();
path.moveTo(fixedP1.x, fixedP1.y);
path.quadTo(controlP.x, controlP.y, dragP1.x, dragP1.y);
path.lineTo(dragP2.x, dragP2.y);
path.quadTo(controlP.x, controlP.y, fixedP2.x, fixedP2.y);
path.lineTo(fixedP1.x, fixedP1.y);
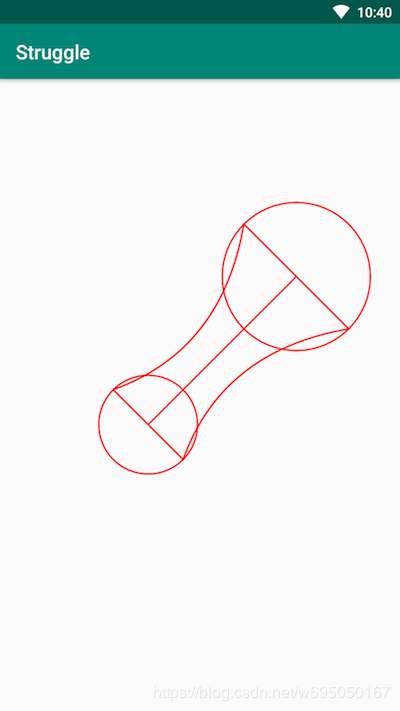
canvas.drawPath(path, mPaint);
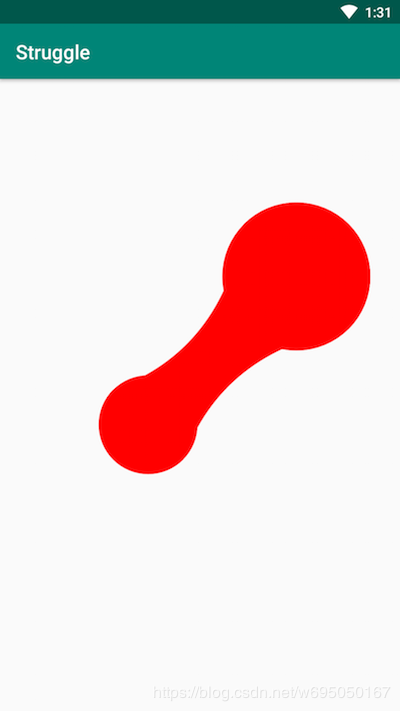
要画实心的图形,改一下画笔样式就可以了
效果图


查看源码
作者:IT痴者
相关文章
Vala
2020-03-25
Marmara
2020-04-19
Odetta
2020-09-10
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21