Element Table的row-class-name无效与动态高亮显示选中行背景色
Element UI 的Table组件踩坑记:
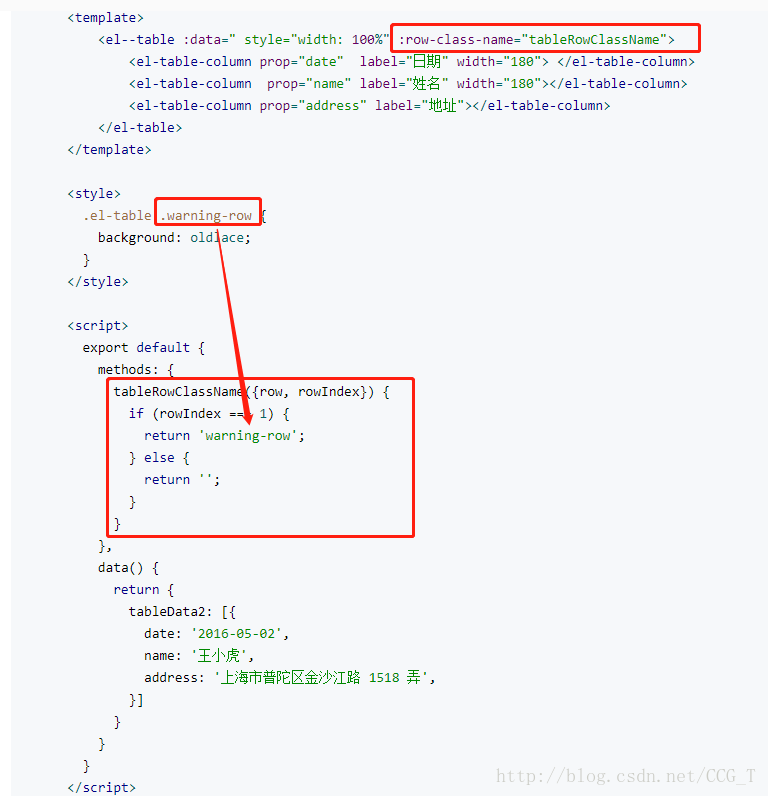
(1)参数row-class-name无效的坑:官方文档给出了如下代码:

但是我使用后并没有出现预初想要第一行高亮的效果,然后console.log(row, rowIndex),发现控制台输出的值均为undefined。最终解决方案是只要传入row或者rowIndex即可,然后根据自己所要的数据而进行处理,后来我修改代码为如下:
tableRowClassName(row) {
if (row.number === 1 && this.isActive) {
return 'first-row'
} else {
return ''
}
}
即可创建实例时已经渲染了第一行数据,其中number是我已经定义的第几行(根据自己获取数据结构自行使用)isActive是我等下要控制实现点击所在行而定义的参数,效果图如下:

(二)参数highlight-current-row的使用:
<template>
<el-table :data="imageList" :row-class-name="tableRowClassName" :highlight-current-row="true" row-key="getNumber" @row-click="checkImage" style="width: 100%">
<el-table-column prop="number" label="搜索结果(按准确度排序)" style="width: 50%"></el-table-column>
<el-table-column prop="distance" label="误差值" style="width: 50%"></el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
checkImage(row, event, column) {
this.src = row.img
this.isActive = false
},
tableRowClassName(row) {
if (row.number === 1 && this.isActive) {
return 'first-row'
} else {
return ''
}
}
},
}
</script>
//下面通过修改原插件的样式来显示点击的当前行,注意由于是原插件全局的,所以style不能使用scope属性
<style>
.current-row > td {
background: #218af3 !important;
}
</style>