百度地图API快速上手
获取秘钥
百度地图API自定义地图
作者:进阶的JFarmer
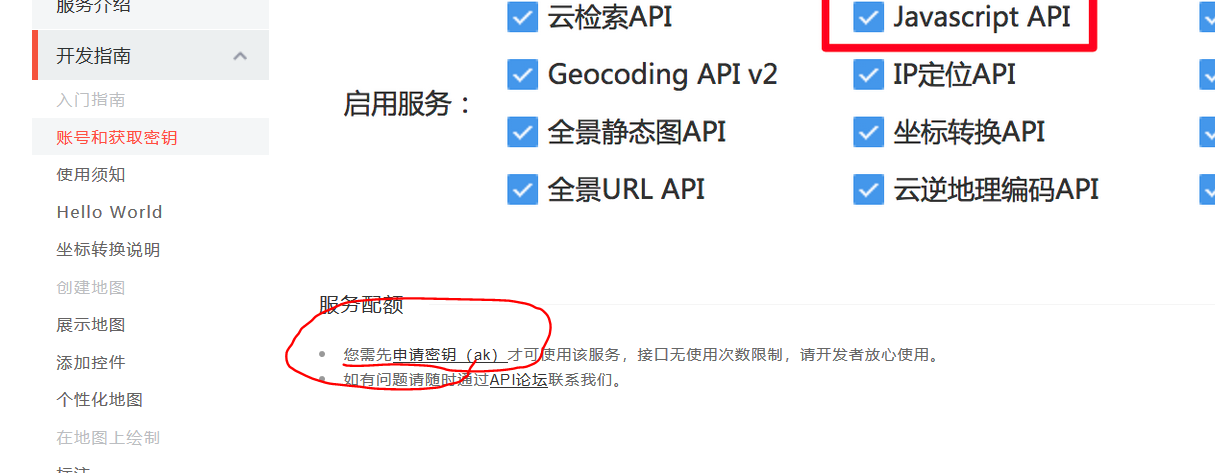
账号和获取秘钥
很欣赏百度这个免费的feel,而且大家如果只是个人在本地的浏览器端运行网页,做简单的测试,基本是不受限的。
点击“申请秘钥”去申请秘钥:

地图生成工具基于百度地图JS api v2.0版本开发,使用请申请密匙。 了解如何申请密匙 申请密匙
//创建和初始化地图函数: function initMap(){ createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 addMapOverlay();//向地图添加覆盖物 } function createMap(){ map = new BMap.Map("map"); map.centerAndZoom(new BMap.Point(116.447568,39.932153),12); } function setMapEvent(){ map.enableScrollWheelZoom(); map.enableKeyboard(); map.enableDragging(); map.enableDoubleClickZoom() } function addClickHandler(target,window){ target.addEventListener("click",function(){ target.openInfoWindow(window); }); } function addMapOverlay(){ } //向地图添加控件 function addMapControl(){ var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); scaleControl.setUnit(BMAP_UNIT_IMPERIAL); map.addControl(scaleControl); var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(navControl); var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true}); map.addControl(overviewControl); } var map; initMap(); 深入研究请阅读百度地图API官方文档
作者:进阶的JFarmer