Vue集成百度地图实现位置选择功能
Vue集成百度地图实现位置选择
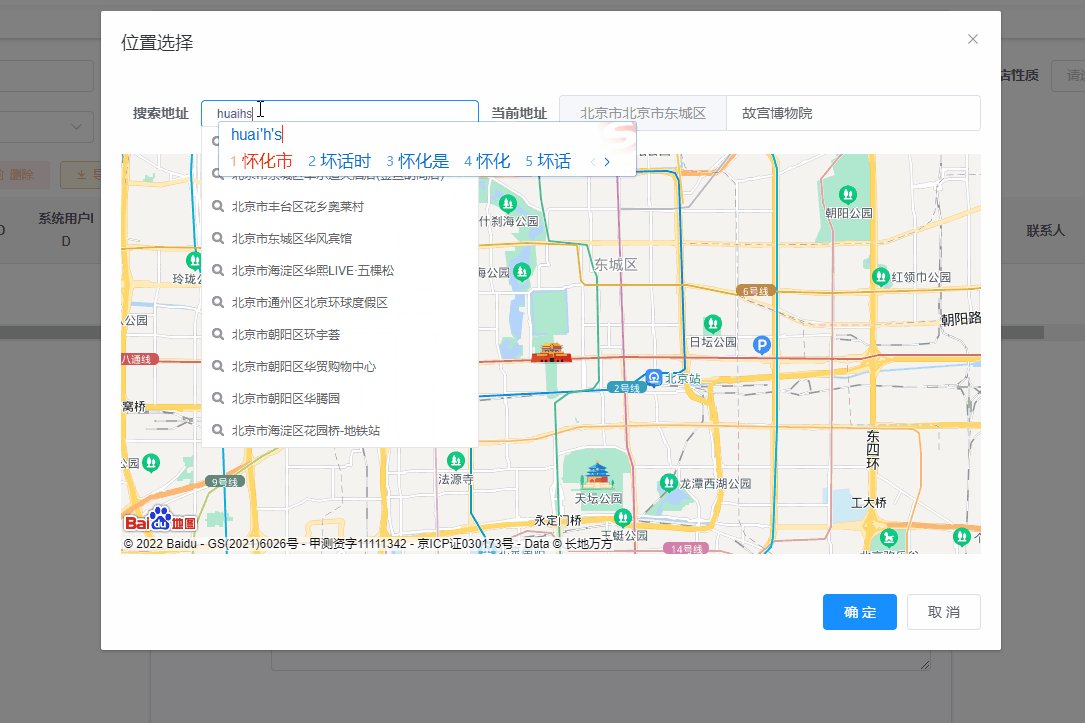
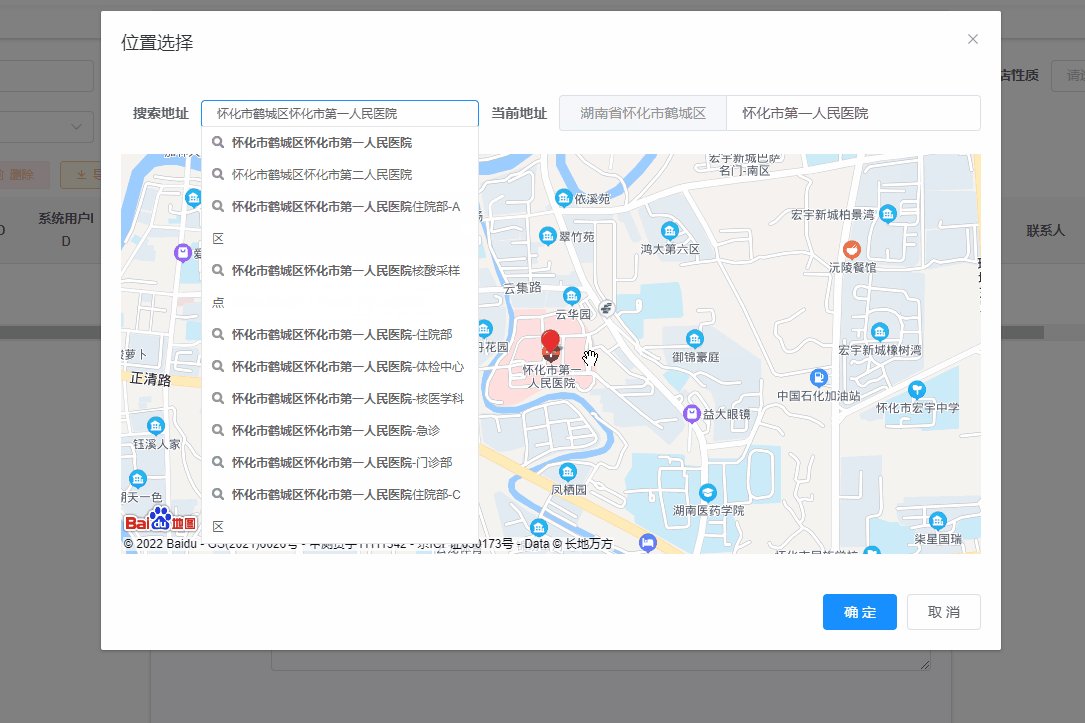
百度地图选择地址效果
集成百度地图的具体实现
第一步:引入百度地图 JavaScript API v3.0 文件
第二步:编写百度地图选择位置组件
第三步:使用百度地图选择位置组件
百度地图Web开发
参考文章
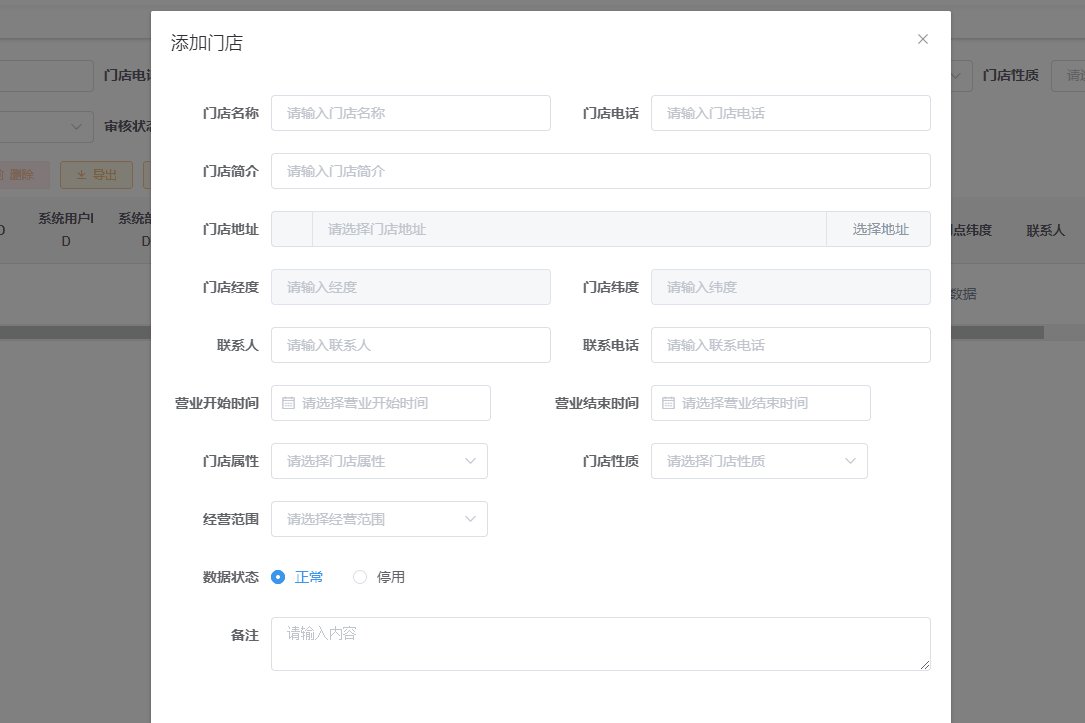
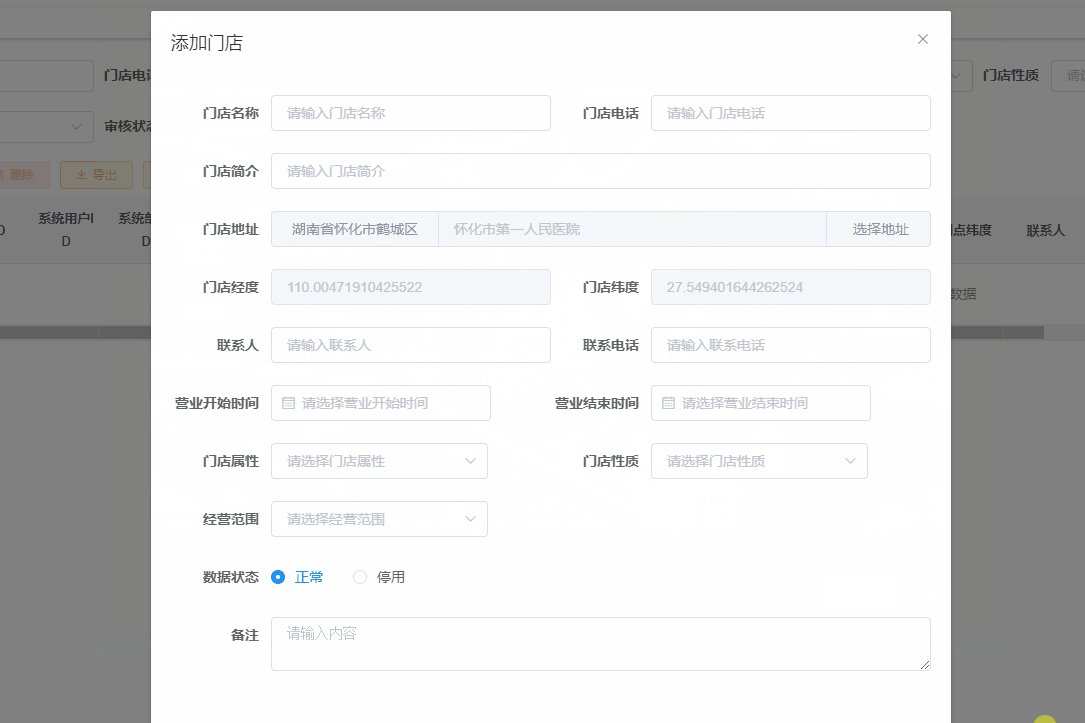
Vue集成百度地图实现位置选择需求:添加门店时,需要选择门店的省、市、区、详细地址、以及门店的经纬度信息。
解决方案:集成百度地图API,通过在地图上搜索或者点击获取门店的具体位置信息。
百度地图选择地址效果具体效果如下图所示

技术方案: Vue + ElementUI + 百度地图 JavaScript API v3.0
工程目录结构图:
```
ProjectName // 项目名称
├── public // 公共文件
│ └── index.html // html模板
├── src // 源代码
│ └── components // 全局共用组件
│ └── BMapAddressSelect // 百度地图位置选择组件
│ └── views // 页面文件
申请成为百度地图开发者并获取秘钥
参考文档:https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/getkey
第一步:引入百度地图 JavaScript API v3.0 文件修改文件:public -> index.html
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的秘钥"></script>
第二步:编写百度地图选择位置组件
新增文件:src -> components -> BMapAddressSelect -> index.vue
<template>
<el-dialog title="位置选择" :visible.sync="openMap" width="900px" append-to-body>
<el-form label-width="80px">
<el-row>
<el-col :span="10">
<el-form-item label="搜索地址">
<el-input size="mini" type="text" id="searchAddres" v-model="searchAddresKeywords" placeholder="请输入地点">
</el-input>
</el-form-item>
</el-col>
<el-col :span="14">
<el-form-item label="当前地址">
<el-input placeholder="请输入内容" v-model="addressInfo.address">
<template slot="prepend">{{addressInfo.province}}{{addressInfo.city}}{{addressInfo.district}}</template>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div id="baidu-map-container" style="width: 100%; height: 400px;"></div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="confirmSelect">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
data() {
return {
searchAddresKeywords: "",
addressInfo: {
// 地址信息
longitude: "", // 经度
latitude: "", // 纬度
province: "", // 省
city: "", // 市
district: "", // 区
address: "", // 详细地址
},
openMap: false,
};
},
methods: {
// 初始化百度地图
initBaiduMap() {
let that = this;
this.$nextTick(function () {
/** 初始化地图Start */
var map = new BMap.Map("baidu-map-container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 设置中心点坐标
map.centerAndZoom(point, 13); // 地图初始化,同时设置地图展示级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
/** 初始化地图End */
/** 点击地图创建坐标事件Start */
// 添加地图点击事件
map.addEventListener("click", function (e) {
var clickpt = e.point; // 点击的坐标
map.clearOverlays(); // 移除地图上的标注
var marker = new BMap.Marker(clickpt); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
// 逆地址解析
that.geocAddress(clickpt);
});
/** 点击地图创建坐标事件End */
/** 搜索地址Start */
// 建立一个自动完成的对象
var ac = new BMap.Autocomplete({
input: "searchAddres",
location: map,
});
// 鼠标点击下拉列表后的事件
ac.addEventListener("onconfirm", function (e) {
map.clearOverlays(); // 移除地图上的标注
var local = new BMap.LocalSearch(map, {
//智能搜索
onSearchComplete: function (results) {
let poi = results.getPoi(0); //获取第一个智能搜索的结果
var searchpt = poi.point; // 获取坐标
map.centerAndZoom(searchpt, 16);
map.addOverlay(new BMap.Marker(searchpt)); //添加标注
that.geocAddress(searchpt); // 逆地址解析
},
});
// 搜索词
var searchValue = e.item.value;
local.search(
searchValue.province +
searchValue.city +
searchValue.district +
searchValue.street +
searchValue.business
);
});
/** 搜索地址End */
});
},
/** 逆向解析地址 point */
geocAddress(point) {
let that = this;
var geoc = new BMap.Geocoder();
geoc.getLocation(point, function (geocInfo) {
// 设置基本信息
var addressInfo = geocInfo.addressComponents;
that.addressInfo.longitude = point.lng;
that.addressInfo.latitude = point.lat;
that.addressInfo.province = addressInfo.province;
that.addressInfo.city = addressInfo.city;
that.addressInfo.district = addressInfo.district;
let address = addressInfo.street + addressInfo.streetNumber;
if (geocInfo.surroundingPois.length > 0) {
address = address + geocInfo.surroundingPois[0].title;
}
that.addressInfo.address = address;
});
},
/** 打开地图选择 */
show() {
this.openMap = true;
this.initBaiduMap();
},
/**
* 确认选择
*/
confirmSelect() {
this.$emit("confirmMapAddress", this.addressInfo);
this.openMap = false;
},
/**
* 取消选择
*/
cancel() {
this.openMap = false;
}
},
};
</script>
<style lang="scss">
// 防止地图自动完成的对象被遮挡
.tangram-suggestion {
z-index: 9999;
}
</style>
第三步:使用百度地图选择位置组件
<template>
<div class="app-container">
<el-row>
<el-col :span="12">
<el-form ref="addressInfo" :model="addressInfo" :rules="rules" label-width="100px">
<el-form-item label="门店地址" prop="address">
<el-input placeholder="请选择门店地址" v-model="addressInfo.address" disabled>
<template slot="prepend">{{addressInfo.province}}{{addressInfo.city}}{{addressInfo.district}}</template>
<el-button slot="append" icon="el-icon-map" @click="showMap" type="primary">选择地址</el-button>
</el-input>
</el-form-item>
<el-row>
<el-col :span="12">
<el-form-item label="门店经度" prop="longitude">
<el-input v-model="addressInfo.longitude" placeholder="请输入经度" disabled />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="门店纬度" prop="latitude">
<el-input v-model="addressInfo.latitude" placeholder="请输入纬度" disabled />
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-col>
</el-row>
<!-- 百度地图位置选择 -->
<BMapAddressSelect ref="bmapAddressSelect" @confirmMapAddress="confirmMapAddress"></BMapAddressSelect>
</div>
</template>
<script>
import BMapAddressSelect from "@/components/BMapAddressSelect/index";
export default {
data() {
return {
// 位置信息
addressInfo: {},
// 表单校验
rules: {},
};
},
components: {
BMapAddressSelect,
},
methods: {
/** 显示地图 */
showMap() {
this.$refs.bmapAddressSelect.show();
},
/** 确认地图地址 */
confirmMapAddress(addressInfo) {
this.addressInfo = addressInfo;
},
},
};
</script>
百度地图Web开发
JavaScript API v3.0 (2D地图 标准版)
API文档地址:https://lbsyun.baidu.com/index.php?title=jspopular3.0示例地址:https://lbsyun.baidu.com/index.php?title=open/jsdemo3.0JavaScript API v2.0 (没有维护了)
JavaScript API v1.0(没有维护了)
JavaScript API Lite v1.0 (2D地图 移动端H5版)
API文档地址:https://lbsyun.baidu.com/index.php?title=jspopularLiteV1示例地址:https://lbsyun.baidu.com/index.php?title=open/jsdemoLiteJavaScript API GL v1.0 (3D地图 )
API文档地址:https://lbsyun.baidu.com/index.php?title=jspopularGL示例地址:https://lbsyun.baidu.com/jsdemo.htm 参考文章https://www.cnblogs.com/googlegis/p/14640897.html
https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/helloworld
https://zhuanlan.zhihu.com/p/506032108
到此这篇关于Vue集成百度地图实现位置选择的文章就介绍到这了,更多相关vue百度地图位置内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!