Vue一个动态添加background-image的实现
Vue一个动态添加background-image
Vue踩坑background-image路径
结合实际情况,处理方法如下
扩展:图片格式(base64)
总结
Vue一个动态添加background-image一开始不知道该怎么弄,后面查了下,应该这样使用
<div @click="dialogVisible = true" :style="
{backgroundImage:'url('+personalData.avatar+')'}">
<div>
<!-- <div></div> -->
<p>修改头像</p>
</div>
</div>
Vue踩坑background-image路径
在前端开发中,background-image属性非常常见,有很多时候需要使用内联样式来绑定此属性,但是在vue项目中,如果如下面代码填写路径会找不到图片
项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../../这种形式。
在项目打包build设置路径assetsPublicPath:'./',然后哪些没有转成base64的背景图都失效了。
<script type="text/javascript">
import TemplateNav from './TemplateNav'
export default {
name: 'FooterNav',
components: {
'TemplateNav': TemplateNav
},
data() {
return {
//使用相对路径会找不到图片
shouye:'url(../../assets/images/shouye/index2x.png)',
fenlei:'url(../../assets/images/shouye/fenlei2x.png)',
search:'url(../../assets/images/shouye/search2x.png)',
shopcart:'url(../../assets/images/shouye/gouwuche2x.png)',
mine:'url(../../assets/images/shouye/I2x.png)'
}
},
props: {
num: {
default: '0'
}
},
}
</script>
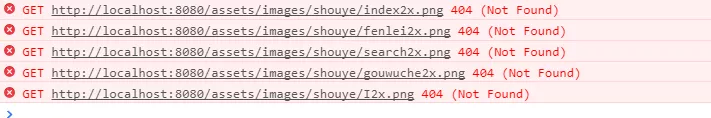
报错如下:404(Not Found)

正确的路径应该如下面这样
data() {
return {
shouye:'url(' + require('../../assets/images/shouye/index2x.png') + ')',
fenlei:'url(' + require('../../assets/images/shouye/fenlei2x.png') + ')',
search:'url(' + require('../../assets/images/shouye/search2x.png') + ')',
shopcart:'url(' + require('../../assets/images/shouye/gouwuche2x.png') + ')',
mine:'url(' + require('../../assets/images/shouye/I2x.png') + ')'
}
},
使用require()方法,require()是node.js方法。
结合实际情况,处理方法如下img标签:
<img :src="require('../../../assets/images/icons/icon-add-pc.svg')">
背景图:
<div :style="{backgroundImage:'url('+require('../../../assets/images/icon/icon-add-pc.svg')+')'}"></div>
//i标签
<i :style="{backgroundImage:'url('+require('../../assets/home/ic-0-01.svg')+')'}"></i>
扩展:图片格式(base64)
图片的base64编码就是可以将一张图片数据编码成一串字符串,使用该字符串代替图像地址url。
使用base64图片的优点:
减少http请求次数
采用base64的图片随着页面一起下载,因此不会存在跨域请求的问题
没有图片更新要上传图片,因此不会造成清理图片缓存的问题。
使用base64图片的缺点:
增加css文件的大小,比http请求大30%左右
浏览器兼容性,支持ie10及以上
解析css的时间增长
base64图片与csssprites技术
精灵图技术就是将图片合成一个大的图片,将多次图片请求合成一张大的请求,以此来达到减少http请求的次数。
对于base64图片常见误区
base64虽然有优点,但是其缺点也很明显,在使用上存在一些明显的缺陷
使用base64不代表性能优化,使用base64减少了http请求,但是增加了css文件的体积,css文件体积增大意味着CPR的阻塞
CPR(Critical Rendering Path,关键渲染路径):当浏览器从服务器接收到一个HTML页面的请求时,到屏幕上渲染出来要经过很多个步骤。浏览器完成这一系列的运行,或者说渲染出来我们常常称之为“关键渲染路径”。
图片不会导致关键路径的阻塞,而转换为base64后大大增加了css文件的体积,css文件的体积直接影响渲染,导致空白屏幕时间增长,html和css会阻塞渲染,而图片不会阻塞渲染。
总结以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。