详解ASP.NET Core 2.0 路由引擎之网址生成(译)
问题
如何在ASP.NET Core 2.0中由路由引擎来生成网址?
答案
新建一个空项目,修改Startup.cs文件,添加MVC服务和中间件:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "goto_one",
template: "one",
defaults: new { controller = "Home", action = "PageOne" });
routes.MapRoute(
name: "goto_two",
template: "two/{id?}",
defaults: new { controller = "Home", action = "PageTwo" });
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
添加一个MobileController控制器类:
public class MobileController : Controller
{
public IActionResult Index()
{
var url = Url.Action("Index"); // /mobile
return Content($"Mobile/Index (Url: {url})");
}
public IActionResult PageOne()
{
var url = Url.Action("PageOne"); // /mobile/PageOne
return Content($"Mobile/One (Url: {url})");
}
[HttpGet]
public IActionResult PageTwo()
{
var url = Url.Action("PageTwo"); // /mobile/PageTwo OR /mobile/PageTwo/1?
return Content($"(GET) Mobile/Two (Url: {url})");
}
[HttpPost]
public IActionResult PageTwo(int id)
{
var url = Url.Action("PageTwo"); // /mobile/PageTwo/1
return Content($"(POST) Mobile/Two: {id} (Url: {url})");
}
public IActionResult PageThree()
{
var url = Url.RouteUrl("goto_two", new { id = 5 }); // /two/5
return Content($"Mobile/Three (Url: {url})");
}
public IActionResult PageFour()
{
var url = Url.RouteUrl("goto_two", new { q = 5 }); // /two?q=5
return Content($"Mobile/Four (Url: {url})");
}
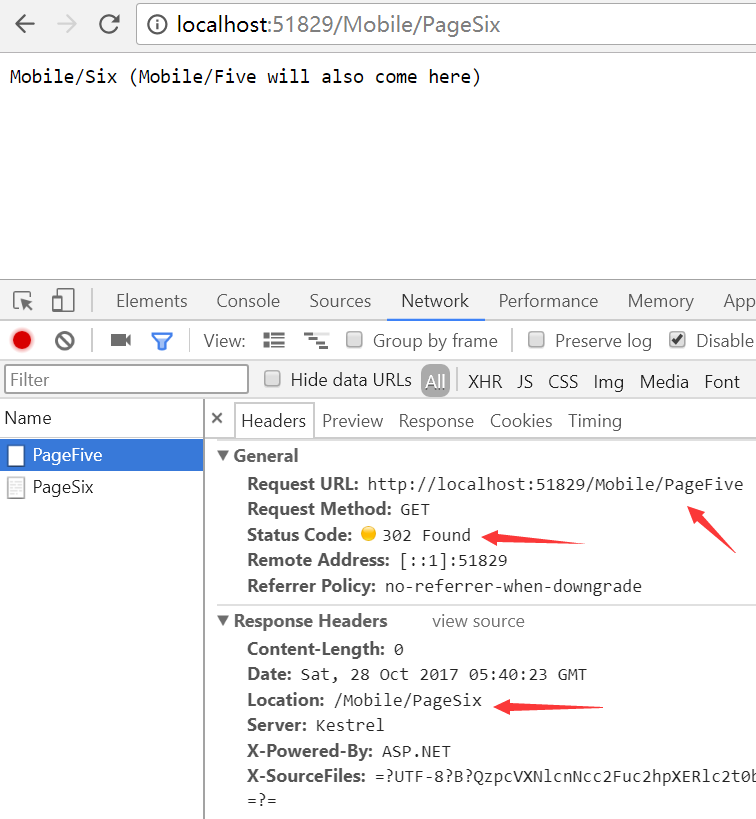
public IActionResult PageFive()
{
return RedirectToAction("PageSix");
}
public IActionResult PageSix()
{
return Content("Mobile/Six (Mobile/Five will also come here)");
}
}
讨论
我们可以使用MVC的路由机制来生成网址,而无需在应用程序中硬编码网址。MVC有这么做的所有信息,来自于我们设置路由映射所提供的模板。
MVC提供了IUrlHelper接口来提供生成网址的功能。这是通过在控制器基类,视图和试图组件公开Url属性来实现的。
IUrlHelper接口提供两个关键的方法来生成网址:
1.Action:通过提供控制器,方法和路由参数值来生成网址。
2.RouteUrl: 通过提供路由映射名称和路由参数来生成网址。
如果调用上述方法时未提供控制器和路由参数,那么MVC会从当前请求或者方法参数中获取(即是从当前上下文的环境变量中获取)。下面的方法存在于MobileController控制器中:
public IActionResult PageTwo(int id)
{
var url = Url.Action("PageTwo"); // /mobile/PageTwo/1
return Content($"(POST) Mobile/Two: {id} (Url: {url})");
}
路由参数可以作为匿名对象来提供:
public IActionResult PageThree()
{
var url = Url.RouteUrl("goto_two", new { id = 5 }); // /two/5
return Content($"Mobile/Three (Url: {url})");
}

如果MVC无法将这些值映射到地址标记,那么这些参数会作为网址的查询字符串拼接起来:
public IActionResult PageFour()
{
var url = Url.RouteUrl("goto_two", new { id=5, key1 = "value1" }); // /two/5?key1=value1
return Content($"Mobile/Four (Url: {url})");
}

ControlBase类上有一个很方便的方法RedirectToAction,用来将用户请求重定向到某个控制器方法中,这一过程是在客户端完成的:
public IActionResult PageFive()
{
return RedirectToAction("PageSix");
}
public IActionResult PageSix()
{
return Content("Mobile/Six (Mobile/Five will also come here)");
}

为了将IUrlHeper作为依赖项注入需要的类中,我们需要首先在ConfigureServices中配置相应的服务:
public void ConfigureServices(IServiceCollection services)
{
services.AddSingleton<IActionContextAccessor, ActionContextAccessor>();
services.AddScoped<IUrlHelper>(factory =>
{
var actionContext = factory.GetService<IActionContextAccessor>().ActionContext;
return new UrlHelper(actionContext);
});
services.AddMvc();
}
注:大部分情况下我们无需通过注入来使用IUrlHelper,因为控制器,视图中都已经公开了Url属性供我们使用。
源代码下载
原文:https://tahirnaushad.com/2017/08/20/asp-net-core-mvc-routing/
您可能感兴趣的文章:ASP.NET Core中使用默认MVC路由的配置ASP.NET Core MVC 配置全局路由前缀[译]ASP.NET Core 2.0 路由引擎详解ASP.NET Core中自定义路由约束的实现ASP.NET Core 2.2中的Endpoint路由详解asp.net Core3.0区域与路由配置的方法