ASP.NET MVC+Layui数据分页的实现和说明
在学习过程中,因为对前端开发并不是很深入,学习的前端框架也很少:Bootstrap、Echarts、EasyUI等。当接触到Layui时,认识到它是一套强大的模块化前端框架,使用Layui提供的各种组件,可以帮助我们迅速搭建前端界面。对于一些非专业前端开发者、服务端开发者、以及小型后台管理系统开发者来说,Layui还是比较合适的。它的上手非常容易,官方API也十分详细,但是在我初次使用这个框架的时候,还是遇到了很多坑,一个个踩过之后才能完美避坑。
这里记录下使用Layui对数据进行分页展示的实现
前端:Layui框架 后台:ASP.NET MVC
效果图:(注:数据均为虚构,仅做测试用!)

一、引入CSS和JS文件
二、数据表格部分
查看
编辑
删除
官方实例:

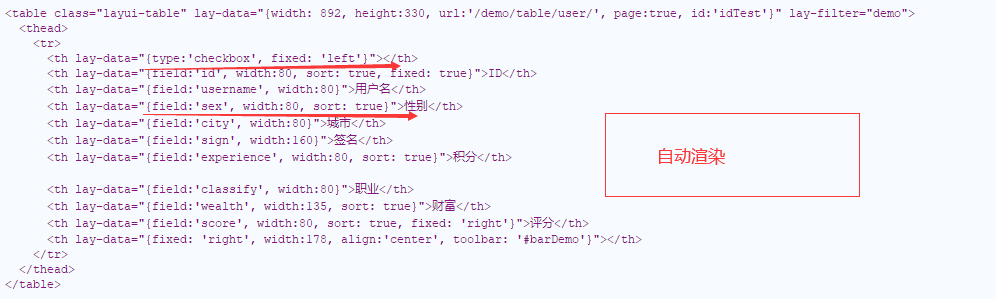
说明:官方实例上此种数据表格的写法跟我的不一样。因为Layui有三种渲染方式(自动渲染,方法渲染,静态表格转化),我个人也同意Layui作者的看法,使用方法渲染使页面DOM简单,更专注于写JS。所以我这里进行了改动,将表头绑定放到table.render()的cols参数中。
三、JS部分(核心)
table.reader()表格渲染核心参数说明:
elem:指定数据表格元素选择器(推荐id选择器)
url:异步数据接口地址 (向后台请求数据)
cols:表头设置 [field:字段名,sort:是否排序,title:显示文本内容,fixed:固定列。可选left/right]
page:true/false(是否开启分页) 还可以传入一个object类型 [以后会使用]
limit:一页显示几条数据
limits:传一个数组,指定每页条数的选择项
layui.use('table', function () {
var table = layui.table;//实例化layui 表格
//执行表格渲染 方法化渲染 推荐
table.render({
elem: '#idTest' //指定原始表格元素选择器(推荐id选择器)
, url: '/Layui/Read'//数据接口地址
, height: 330 //容器高度
, width:1000
, cols: [[{ type: 'checkbox', fixed: 'left' },
{ field: 'mid', sort: true, fixed: true, title: "编号" },
{ field: 'mname',title:"电影名称" },
{ field: 'createtime', templet: '#formatTime', title: "上映时间" },
{ field: 'typeName', title: "电影类型" },
{ field: 'cname', title: "国家" },
{ fixed: 'right', width: 178, align: 'center', toolbar: '#barDemo' }
]], //设置表头
page: true,//开启分页
limit:5,
limits:[5,10,15,20]
});
//监听表格复选框选择
table.on('checkbox(demo)', function (obj) {
console.log(obj)
});
//监听工具条
table.on('tool(demo)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
layer.msg('ID:' + data.mid + ' 的查看操作');
//查看操作
} else if (obj.event === 'del') {
layer.confirm('真的删除吗?', function (index) {
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//删除操作
layer.close(index);
});
} else if (obj.event === 'edit') {
layer.alert('编辑行:
' + JSON.stringify(data))
}
});
var $ = layui.$, active = {
getCheckData: function () { //获取选中数据
var checkStatus = table.checkStatus('idTest')
, data = checkStatus.data;
layer.alert(JSON.stringify(data));
}
, getCheckLength: function () { //获取选中数目
var checkStatus = table.checkStatus('idTest')
, data = checkStatus.data;
layer.msg('选中了:' + data.length + ' 个');
}
, isAll: function () { //验证是否全选
var checkStatus = table.checkStatus('idTest');
layer.msg(checkStatus.isAll ? '全选' : '未全选')
}
};
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
此时,页面出现了分页栏,但是还起不到真正分页的效果!
注:本想着跟ASP.NET MvcPager分页组件一样,传入两个参数(pageindex,pagecount)就能实现分页了,这样多省事啊O(∩_∩)O哈哈~,但是Layui并不是这样的!!!
真正实现分页是在url参数里面:[get请求]默认会自动传递两个参数:?page=1&limit=30 page 代表当前页码、limit 代表每页数据量
若不想使用page和limit这两个变量名,可以在request参数中自行修改【用于对分页请求的参数:page、limit重新设定名称】
这些官方API讲的很清楚,所以说接触一个新框架仔细阅读API可以少踩许多坑!
后台代码
我想得到page,limit参数,后台的业务逻辑就很清晰了,根据这两个参数取到分页数据。
Controller:因为这两个参数有默认值,并且只是在测试,就没有做非空判断,但是这不是一个好的习惯
int page = Convert.ToInt32(Request["page"]);
int limit = Convert.ToInt32(Request["limit"]);
//真分页 根据page limit来进行分页
var page_list = entities.VMovie.OrderBy(md=>md.mid).Skip((page - 1)*limit).Take(limit).ToList();
Hashtable table = new Hashtable
{
["code"] = 0,
["msg"] = "",
["count"] = entities.VMovie.Count(),//总条数
["data"] = page_list//分页数据
};
return Json(table,JsonRequestBehavior.AllowGet);
说明:构造一个Hashtable是为了符合官方给定的JSON数据格式,count参数要传数据的总条目数而不是分页后的条目数

效果展示


结语
这就是实现数据分页的全过程和注意事项 ,其实java也一样,无非就是后台请求分页数据的方式不一样而已。
学习一个新东西,不应该盲目复制粘贴,好好阅读API再去使用才能少走弯路^_^
作者:睿吉吉