2.19 了解 less以及安装引入
一、
Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。
本质上,less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的css文件。
less并没有裁剪css原有的特性,更不是用来取代css的,而是在现有的css语法的基础上,为css加入程序式语言的特性。
二、安装
less需要在Node.js环境中使用
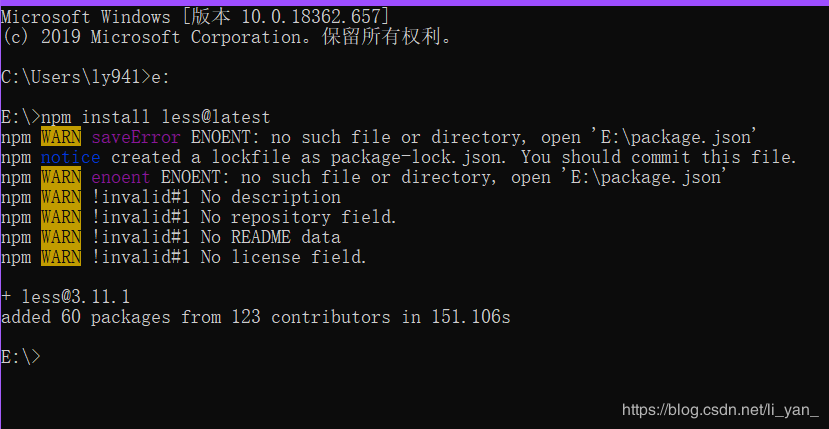
1、打开cmd,输入命令 npm install less@latest 开始安装

2、在文件夹中存在node_modules文件夹说明安装成功
三、引用
1、less在Node.js环境中使用
npm install -g less
lessc styles.less styles.css
2、在浏览器环境中使用
需要注意的是,在引入.less文件时,rel属性要设置为"stylesheet/less"。还有更重要的一点需要注意的是:less源文件一定要在less.js引入之前引入,这样才能保证less源文件正确编译解析
3、可以通过import关键字引入我们所需要的.less或.css文件。如:@import “index.less”
less文件可以省略后缀名 如:@import “index”,引入css同less文件一样,只是.css后缀名不能省略
四、
我们可以将标准的css文件直接改成.less格式,less编译器可以完全识别。
作者:li_yan_