Bootstrap 按钮下拉菜单
Bootstrap 按钮下拉菜单
 分割的按钮下拉菜单
分割的按钮下拉菜单
 按钮下拉菜单的大小
按钮下拉菜单的大小
 按钮上拉菜单
按钮上拉菜单

本章将讲解如何使用 Bootstrap class 向按钮添加下拉菜单。如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可。您也可以使用 来指示按钮作为下拉菜单。
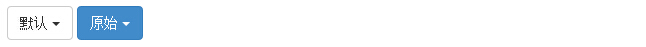
下面的实例演示了一个基本的简单的按钮下拉菜单:
实例
结果如下所示:
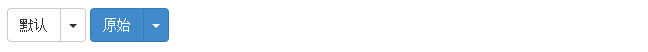
分割的按钮下拉菜单使用与下拉菜单按钮大致相同的样式,但是对下拉菜单添加了原始的功能。分割按钮的左边是原始的功能,右边是显示下拉菜单的切换。
实例
结果如下所示:
 按钮下拉菜单的大小
按钮下拉菜单的大小
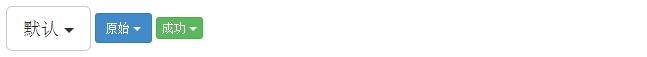
您可以使用带有各种大小按钮的下拉菜单:.btn-lg、.btn-sm 或 .btn-xs。
实例
结果如下所示:
 按钮上拉菜单
按钮上拉菜单
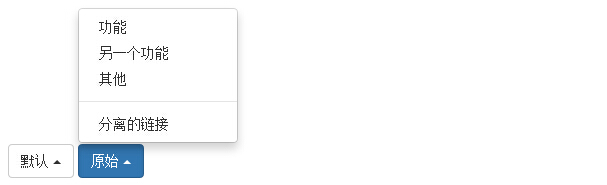
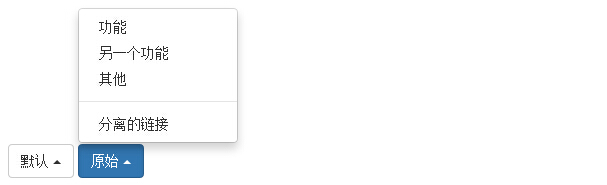
菜单也可以往上拉伸的,只需要简单地向父 .btn-group 容器添加 .dropup 即可。
实例
结果如下所示:

相关文章
Ophira
2022-11-06
Zandra
2022-11-06
Pascall
2022-11-06
Tia
2022-11-06
Yelena
2022-11-07
Thea
2022-11-07
Sabah
2022-11-09
Irene
2022-11-09
Helen
2022-11-09
Julie
2022-11-09
Nancy
2023-02-26
Tani
2023-04-19
Miette
2023-04-24
Miette
2023-04-26
Heather
2023-05-12
Yvonne
2023-07-20
Kara
2023-07-21
Fern
2023-07-21