CSS animation动画效果实现精灵图、雪碧图动画,多动画应用
CSS animation动画效果实现精灵图、雪碧图动画,多动画应用
 方法2
方法2
 笍芪懿
笍芪懿
 原创文章 2获赞 5访问量 222
关注
私信
展开阅读全文
原创文章 2获赞 5访问量 222
关注
私信
展开阅读全文
作者:笍芪懿
素材下载

分析图片动画过程

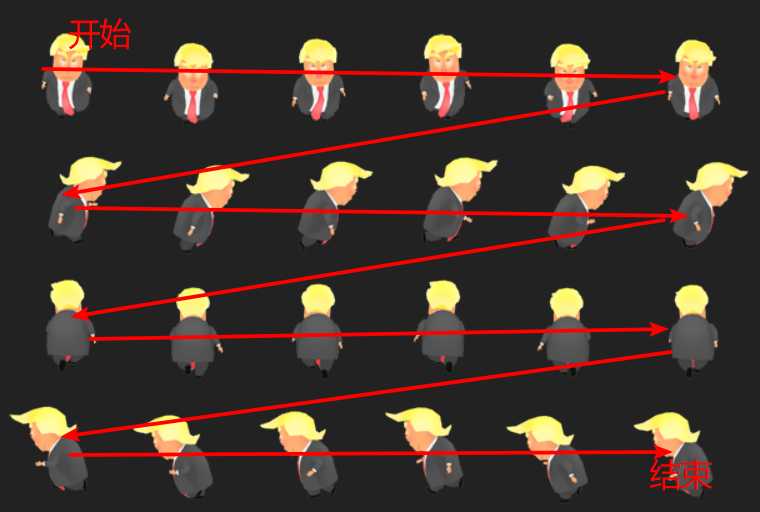
图片可以分成4*6=24 小图片也就是24帧
方法1 可以把每一行成一个动画,所以可以拆分4个动画 方法2 独立写成一个动画 动画一共24帧 100/24≈4 每4%作为一帧 方法1页面主要框架
特朗普动画
hover执行
</html
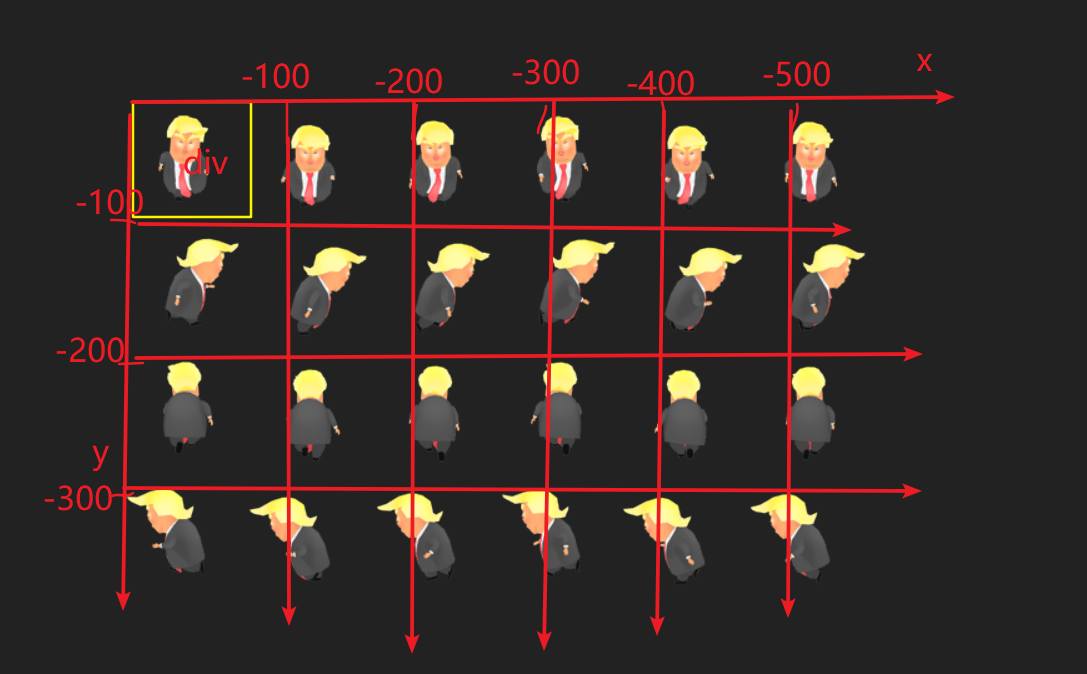
图解图片每个帧的background-position属性,图片的分辨率为600*400

CSS样式
div {
width: 100px;
height: 100px;
border: 1px red solid;
background-image: url("./images/trump_run.png");
/* 设置背景不重复方便调节 */
background-repeat: no-repeat;
/* 多动画使用,隔开
run2 2s 2s steps(5)
run2规定需要绑定到选择器的 keyframe 名称,
2s规定完成动画所花费的时间,
2s规定在动画开始之前的延迟,
steps(5)规定动画的步数。 */
animation: run 2s steps(5), run2 2s 2s steps(5), run3 2s 4s steps(5), run4 2s 6s steps(5);
animation-iteration-count: infinite, infinite, infinite, infinite;
}
//第一行动画
@keyframes run {
0% {
background-position: 0 0;
}
100% {
background-position: -500px 0;
}
}
//第二行动画
@keyframes run2 {
from {
background-position: 0px -100px;
}
to {
background-position: -500px -100px;
}
}
//第三行动画
@keyframes run3 {
from {
background-position: -0px -200px;
}
to {
background-position: -500px -200px;
}
}
//第四行动画
@keyframes run4 {
from {
background-position: -0px -300px;
}
to {
background-position: -500px -300px;
}
}
.box {
animation-play-state: paused;
}
.box:hover {
//鼠标经过执行动画
animation-play-state: running;
}
效果
 方法2
方法2
将图片拆分24帧,并写上对应background-position,写完应用动画就行了
@keyframes identifier {
1*4%{background-position: }
2*4% .
3*4% .
4*4% .
5*4% .
6*4% .
7*4%
8*4% .
9*4%
10*4%
11*4% .
12*4%
13*4%
14*4% .
15*4%
16*4%
17*4%
18*4% .
19*4%
20*4%
21*4% .
22*4%
23*4% .
24*4%{background-position: }
}
 笍芪懿
笍芪懿
 原创文章 2获赞 5访问量 222
关注
私信
展开阅读全文
原创文章 2获赞 5访问量 222
关注
私信
展开阅读全文
作者:笍芪懿
相关文章
Laurie
2020-11-30
Ianthe
2020-06-28
Isoke
2021-06-26
Antonia
2023-02-26
Elina
2023-02-26
Thalia
2023-02-26
Olinda
2023-02-26
Bunny
2023-02-26
Kefira
2023-02-26
Jacinthe
2023-02-26
Viridis
2023-02-26
Tertia
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19