Android学习笔记(二十):高级UI组件----通用组件(滚动视图ScrollView)
通用组件(滚动视图ScrollView)
滚动视图
当窗体当中的内容比较多,一屏幕显示不下时,超出的部分就不能被用户看到。可以添加一个滚动条,当用户上下拖动屏幕时,就会显示出一个滚动条,屏幕中的内容也会随着用户的拖动而上下滚动,这样就可以显示出原来显示不出来的那些内容。
 添加滚动视图的方式
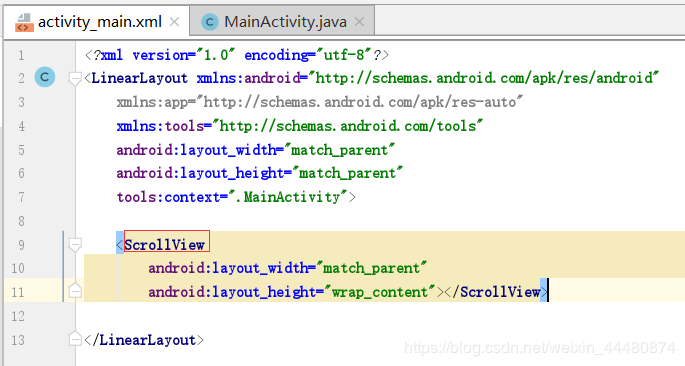
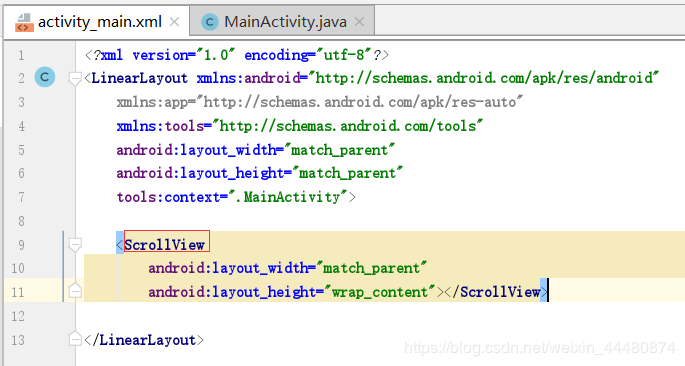
在activity_main.xml布局文件中添加滚动视图:
在activity_main.xml文件中,用ScrollView标签来定义滚动视图。
添加滚动视图的方式
在activity_main.xml布局文件中添加滚动视图:
在activity_main.xml文件中,用ScrollView标签来定义滚动视图。

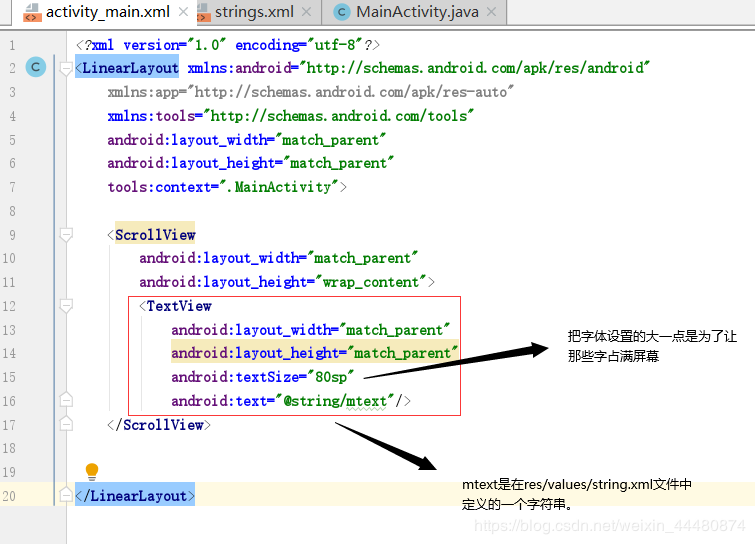
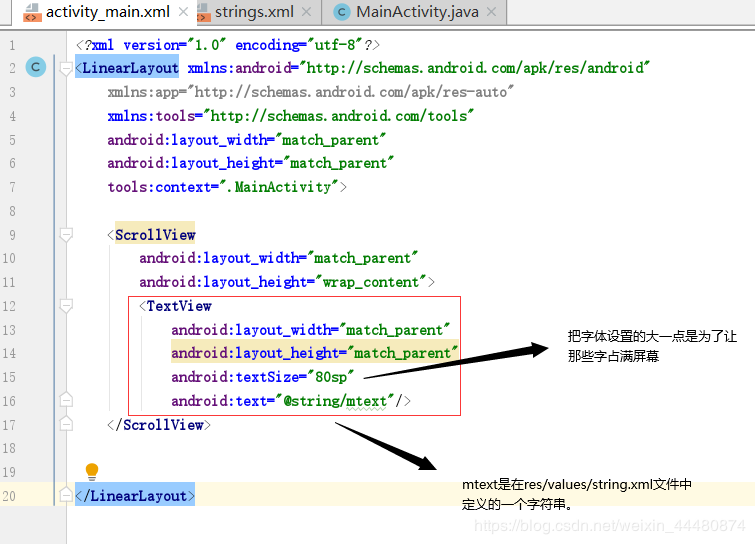
在滚动视图中添加一个文本框组件:

运行结果:
未滑动:

滑动后:
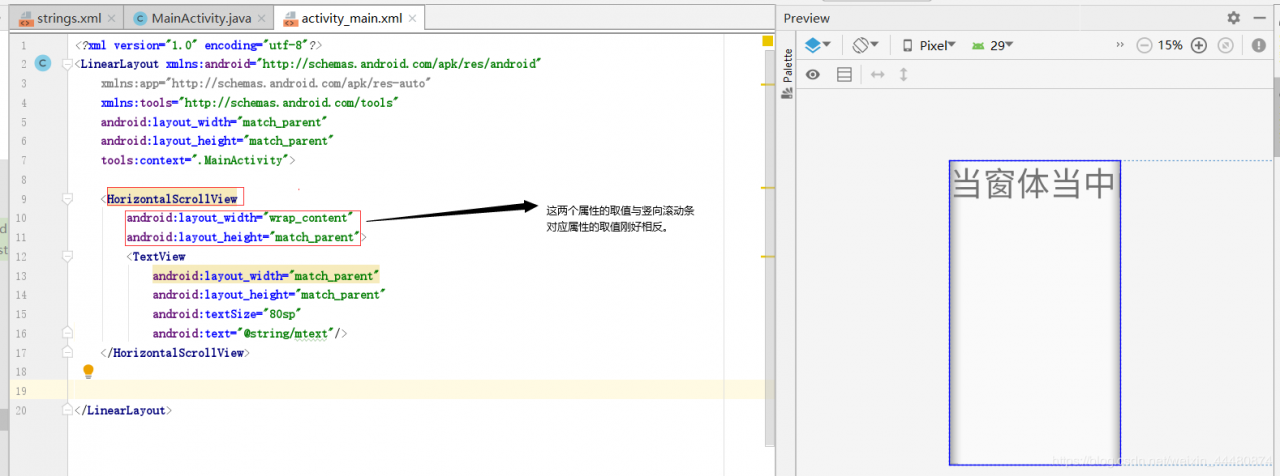
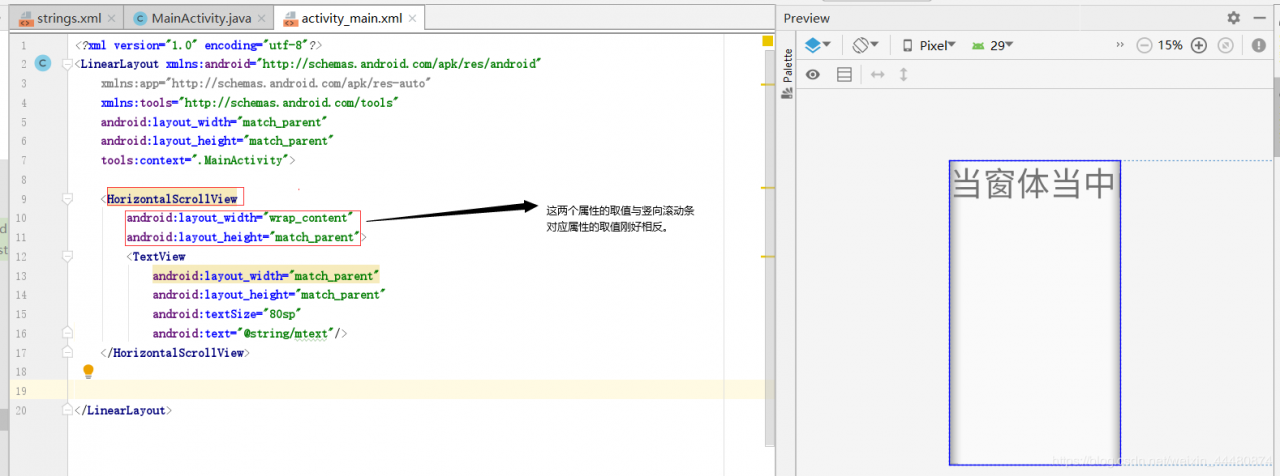
 在activity_main.xml文件中,用HorizontalScrollView标签来定义滚动视图,这是滚动条是横向拖动的。
在activity_main.xml文件中,用HorizontalScrollView标签来定义滚动视图,这是滚动条是横向拖动的。

运行结果:
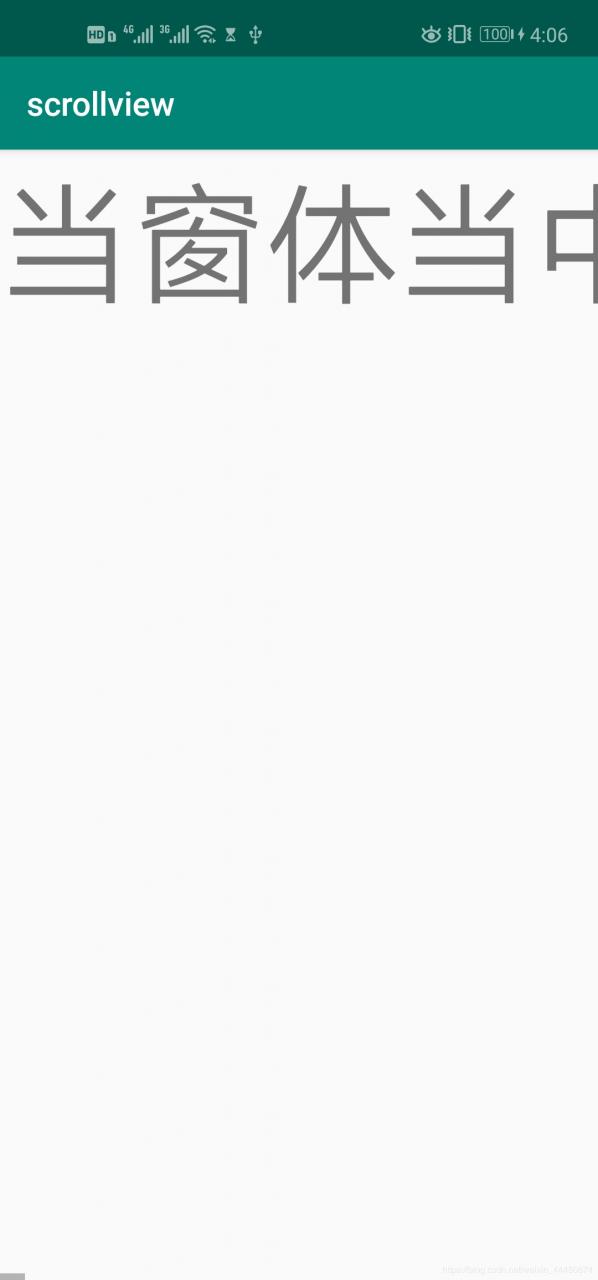
未滑动:

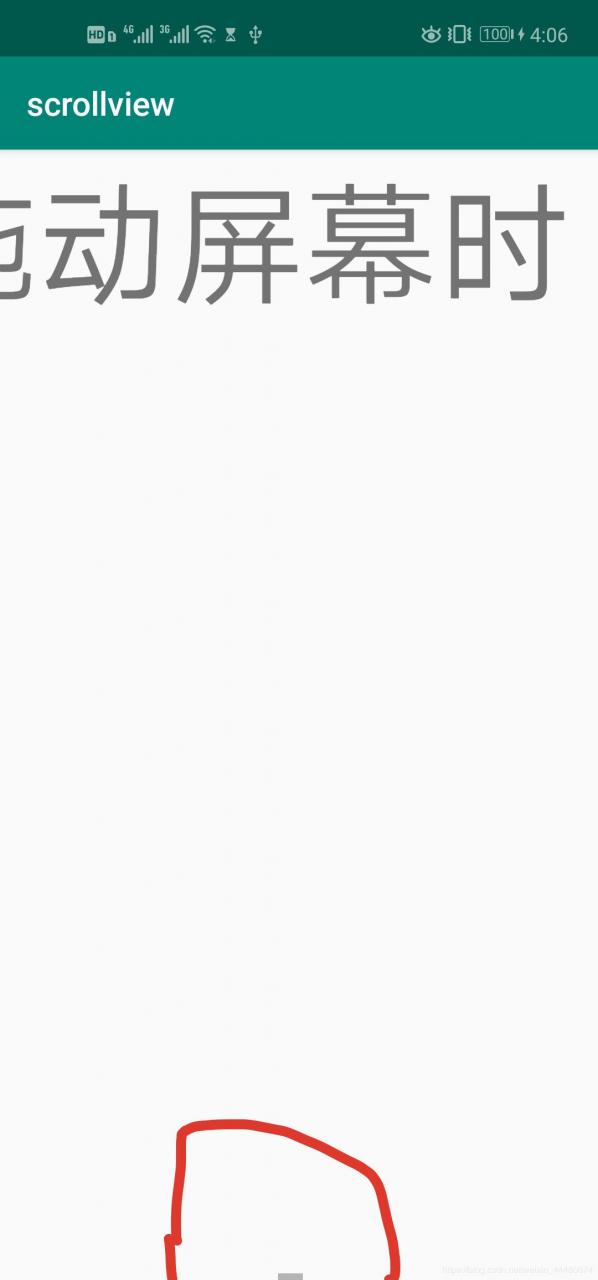
滑动后:

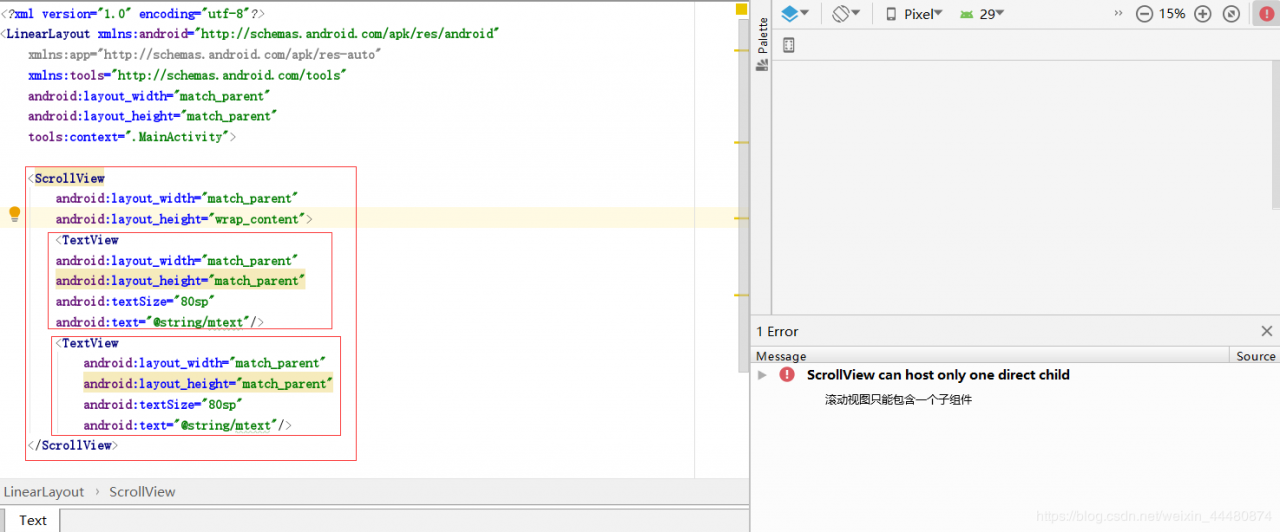
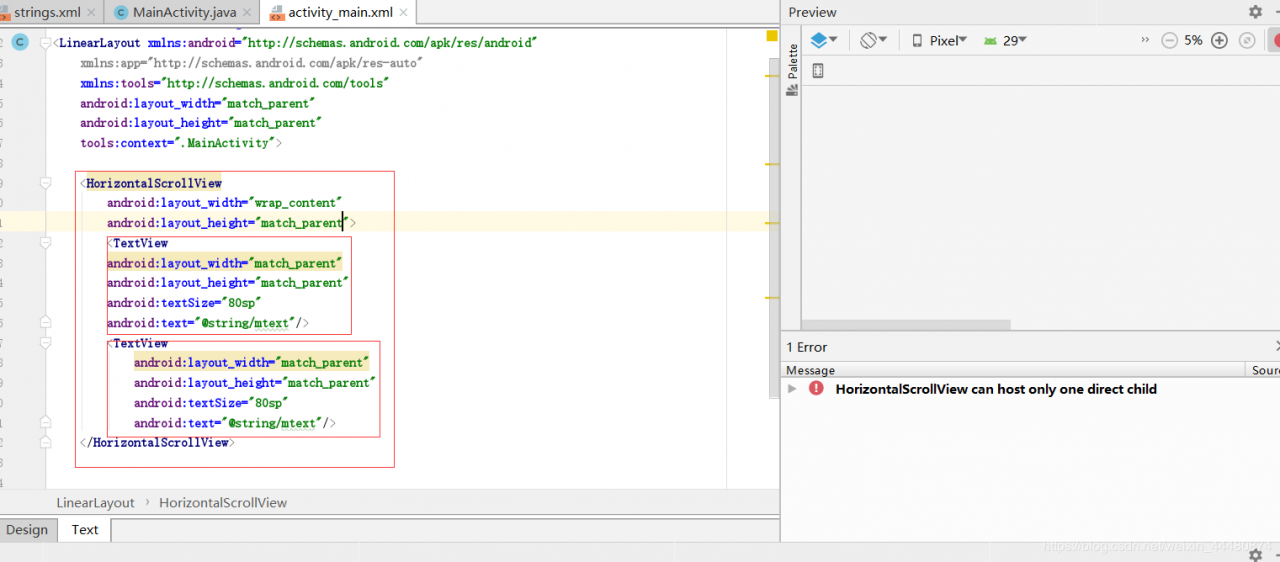
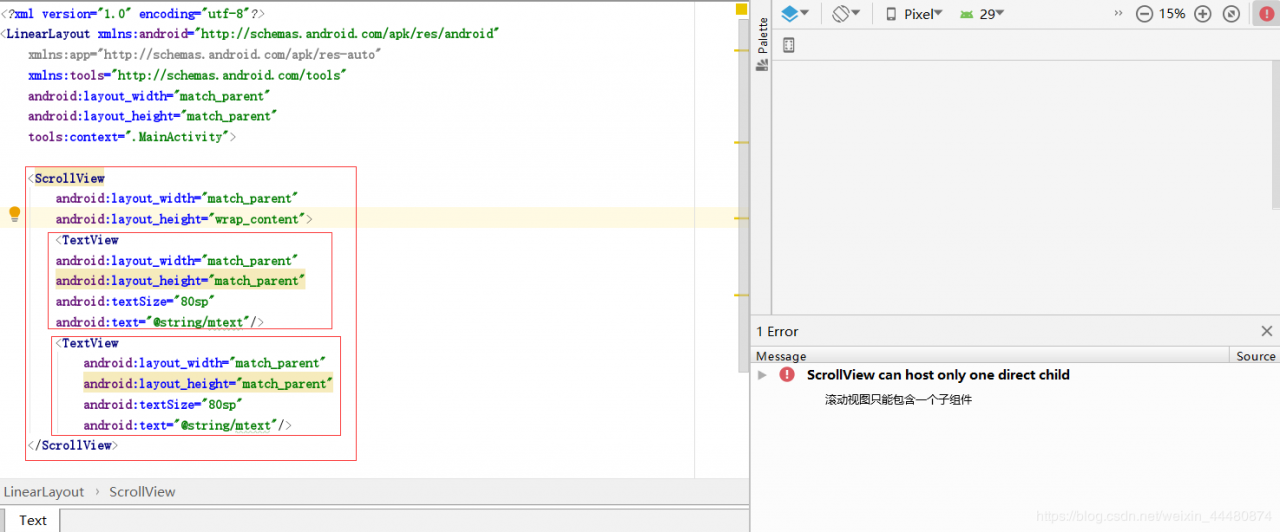
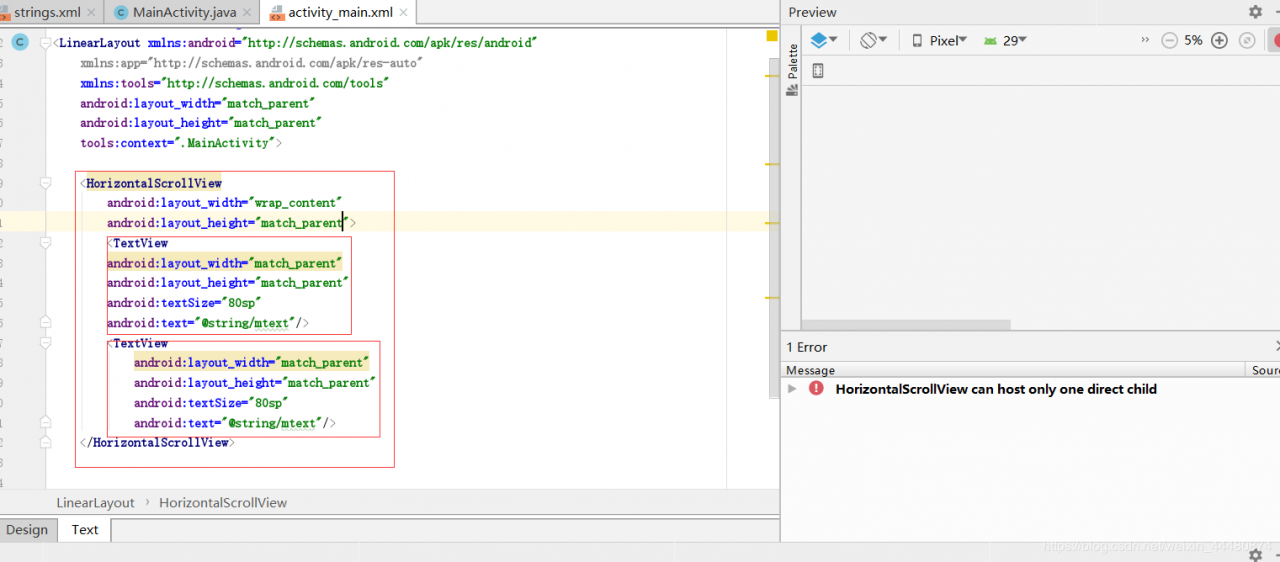
注意:ScrollView和HorizontalScrollView中都只能放一个子组件。如果放多个,需要用一个布局管理器嵌套起来。


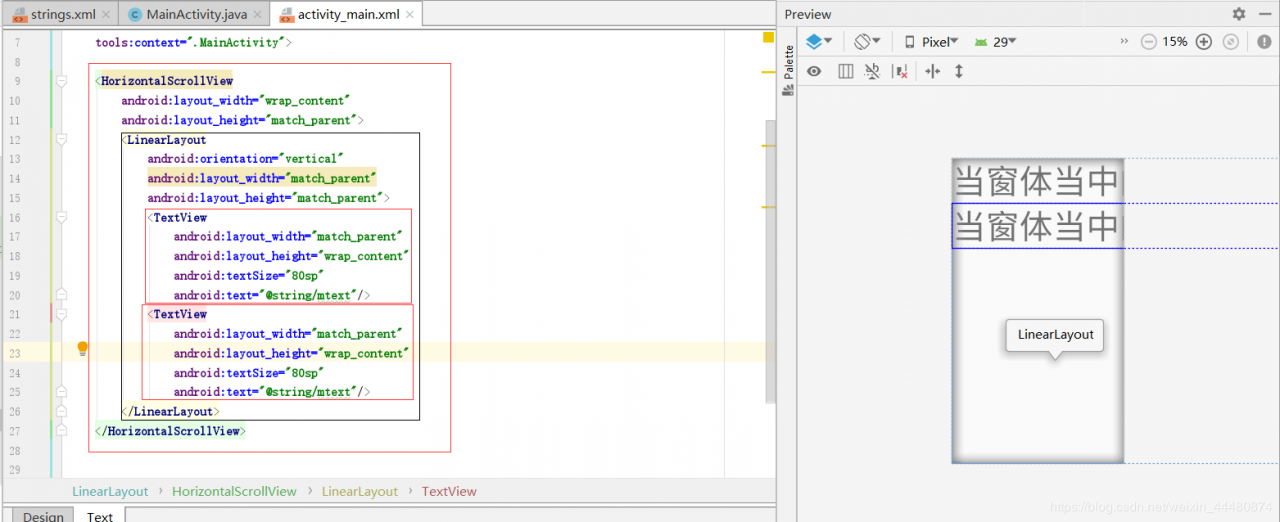
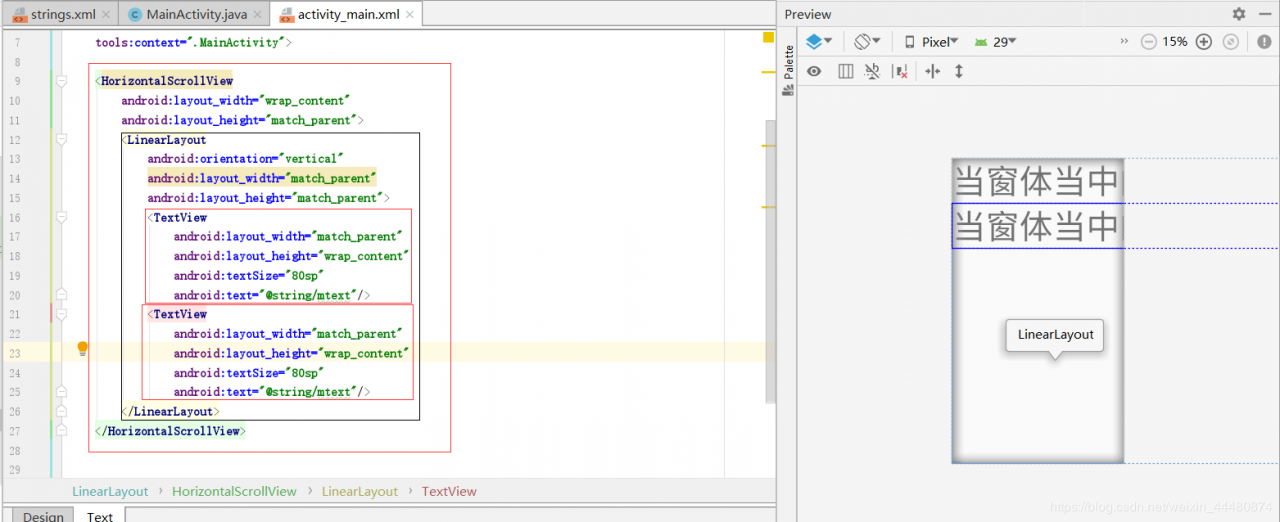
用一个布局管理器嵌套两个文本框组件:
 在Java文件中创建滚动视图:
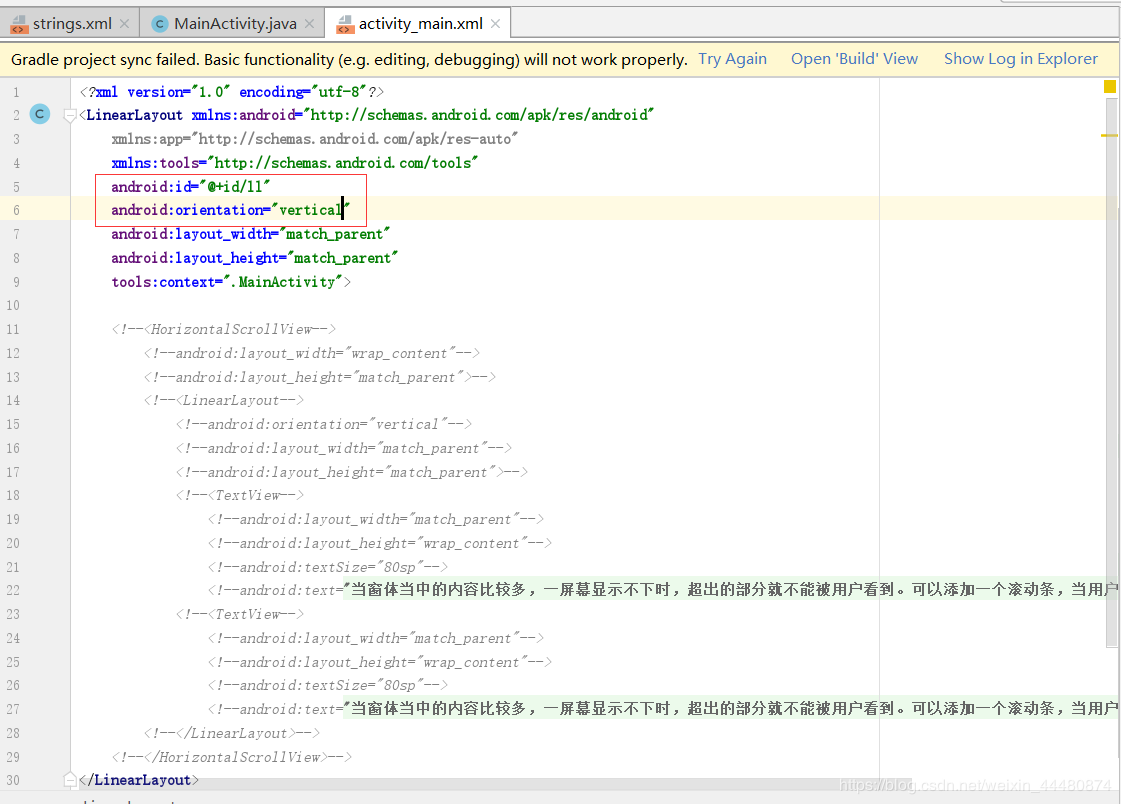
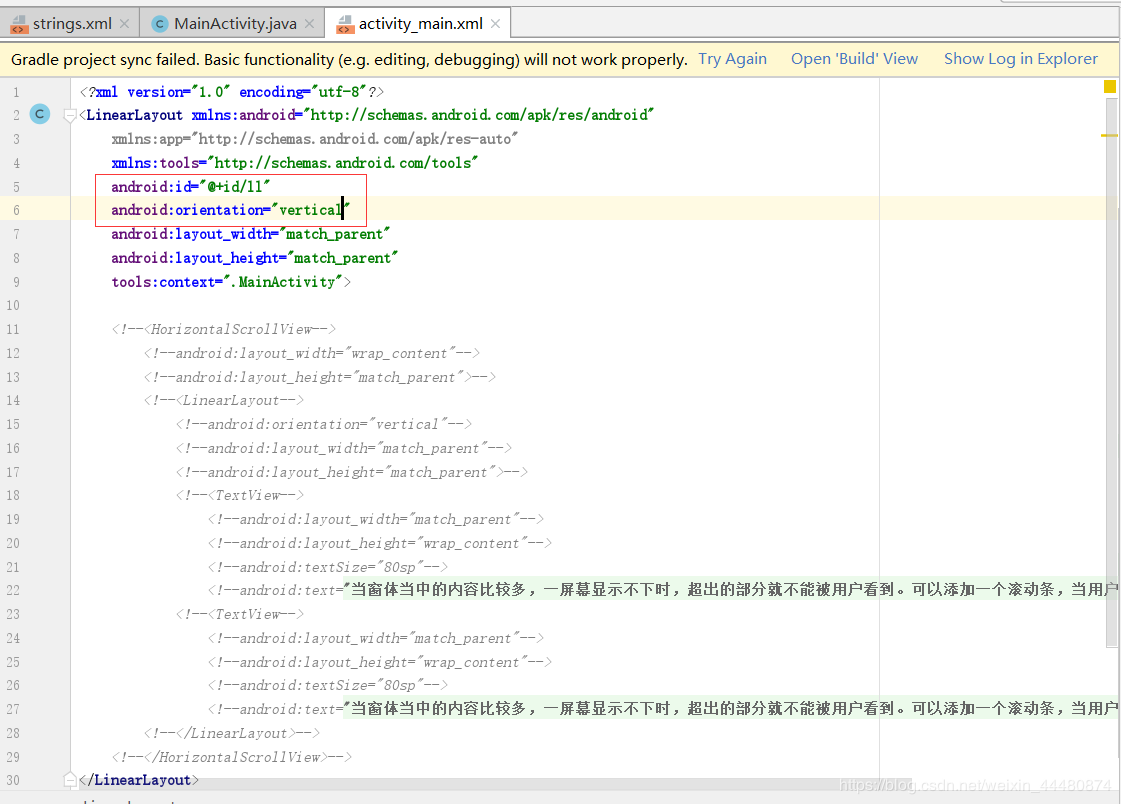
首先注释掉布局文件中添加的滚动视图,并给最外层的布局管理器设置id和竖直布局:
在Java文件中创建滚动视图:
首先注释掉布局文件中添加的滚动视图,并给最外层的布局管理器设置id和竖直布局:
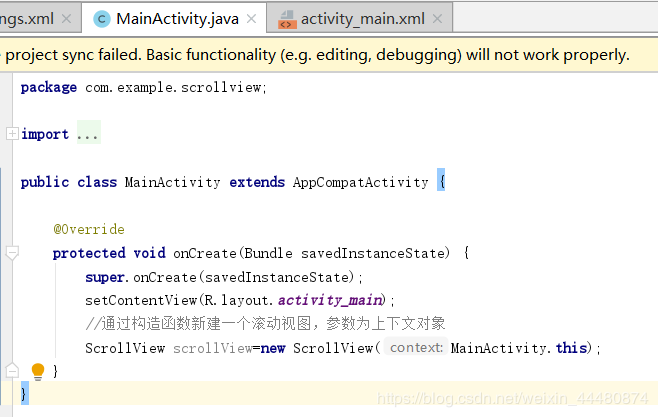
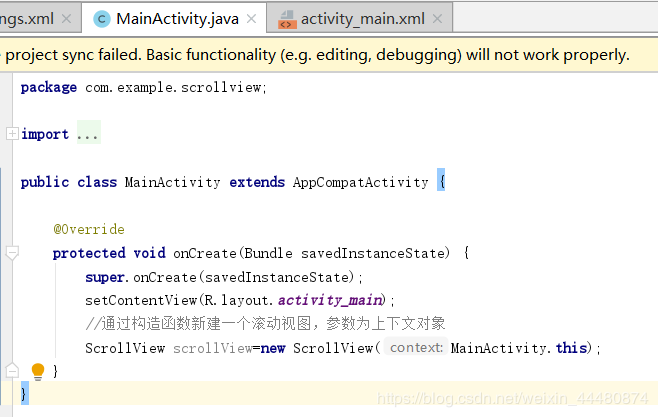
 在Java代码中,使用new ScrollView(Context context)来新建一个滚动视图:
在Java代码中,使用new ScrollView(Context context)来新建一个滚动视图:
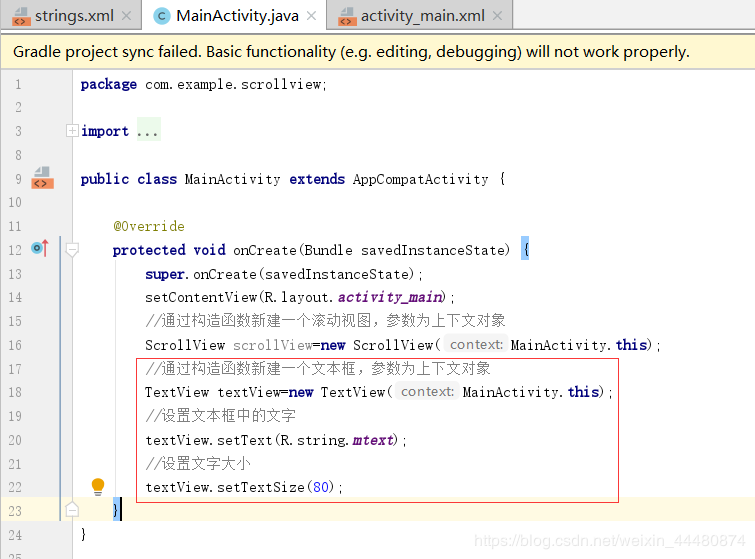
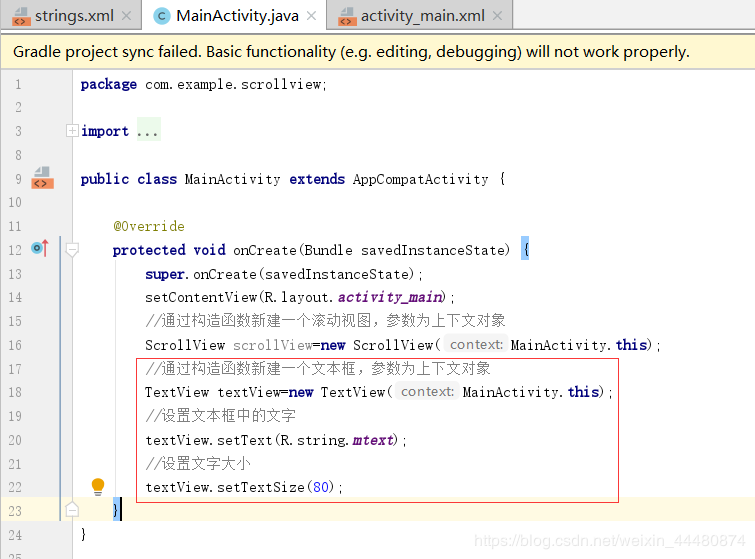
 通过new TextView(Context context)新建一个文本框,并设置文本框中的内容和字体大小:
通过new TextView(Context context)新建一个文本框,并设置文本框中的内容和字体大小:
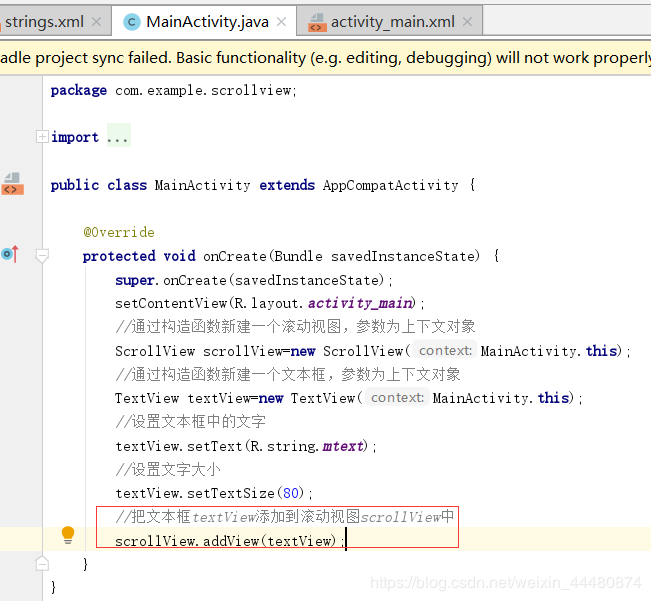
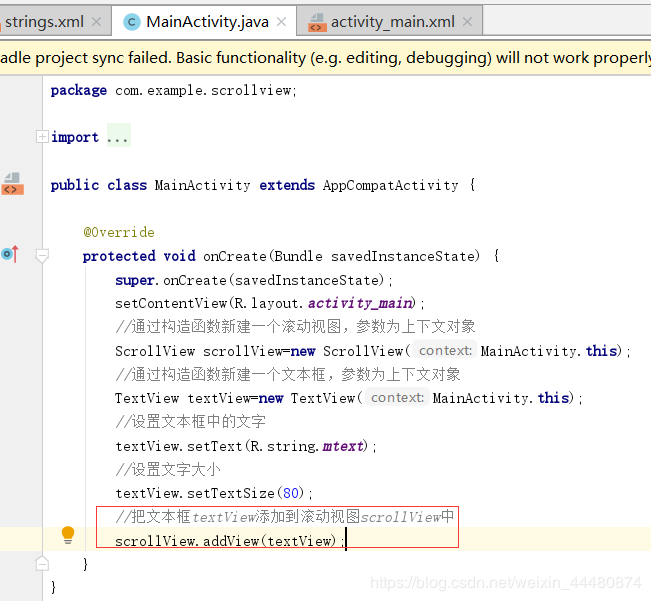
 把文本框组件添加到滚动视图中:
把文本框组件添加到滚动视图中:
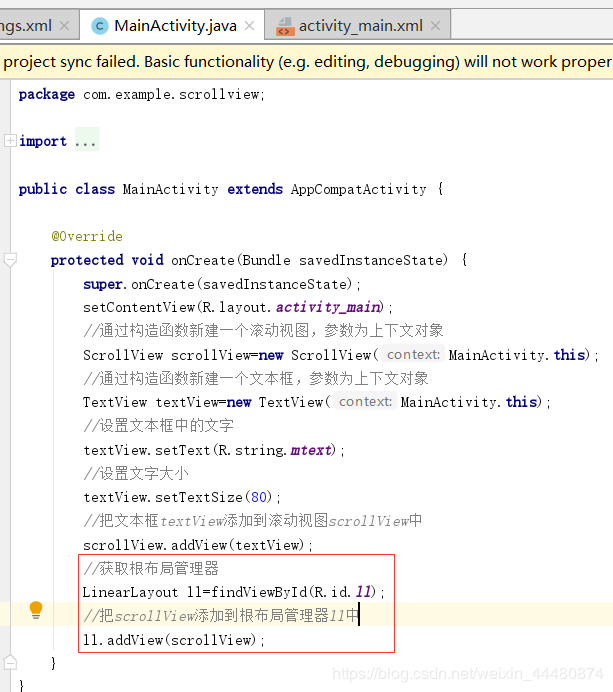
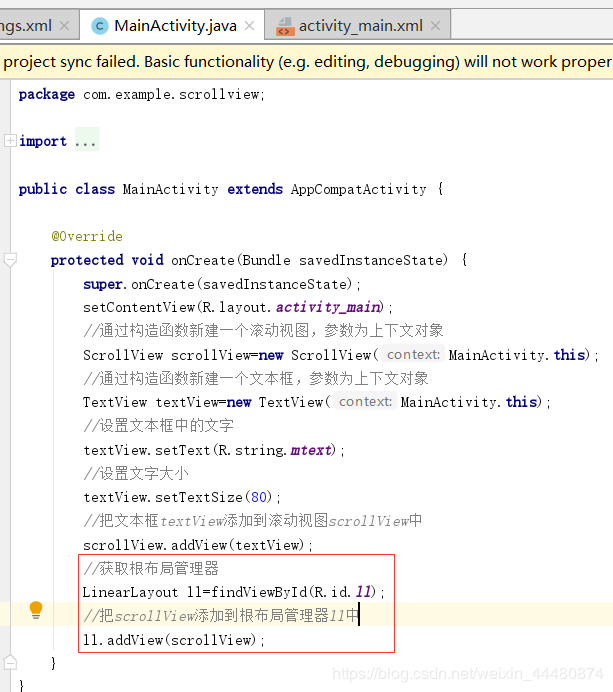
 把滚动视图添加到根布局管理器中:
把滚动视图添加到根布局管理器中:

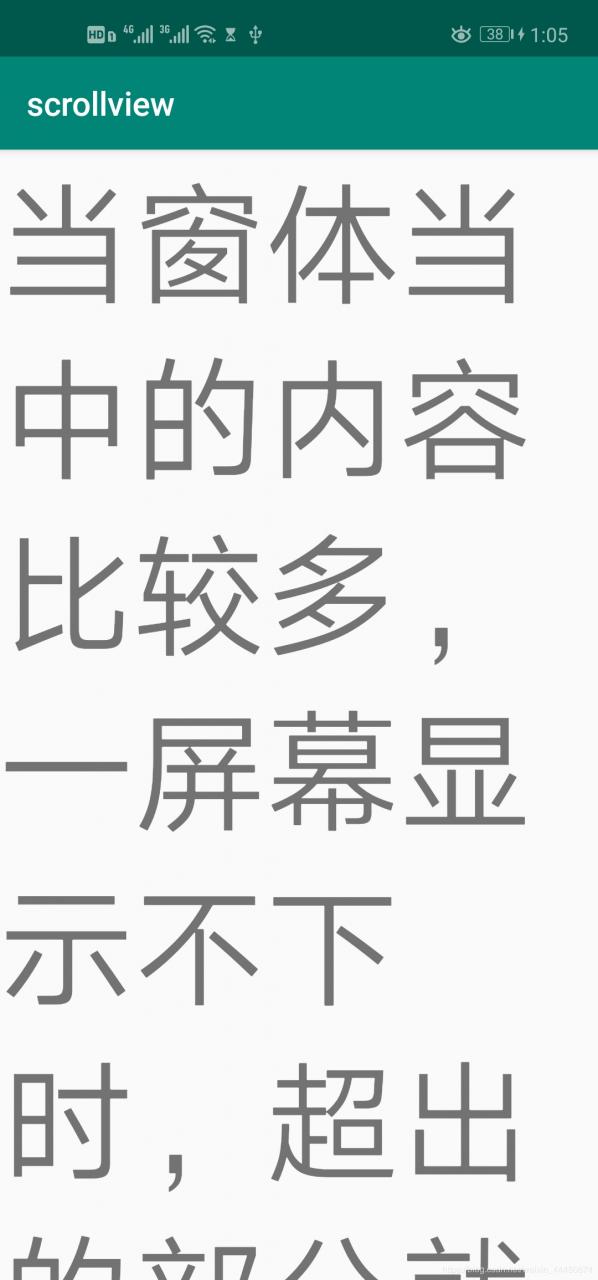
运行结果:
滚动前:

滚动后:

作者:小丑键盘侠
当窗体当中的内容比较多,一屏幕显示不下时,超出的部分就不能被用户看到。可以添加一个滚动条,当用户上下拖动屏幕时,就会显示出一个滚动条,屏幕中的内容也会随着用户的拖动而上下滚动,这样就可以显示出原来显示不出来的那些内容。
 添加滚动视图的方式
在activity_main.xml布局文件中添加滚动视图:
在activity_main.xml文件中,用ScrollView标签来定义滚动视图。
添加滚动视图的方式
在activity_main.xml布局文件中添加滚动视图:
在activity_main.xml文件中,用ScrollView标签来定义滚动视图。
在滚动视图中添加一个文本框组件:

运行结果:
未滑动:

滑动后:
 在activity_main.xml文件中,用HorizontalScrollView标签来定义滚动视图,这是滚动条是横向拖动的。
在activity_main.xml文件中,用HorizontalScrollView标签来定义滚动视图,这是滚动条是横向拖动的。
运行结果:
未滑动:

滑动后:

注意:ScrollView和HorizontalScrollView中都只能放一个子组件。如果放多个,需要用一个布局管理器嵌套起来。


用一个布局管理器嵌套两个文本框组件:
 在Java文件中创建滚动视图:
首先注释掉布局文件中添加的滚动视图,并给最外层的布局管理器设置id和竖直布局:
在Java文件中创建滚动视图:
首先注释掉布局文件中添加的滚动视图,并给最外层的布局管理器设置id和竖直布局: 在Java代码中,使用new ScrollView(Context context)来新建一个滚动视图:
在Java代码中,使用new ScrollView(Context context)来新建一个滚动视图: 通过new TextView(Context context)新建一个文本框,并设置文本框中的内容和字体大小:
通过new TextView(Context context)新建一个文本框,并设置文本框中的内容和字体大小: 把文本框组件添加到滚动视图中:
把文本框组件添加到滚动视图中: 把滚动视图添加到根布局管理器中:
把滚动视图添加到根布局管理器中:
运行结果:
滚动前:

滚动后:

代码:
package com.example.scrollview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通过构造函数新建一个滚动视图,参数为上下文对象
ScrollView scrollView=new ScrollView(MainActivity.this);
//通过构造函数新建一个文本框,参数为上下文对象
TextView textView=new TextView(MainActivity.this);
//设置文本框中的文字
textView.setText(R.string.mtext);
//设置文字大小
textView.setTextSize(80);
//把文本框textView添加到滚动视图scrollView中
scrollView.addView(textView);
//获取根布局管理器
LinearLayout ll=findViewById(R.id.ll);
//把scrollView添加到根布局管理器ll中
ll.addView(scrollView);
}
}
作者:小丑键盘侠
相关文章
Vala
2020-03-25
Rena
2020-06-11
Stephenie
2020-04-18
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21