Android适配器(Adapter)的概念与自定义
目录
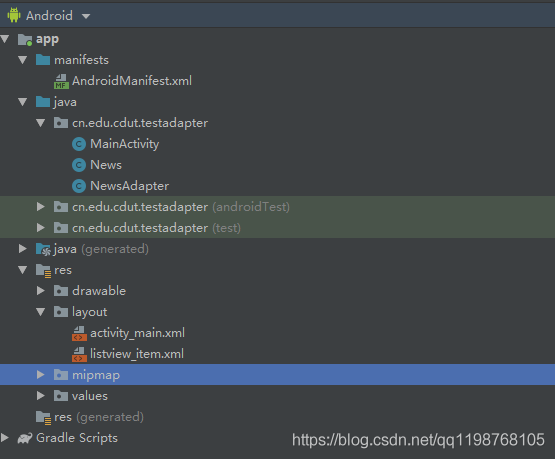
1.文件结构
一、什么是适配器
二、Adapter基本概念和继承关系
三、自定义适配器实例
1.文件结构
2.xml内容
3.java内容
四、参考资料
总结
一、什么是适配器在常见软件中,往往能看到列表一样的信息流,例如:

如果在xml中将信息写死,那显然是不合适的,无法做到上拉刷新的效果。
这个时候,就需要用到适配器。

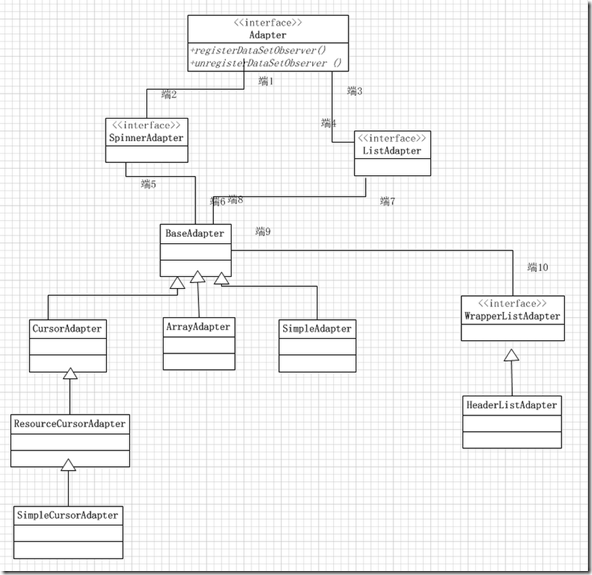
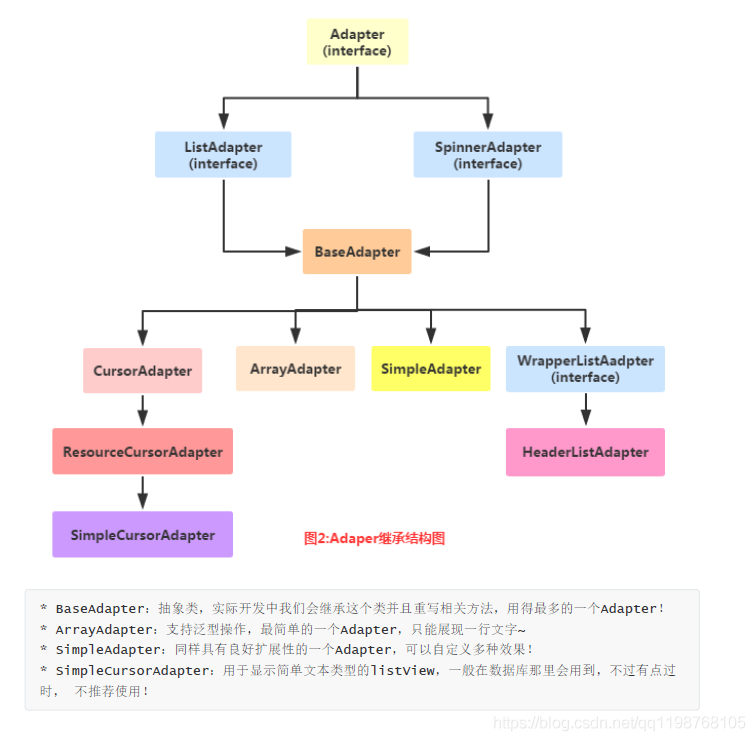
Android中有很多的适配器,首先看看这些适配器的继承结构

这些适配器中,BaseAdapter用的最多,也用的最熟
二、Adapter基本概念和继承关系
1.文件结构

main.xml:
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listview"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
</ListView>
listview_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="15dp">
<ImageView
android:id="@+id/img_icon"
android:layout_width="130dp"
android:layout_height="80dp"
android:src="@mipmap/news"/>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_weight="1">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text="我是一个新闻标题---- 1"
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="我是新闻内容---- 1"
android:textColor="#000000"
android:textSize="14dp" />
</RelativeLayout>
</LinearLayout>
3.java内容MainActivity
package cn.edu.cdut.testadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.LinkedList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<News> mData = null;
private Context mContext;
private NewsAdapter mAdapter = null;
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
listView = (ListView) findViewById(R.id.listview);
mData = new LinkedList<News>();
for (int i = 0; i < 10; i++) {
mData.add(new News("我是一个新闻标题---- " + i, "我是一个新闻内容---- " + i, R.mipmap.news));
}
mAdapter = new NewsAdapter(mData, mContext);
listView.setAdapter(mAdapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int
position, long id) {
Toast.makeText(mContext, "点击了第" + position + "条数据",
Toast.LENGTH_SHORT).show();
}
});
}
}
News.java
package cn.edu.cdut.testadapter;
public class News {
private String title;
private String content;
private int aIcon;
public News() {
}
public News(String title, String content, int aIcon) {
this.title = title;
this.content = content;
this.aIcon = aIcon;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getaIcon() {
return aIcon;
}
public void setaIcon(int aIcon) {
this.aIcon = aIcon;
}
}
NewsAdapter
package cn.edu.cdut.testadapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class NewsAdapter extends BaseAdapter {
private List<News> mData;
private Context mContext;
public NewsAdapter(List<News> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView =
LayoutInflater.from(mContext).inflate(R.layout.listview_item,
parent, false);
ImageView img_icon = (ImageView)
convertView.findViewById(R.id.img_icon);
TextView title = (TextView)
convertView.findViewById(R.id.tv_title);
TextView content = (TextView)
convertView.findViewById(R.id.tv_content);
img_icon.setBackgroundResource(mData.get(position).getaIcon());
title.setText(mData.get(position).getTitle());
content.setText(mData.get(position).getContent());
return convertView;
}
}
四、参考资料
https://gitee.com/hwdroid/HelloWorld
总结到此这篇关于Android适配器(Adapter)的概念与自定义的文章就介绍到这了,更多相关Android适配器Adapter内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Vala
2020-03-25
Bea
2021-07-25
Ianthe
2020-03-23
Gretchen
2020-04-28
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21